Erhalten Sie eine Leistungspräsentation und kompetente Beratung
Die besten Leute der Branche überwachen Ihren Markenentwicklungsprozess
Die beste Branding-Agentur und das beste Grafikstudio – WeLoveBrands ❤️
Eine Präsentation ist eine visuelle Information über Ihr Unternehmen, Ihre Marke, Produkte und Dienstleistungen. Und damit er Ihre Zielgruppe erreicht und sie zu den gewünschten Maßnahmen zwingt, muss der Text kompetent und gewinnbringend präsentiert werden. Ein modernes und ungewöhnliches Präsentationsdesign trägt dazu bei, den Gesamteindruck zu verbessern.
Warum passiert das? Alles hängt von der Wahrnehmung ab, die wiederum von der Benutzerfreundlichkeit der Ressource und ihrem Erscheinungsbild beeinflusst wird. Das heißt, Website-Webdesign ist wichtig. Mit seiner Hilfe gelingt es, das gewünschte Bild zu erzeugen und Nutzer zum Verweilen auf den Seiten zu animieren.
Durch professionell ausgeführtes Design können Sie eine besondere Stimmung vermitteln und die Einzigartigkeit des Unternehmens hervorheben. Dies ist ein wirksames Instrument zum Aufbau der Kommunikation mit dem Publikum, das dazu beiträgt, Ihr Image zu verbessern, Ihren Kundenstamm zu erweitern und Ihr Einkommen zu steigern. Neben der Ästhetik beeinflusst das Website-Design auch die Benutzerfreundlichkeit – seine Funktionalität, Zugänglichkeit und Komfort für den Benutzer.

Das Aussehen prägt den ersten Eindruck. Diese Wahrheit gilt sowohl für Menschen als auch für Webressourcen. Ob es sich um die Website eines großen Unternehmens oder um ein Unterhaltungsportal handelt, zunächst müssen Sie einen Unternehmensstil entwickeln, der für Promotion und Werbung erforderlich ist. Seine Aufgabe besteht darin, das Geschäftskonzept widerzuspiegeln und den Bekanntheitsgrad zu steigern. Wenn eine Person auf der Seite landet, sollte sie sofort verstehen, um welches Unternehmen es sich handelt.
Darüber hinaus sind eine kompetente Struktur, eine komfortable Menüführung, Navigation, hochwertige Fotos und Inhalte wichtig. All dies wird dazu beitragen, ein modernes und effektives Design zu schaffen, das die Benutzeraktivität belebt.
 Bequemlichkeit . Die Verweildauer des Nutzers auf der Seite und die Tiefe der Seitenbetrachtung hängen davon ab, wie intuitiv die Navigation ist und wie logisch die Struktur aufgebaut ist. Es gilt, alle wichtigen Blöcke im Sichtfeld des Besuchers zu platzieren, klare Übergänge und auffällige Buttons mit Call-to-Action zu schaffen.
Bequemlichkeit . Die Verweildauer des Nutzers auf der Seite und die Tiefe der Seitenbetrachtung hängen davon ab, wie intuitiv die Navigation ist und wie logisch die Struktur aufgebaut ist. Es gilt, alle wichtigen Blöcke im Sichtfeld des Besuchers zu platzieren, klare Übergänge und auffällige Buttons mit Call-to-Action zu schaffen.
 Ästhetik . Der Nutzer achtet zunächst auf die Attraktivität und Relevanz der Website, also darauf, wie gut das Design modernen Trends und den Besonderheiten der Unternehmensaktivitäten entspricht. Eine schöne und stilvolle Website macht Lust, die Informationen im Detail zu studieren.
Ästhetik . Der Nutzer achtet zunächst auf die Attraktivität und Relevanz der Website, also darauf, wie gut das Design modernen Trends und den Besonderheiten der Unternehmensaktivitäten entspricht. Eine schöne und stilvolle Website macht Lust, die Informationen im Detail zu studieren.
 Einfachheit . Das bedeutet, dass die Ressource für Benutzer verständlich sein muss, sodass sie leicht finden können, was sie benötigen, und verstehen können, was und wie sie tun müssen. Darüber hinaus ist Prägnanz wichtig. Das Fehlen übermäßiger Grafiken erleichtert das Verständnis, während das Durcheinander verschiedener Details irritierend sein kann.
Einfachheit . Das bedeutet, dass die Ressource für Benutzer verständlich sein muss, sodass sie leicht finden können, was sie benötigen, und verstehen können, was und wie sie tun müssen. Darüber hinaus ist Prägnanz wichtig. Das Fehlen übermäßiger Grafiken erleichtert das Verständnis, während das Durcheinander verschiedener Details irritierend sein kann.
 Funktionalität . Modernes Design erfordert ein adaptives Layout und eine komplexe Funktionalität, die in der Integration der Website mit 1C, Lieferdiensten, Zahlungssystemen, Benutzerdiensten usw. besteht.
Funktionalität . Modernes Design erfordert ein adaptives Layout und eine komplexe Funktionalität, die in der Integration der Website mit 1C, Lieferdiensten, Zahlungssystemen, Benutzerdiensten usw. besteht.
 Einzigartigkeit . Das Design sollte keine anderen Ressourcen kopieren und der Inhalt sollte von hoher Qualität sein, das heißt nützlich, relevant und von Ihnen selbst und nicht von Wettbewerbern ausgeliehen.
Einzigartigkeit . Das Design sollte keine anderen Ressourcen kopieren und der Inhalt sollte von hoher Qualität sein, das heißt nützlich, relevant und von Ihnen selbst und nicht von Wettbewerbern ausgeliehen.
 Unterbrechungsfreier Betrieb . Eine effektive Website ist eine Website, die den Benutzern immer zur Verfügung steht und bei der Ausführung von Aktionen keine Fehler verursacht.
Unterbrechungsfreier Betrieb . Eine effektive Website ist eine Website, die den Benutzern immer zur Verfügung steht und bei der Ausführung von Aktionen keine Fehler verursacht.
 SEO . Die interne und externe Optimierung einer Webressource ermöglicht es Suchmaschinen, diese zu sehen, zu erkennen und an die Spitze der Ergebnisse zu bringen, was den Traffic erhöht.
SEO . Die interne und externe Optimierung einer Webressource ermöglicht es Suchmaschinen, diese zu sehen, zu erkennen und an die Spitze der Ergebnisse zu bringen, was den Traffic erhöht.
Eine Internetressource, die die grundlegenden Kriterien erfüllt, wird wirksam. Denn dann wird es für das Publikum bequem, zugänglich und interessant, für Suchmaschinen verständlich und unterscheidet sich von den Websites der Konkurrenz.

Website-Design ist Geschmackssache. Vergessen Sie jedoch nicht, dass die Vorlieben der Zielgruppe sowohl von Ihren Anforderungen als auch von der Vision des Designers abweichen können. Dies gilt für alles – das Farbschema, die Bilder, die Position der Informationsblöcke und die Navigation im Allgemeinen. Die Statistiken sind gnadenlos: Nur 5 % der Besucher werden die Informationen zu einer Ressource weiter studieren, wenn ihnen das Design nicht gefällt. Der Rest lässt ihm keine Chance und schließt die Seite nach ein paar Sekunden Scrollen. Daher ist es wichtig, es nicht nur schön, sondern auch attraktiv für die Zielgruppe zu machen.
Schöne Website-Designs 2024 sind vor allem komfortabel und harmonisch, ohne überladene Elemente und auffällige Farbtöne.
Was ist dann hässlich?
Wenn Ihre Ressource nicht über Elemente verfügt, die die Aufmerksamkeit des Gastes erregen, wird er zusätzliche Zeit und Mühe benötigen, um den Ausgangspunkt für die Interaktion zu finden. Ein ähnlicher Effekt wird durch eine chaotische Anordnung von Elementen verursacht, insbesondere wenn der Zweck einiger von ihnen unklar ist. Eine solche Seite wird irritieren und die Benutzer werden sie offensichtlich nicht schön finden.
Achten Sie auf die GIF-Animationen. Ein Übermaß davon sieht einerseits geschmacklos aus und beeinträchtigt andererseits die Konzentration des Benutzers. Dies wird auch ein Nachteil für Sie sein. Aber gehen Sie nicht in das andere Extrem und verzichten Sie ganz auf die visuelle Begleitung des Textes, denn auch das schadet der Informationswahrnehmung.
Sowohl Nutzer als auch Suchmaschinen mögen keine Websites, die im letzten Jahrhundert „eingefroren“ wurden und seitdem nicht mehr aktualisiert wurden. Sie werden sicherlich nicht das Geschäft fördern oder Verbraucher anlocken, aber sie werden eine großartige Ausstellung in einem Museum zur Geschichte des Webdesigns abgeben.
Auch bei der Farbgebung gibt es Nuancen, die die Schönheit beeinflussen. Vermeiden Sie Farbtöne, die deprimieren und die Augen reizen. Zu den depressiven Farben zählen Lila, Grün, Blau sowie Schwarz und Grau. Und Neonfarben oder leuchtende Farben in Hülle und Fülle auf der Seite können zu Ablehnung und dem Wunsch führen, die Website so schnell wie möglich zu verlassen. Gleichzeitig lassen sich mit neutralen, dunklen und einprägsamen Farbtönen Akzente setzen und mit Kontrasten spielen, die einzelne Elemente oder Blöcke wirkungsvoll hervorheben.
 fehlende oder komplexe Navigation, die in einer problematischen Suche nach dem Rückweg besteht;
fehlende oder komplexe Navigation, die in einer problematischen Suche nach dem Rückweg besteht;
 unleserlicher Inhalt aufgrund falsch gewählter Stil- und Schriftgröße;
unleserlicher Inhalt aufgrund falsch gewählter Stil- und Schriftgröße;
 eine Fülle von mehrfarbigen Blöcken auf neutralem Hintergrund;
eine Fülle von mehrfarbigen Blöcken auf neutralem Hintergrund;
 übermäßige Kreativität, die den Besucher verwirren wird, zum Beispiel das Fehlen von Wörtern auf der Hauptseite;
übermäßige Kreativität, die den Besucher verwirren wird, zum Beispiel das Fehlen von Wörtern auf der Hauptseite;
 geheime Informationen über den Eigentümer der Website und seine Kontakte, die erst nach Abschluss der Quest gefunden werden können;
geheime Informationen über den Eigentümer der Website und seine Kontakte, die erst nach Abschluss der Quest gefunden werden können;
 speisekarte in Form von Fotos;
speisekarte in Form von Fotos;
 ein Logo, das über die Art der Tätigkeit des Unternehmens irreführt, denn ein Besucher wird Ihren kreativen Ansatz wahrscheinlich nicht zu schätzen wissen, wenn er beispielsweise nach Samen und Setzlingen sucht, aber ein Schild in Form eines feurigen Tropfens mit einem sieht Autorad innen.
ein Logo, das über die Art der Tätigkeit des Unternehmens irreführt, denn ein Besucher wird Ihren kreativen Ansatz wahrscheinlich nicht zu schätzen wissen, wenn er beispielsweise nach Samen und Setzlingen sucht, aber ein Schild in Form eines feurigen Tropfens mit einem sieht Autorad innen.
Solche Fehler können Benutzer abschrecken. Berücksichtigen Sie dies also bei der Entwicklung Ihres Designs. Um ein wirklich attraktives Design zu erhalten, folgen Sie den Trends, verwenden Sie Stile und Ideen, die zu Ihrer Art von Aktivität passen, halten Sie sich an den Grundsatz „Weniger ist besser als zu viel“ und bauen Sie natürlich auf den Eigenschaften der Zielgruppe auf Bedürfnisse und Wünsche.

7 von 10 Websites benötigen alle drei Jahre ein Redesign. Große und erfolgreiche Unternehmen aktualisieren ihre Webressourcen ständig. Wofür? Um die Funktionalität zu verbessern, die Navigation zu vereinfachen und das Erscheinungsbild zu verbessern.
Wie können Sie feststellen, wann es Zeit für eine Neugestaltung ist, und die ersten Anzeichen der „Alterung“ nicht übersehen? Schauen Sie sich Ihre Website genau an und bewerten Sie ihre Leistungsfähigkeit anhand der Hauptkriterien.
 Die Seite ist mindestens drei Jahre alt . Auch wenn seine Struktur modernen UX-Trends folgt, beginnen die meisten Benutzer, das veraltete Design zu erkennen. Dies äußert sich häufig in mit Details überladenen Seiten, störenden Hintergründen, unleserlichen Schriftarten usw. Das heißt, es ist wichtig, Elemente zu bemerken und zu entfernen, die ablenken und irritieren.
Die Seite ist mindestens drei Jahre alt . Auch wenn seine Struktur modernen UX-Trends folgt, beginnen die meisten Benutzer, das veraltete Design zu erkennen. Dies äußert sich häufig in mit Details überladenen Seiten, störenden Hintergründen, unleserlichen Schriftarten usw. Das heißt, es ist wichtig, Elemente zu bemerken und zu entfernen, die ablenken und irritieren.
 Auffüllung des Sortiments . Wenn Sie neue Produkte, Dienstleistungen oder Geschäftsausrichtungen haben, benötigen Sie ein Redesign, um diese lautstark anzukündigen. Abschnitte sollten hinzugefügt und Menüs geändert werden. Auf diese Weise helfen Sie Ihren Besuchern, das Gesuchte zu finden, erhöhen den LTV, den durchschnittlichen Scheck und die Loyalität gegenüber dem Unternehmen.
Auffüllung des Sortiments . Wenn Sie neue Produkte, Dienstleistungen oder Geschäftsausrichtungen haben, benötigen Sie ein Redesign, um diese lautstark anzukündigen. Abschnitte sollten hinzugefügt und Menüs geändert werden. Auf diese Weise helfen Sie Ihren Besuchern, das Gesuchte zu finden, erhöhen den LTV, den durchschnittlichen Scheck und die Loyalität gegenüber dem Unternehmen.
 Rebranding . Ändert sich die Positionierung und Corporate Identity des Unternehmens, muss die Website nach den neuen Regeln gestaltet werden.
Rebranding . Ändert sich die Positionierung und Corporate Identity des Unternehmens, muss die Website nach den neuen Regeln gestaltet werden.
 Sinkende Umsätze und steigende Zahl von Ausfällen . Wenn die Conversion auf der Website gesunken ist, bedeutet das, dass die Leute weniger an Ihrem Produkt interessiert sind. Um Verbraucher anzulocken, sind ein Redesign und eine neue Werbekampagne erforderlich.
Sinkende Umsätze und steigende Zahl von Ausfällen . Wenn die Conversion auf der Website gesunken ist, bedeutet das, dass die Leute weniger an Ihrem Produkt interessiert sind. Um Verbraucher anzulocken, sind ein Redesign und eine neue Werbekampagne erforderlich.
 Die Konkurrenz hat die Nase vorn . Sie haben eine Konkurrenzanalyse durchgeführt und festgestellt, dass Ihre Website in Bezug auf Indikatoren oder neue effektive Funktionen im Rückstand ist. Um Positionen zu stärken und Vorteile hervorzuheben, müssen Sie dann eine Neugestaltung anhand von Trends vornehmen
Die Konkurrenz hat die Nase vorn . Sie haben eine Konkurrenzanalyse durchgeführt und festgestellt, dass Ihre Website in Bezug auf Indikatoren oder neue effektive Funktionen im Rückstand ist. Um Positionen zu stärken und Vorteile hervorzuheben, müssen Sie dann eine Neugestaltung anhand von Trends vornehmen
 Anpassungsfähigkeit . Wenn Ihre Website immer noch keine mobile Version hat, verlieren Sie Kunden, denn viele surfen mittlerweile mit Handys oder Tablets im Internet.
Anpassungsfähigkeit . Wenn Ihre Website immer noch keine mobile Version hat, verlieren Sie Kunden, denn viele surfen mittlerweile mit Handys oder Tablets im Internet.
Gleichzeitig ist die Aktualisierung der visuellen Komponente der Website nicht immer die Lösung. Es gibt Bedingungen auf der Website, unter denen schwerwiegendere Änderungen erforderlich sind. Beispielsweise ist die Ressource älter als 5 Jahre. Es ist bereits moralisch überholt. Bei der Interaktion mit Kunden traten Probleme auf – langsames Laden, komplexe Navigation, Widersprüche zu den Erwartungen der Besucher. Hier benötigen wir einen neuen Website-Prototyp, der nach modernen UX-Entwicklungsanforderungen erstellt wurde. Ein anderer Fall: Wenn die Website zunächst nicht benutzerfreundlich ist, funktionieren Werbung und SEO nicht. Was zu tun ist? Bitten Sie einen UX-Spezialisten um Hilfe.
Die besten Website-Designs 2024 vereinen Ästhetik und Benutzerfreundlichkeit.
Da einige Verbraucher zuerst auf Benutzerfreundlichkeit und Navigation und dann auf das Design achten, ist es wichtig, die Webressource in jeder Hinsicht komfortabel für sie zu gestalten.

Mit visuellen Mitteln präsentiert der Designer Informationen so, dass sie den Besucher auf die Seite locken und ihn zu einem regelmäßigen Benutzer machen. Wenn diese Aufgabe erfolgreich abgeschlossen wird, wird die Site populär. Gleichzeitig ist nicht jede beliebte Ressource in Mode.
 Erstens wurde das Design der Website unter Berücksichtigung von Modetrends erstellt. Einer dieser Trends ist heute der Minimalismus. Daher bestellen viele Regierungsorganisationen, Bildungseinrichtungen, kommunale Dienste und andere Unternehmen mit veraltetem Design eine Neugestaltung, um ihre Webressource moderner und attraktiver zu gestalten.
Erstens wurde das Design der Website unter Berücksichtigung von Modetrends erstellt. Einer dieser Trends ist heute der Minimalismus. Daher bestellen viele Regierungsorganisationen, Bildungseinrichtungen, kommunale Dienste und andere Unternehmen mit veraltetem Design eine Neugestaltung, um ihre Webressource moderner und attraktiver zu gestalten.
 Zweitens enthält die Modeseite nur hochwertige, professionelle und einzigartige Fotos. Hier werden Nutzer weder banale Bilder noch Stockfotos sehen.
Zweitens enthält die Modeseite nur hochwertige, professionelle und einzigartige Fotos. Hier werden Nutzer weder banale Bilder noch Stockfotos sehen.
 Drittens sind Modeseiten praktisch, verfügen über eine intuitive Benutzeroberfläche, eine logische Struktur und eine einfache Navigation. Schließlich ist es eine schlechte Form, einen Besucher dazu zu zwingen, sich anzustrengen, um das richtige Produkt zu finden.
Drittens sind Modeseiten praktisch, verfügen über eine intuitive Benutzeroberfläche, eine logische Struktur und eine einfache Navigation. Schließlich ist es eine schlechte Form, einen Besucher dazu zu zwingen, sich anzustrengen, um das richtige Produkt zu finden.
 Viertens enthalten Moderessourcen nützliche Informationen für den Benutzer, die von Suchmaschinen positiv wahrgenommen werden. Gleichzeitig fallen Inhalte, die mit Schlüsselwörtern übersättigt und ungeschickt sind, unter Filter und wecken kein Interesse bei den Besuchern.
Viertens enthalten Moderessourcen nützliche Informationen für den Benutzer, die von Suchmaschinen positiv wahrgenommen werden. Gleichzeitig fallen Inhalte, die mit Schlüsselwörtern übersättigt und ungeschickt sind, unter Filter und wecken kein Interesse bei den Besuchern.
 Fünftens ist die modische Website im Einklang mit dem Unternehmensstil gestaltet. Hier sind alle Elemente durchdacht und sorgfältig ausgewählt. Jeder von ihnen erfüllt seine eigene Funktion und taucht nicht nur aus Schönheitsgründen auf der Seite auf.
Fünftens ist die modische Website im Einklang mit dem Unternehmensstil gestaltet. Hier sind alle Elemente durchdacht und sorgfältig ausgewählt. Jeder von ihnen erfüllt seine eigene Funktion und taucht nicht nur aus Schönheitsgründen auf der Seite auf.
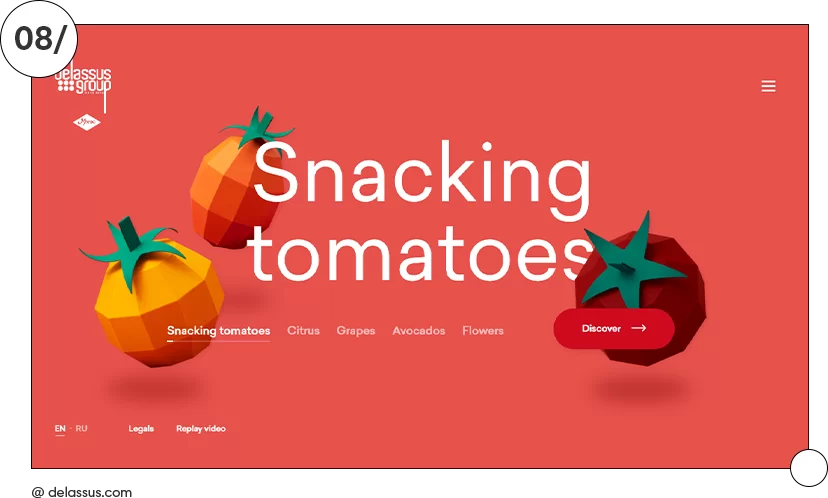
Modisches Website-Design 2024 erfüllt bestimmte Anforderungen. Es entspricht nicht nur Trends und sieht beeindruckend aus, sondern enthält auch verschiedene aktuelle Funktionen (z. B. Hintergrundvideo, gezeichnete Elemente, nicht standardmäßiges Menü, Präsenzgefühl, 3D, interaktiv usw.). All dies lockt Nutzer an, weckt Interesse am Produkt, steigert Loyalität und Vertrauen.

Der Website-Stil ist ein wichtiger Bestandteil des Designs. Es lässt sich in allen Elementen und Blöcken der Ressource nachvollziehen, sorgt für eine ganzheitliche Wahrnehmung der Webseite, vermittelt einen Eindruck vom Unternehmen und erzeugt eine bestimmte Stimmung.
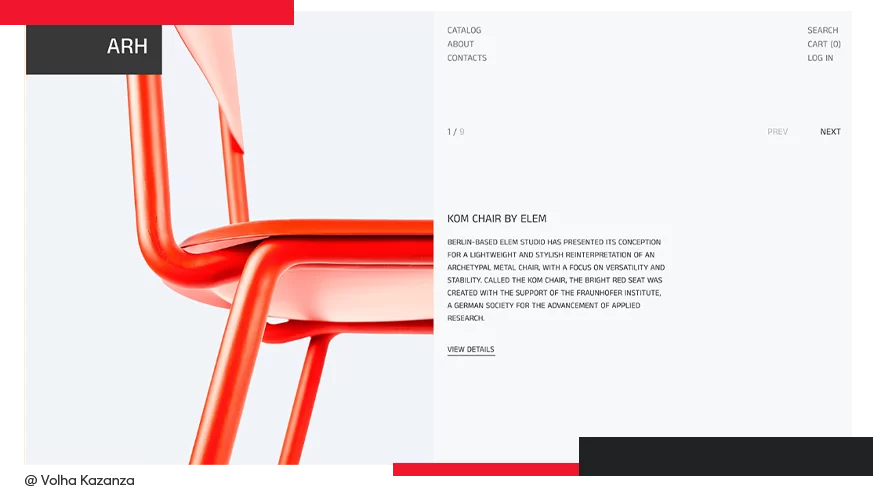
Minimalismus . Sein Wesen liegt im Fehlen unnötiger Elemente (Animationen, Hintergründe und Texturen), einer breiten Farbpalette, einem umfangreichen Informationsgehalt und dem Vorhandensein zusätzlicher Funktionen. Akzeptabel sind Weiß, Grau und Schwarz, durchsetzt mit einem anderen, kontrastreicheren Farbton. Sie können ein Menü oder eine Navigationsleiste hervorheben. Im Minimalismus wird der Freiraum als Mittel genutzt, um die Bedeutung eines Gestaltungselements hervorzuheben. Das Menü sollte prägnant sein – nicht mehr als 3-5 Abschnitte. Das beste Beispiel für eine Website in diesem Stil ist die Google-Startseite.

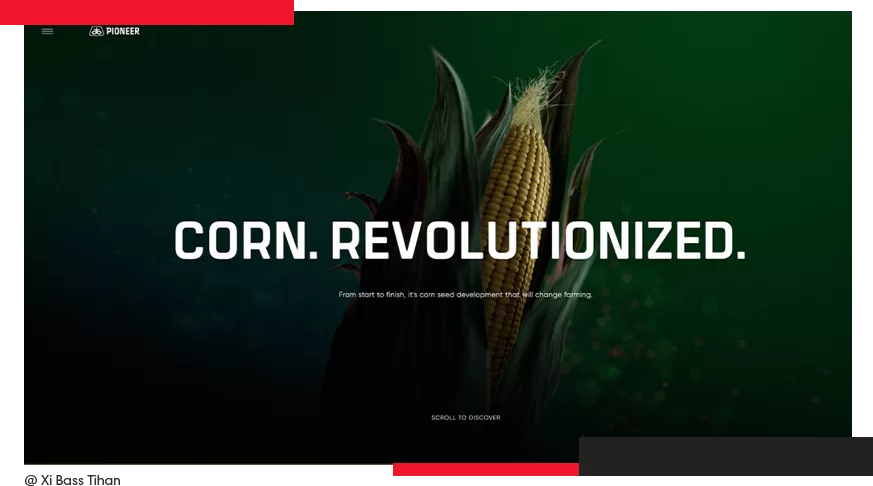
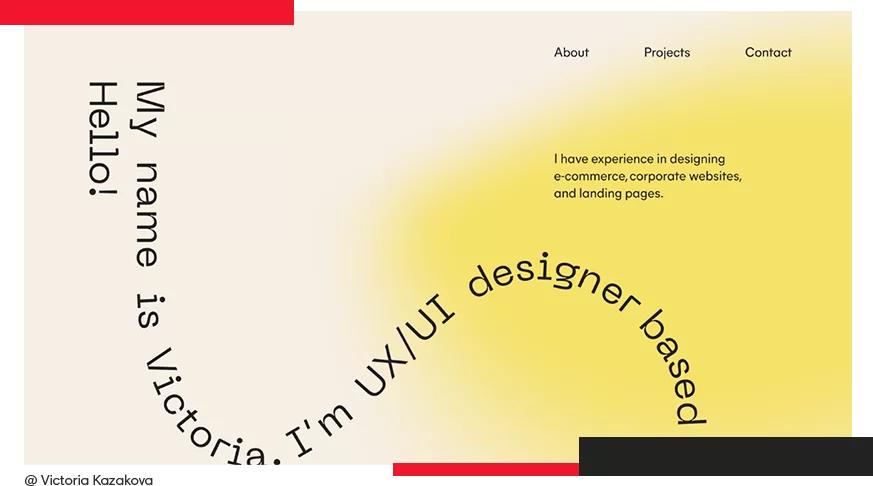
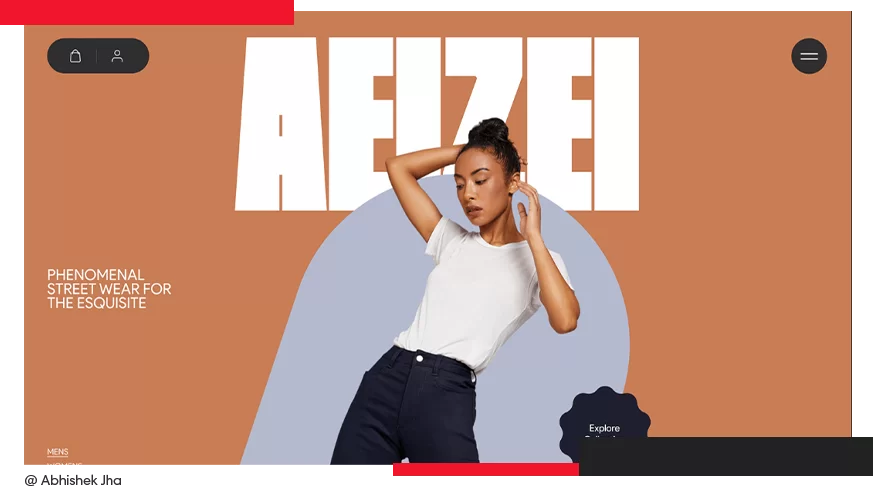
Ausdrucksstarke Typografie . Beinhaltet die Verwendung nicht standardmäßiger und handgezeichneter Schriftarten in Überschriften und Slogans. Der Schwerpunkt liegt nicht auf Grafikdesign, sondern auf Textgestaltung. Es ist zulässig, eine abwechslungsreiche Farbpalette zu verwenden, die Animation sollte jedoch auf ein Minimum beschränkt oder im Extremfall so unsichtbar wie möglich gemacht werden.

Reaktionsfreudig . Dabei handelt es sich um einen adaptiven Stil, der eine organische Anzeige der Site sowohl auf dem Bildschirm eines Desktop-Computers als auch auf den Bildschirmen anderer Gadgets ermöglicht, da die Entwicklung der Ressource mit der mobilen Version beginnt. Eine solche Site wird auf drei Arten erstellt: „flüssig“ – Komprimieren von Blöcken auf die Größe eines bestimmten Bildschirms, Wechseln des Layouts und „Panel“ mit horizontalem Scrollen. Von den Farbtönen sind sowohl kontrastierende als auch monochrome Optionen akzeptabel und die verwendeten Bilder sind flexibel für unterschiedliche Bildschirmauflösungen. Eine responsive Website eignet sich für Unternehmen, die ihre Zielgruppe erweitern möchten.

Klassischer Stil . Merkmale klassischer Seiten: Sie haben eine klare Spaltenstruktur, das Menü befindet sich oben oder links, die Seiten sind in sanften und zurückhaltenden Farben gestaltet und die Schriftarten sind am besten lesbar. Der Vorteil von Klassikern ist ihre Vielseitigkeit. In diesem Stil sind die Websites von Unternehmen gestaltet, die ihre Seriosität, Solidität und ihren Status zeigen möchten.

Art Deco . Er ist das Gegenteil von Minimalismus und zeichnet sich durch seine Kühnheit und Helligkeit in Farben, Schriftarten und grafischen Mustern aus. Auf einer in diesem Stil gestalteten Seite finden Sie glatte, abgerundete und scharfe, gerade Linien, ethnische und geometrische Muster, Ornamente und florale Details. Für den Text werden 5 Hauptschriftarten verwendet: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 und Metropol. Die Palette basiert auf einem Spiel der Kontraste. Animation in allen Formen ist willkommen. Art Deco eignet sich für Menschen aus kreativen Berufen, insbesondere wenn ihre Arbeit mit diesem Stil in Zusammenhang steht.

Retro . Es zeichnet sich durch einfache geometrische Formen aus – Ovale oder Kreise, verschiedene Bänder mit Alterungs- und Abnutzungselementen sowie dekorative und längliche Schriftarten mit zusätzlichen Schatten und verschiedenen Konturen. Bilder – Poster oder in Form von Gravuren. Dieser Stil wird von Unternehmen gewählt, die ihrem Design einen leichten Hauch von Antike verleihen möchten, sowie von Cafés, Restaurants und Hotels, deren Innenräume im Retro-Stil gestaltet sind.

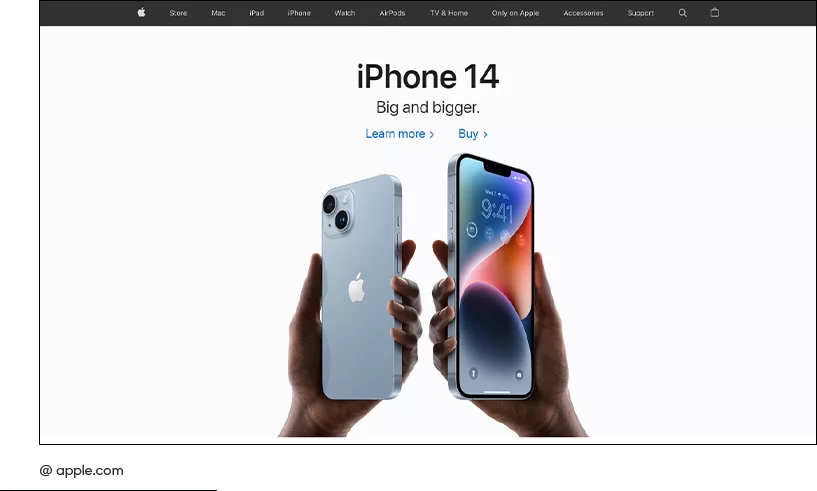
Apple-Stil . Der Aufbau der Site-Seite wird in Form eines modularen Rasters mit einer strengen Hierarchie dargestellt. Dabei wird ein großes Bild – ein Logo, ein Hauptprodukt oder ein anderes Element – verwendet und zwischen den Blöcken Leerraum gelassen. Für Schaltflächen werden schematische Zeichnungen verwendet, und das Menü kann alles sein. Beliebte Farben sind Weiß, Grau, Schwarz. Besonderes Augenmerk wird auf die Qualität des Fotos gelegt – als zentrales Element auf schlichtem Hintergrund. Als Schriftart wird Adobe Myriad für Überschriften und Lucida Grande für den Rest des Textes verwendet. Der Apple-Stil ist die optimale Lösung für Online-Shops.

Flacher oder flacher Stil . Erlaubt sind sowohl ein zwei- oder dreispaltiger Aufbau als auch verschiedene modulare Raster mit Informationsblöcken. Gleichzeitig sind voluminöse und animierte Buttons tabu. Der flache Stil verwendet helle (Rot, Orange, Gelb usw.) und Retro-Farben (z. B. Beige, Lachs oder Oliv) ohne Farbverläufe. Obwohl die Grafiken keine Tiefen- oder 3D-Effekte aufweisen, ermöglichen sie Ihnen, harmonisch Akzente zu setzen.

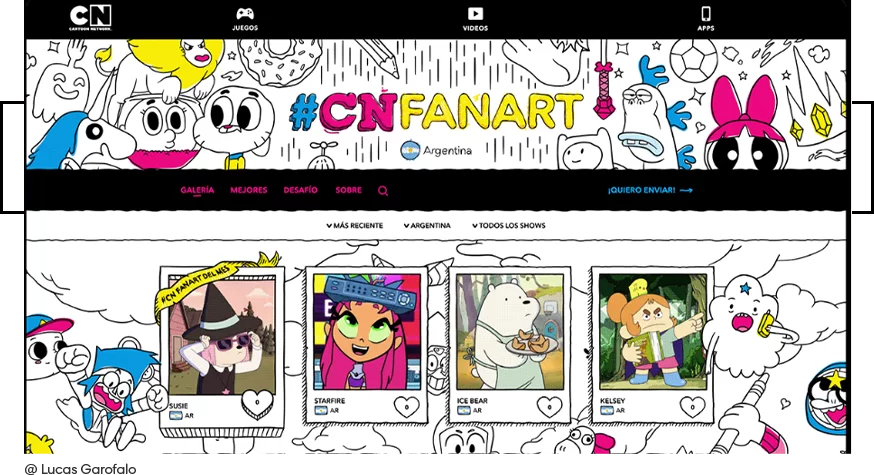
Handgezeichneter Stil . Die Rede ist von Design, das auf Skizzen oder Zeichnungen basiert. Dieser Ansatz macht das Design interessant, lebendig und emotional. Mit handgezeichneten Elementen können Sie wichtige Dinge hervorheben, die Markenbekanntheit und das Vertrauen des Publikums steigern und Inhalte freundlicher gestalten. Geeignet für Online-Shops, Blogs, Landingpages, Websites kreativer Personen, Kinderentwicklungszentren.

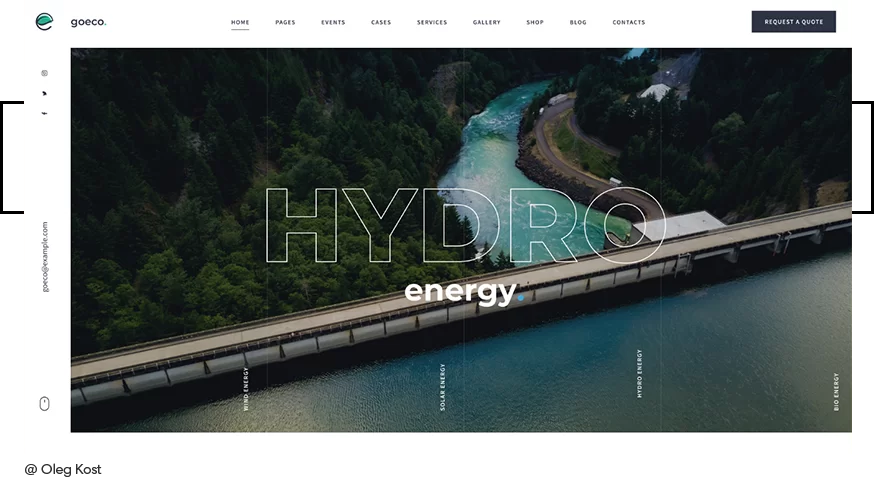
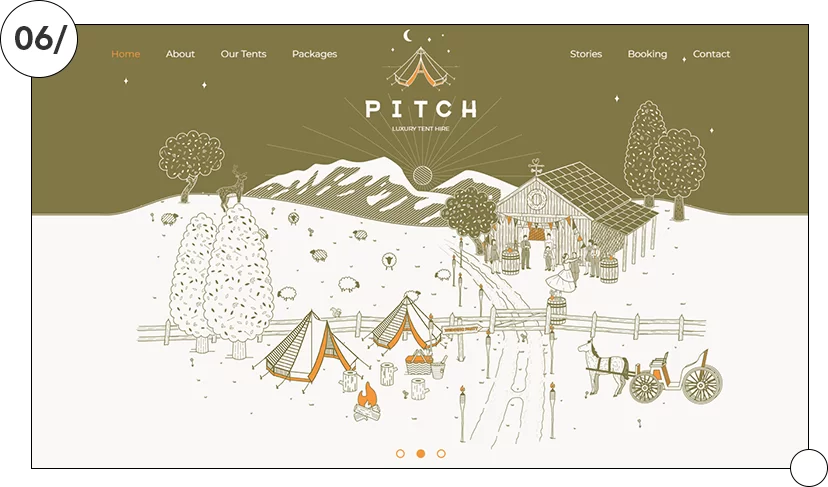
Biologisch und natürlich . Bei der Wahl dieses Stils werden natürliche Texturen (Gras, Erde, Holz), Pflanzenmuster, Landschaftsbilder, natürliche Farbtöne (Braun, Grün usw.) verwendet. Geeignet für Standorte, bei denen die visuelle Komponente wichtiger ist als der Inhalt, beispielsweise in der Tourismus- oder Gastronomiebranche, aber auch für Naturkosmetikgeschäfte, medizinische Zentren, soziale Projekte, Wohnanlagen, auch vorstädtische.

Bei der Wahl eines Stils sollten Sie das Thema des Unternehmens und die Eigenschaften der Zielgruppe berücksichtigen. Anschließend können Sie ein stimmiges Webdesign erstellen, das zur Art der Aktivität passt und den Bedürfnissen der Nutzer gerecht wird. Und um den Effekt zu verstärken, können Sie Elemente zweier kompatibler Stile kombinieren (z. B. Minimalismus und Typografie, handgezeichnet und organisch und natürlich).
Um ein effektives, aktuelles Website-Design zu erstellen, muss ein Spezialist digitale Technologien verstehen, künstlerischen Geschmack haben und Designtrends verfolgen. Der Einsatz verschiedener Tools und modischer Funktionen trägt dazu bei, Ihre Webressource zu stärken und sie für das Publikum attraktiver zu machen, was wiederum zur Geschäftsentwicklung beiträgt.
Neuer Minimalismus . Lakonisches Design ist immer in Mode, aber dieses Jahr ist es etwas anders. Sanfte, zurückhaltende Farbtöne sind nach wie vor beliebt, doch statt der üblichen Schwarz-, Weiß- und Grautöne werden mittlerweile häufiger farbige Lacke verwendet. Die Seite wird um verschiedene Features erweitert, um das Interesse der Verbraucher zu wecken, gleichzeitig aber nicht vom Wesentlichen abzulenken.

Symmetrisches Layout . Dank der Balance zwischen Text und Bild entsteht ein harmonisches Design, das es Ihnen ermöglicht, die visuelle Bewegung des Besuchers über die Seite zu steuern.

Anti-Design . Heutzutage ist es in Mode, die Regeln zu brechen und über ästhetische Normen hinauszugehen. Zu diesem Zweck werden Asymmetrie, große Objekte und Kombinationen kontroverser Farben verwendet. Damit das Design aber nicht primitiv oder „wild“ wirkt, müssen alle Elemente sorgfältig ausgewählt werden und es darf nicht mit der Menge übertrieben werden. Sie können das Bild weicher machen, indem Sie es mit minimalistischen Details verdünnen.

Naturtöne + Neon . Die Kombination aus ruhigen Grundtönen, die Harmonie, Komfort und Zuverlässigkeit widerspiegeln, und leuchtenden Neondetails ermöglicht es, Akzente zu setzen, das Design aufzufrischen und Aufmerksamkeit zu erregen.

Fotos von gewöhnlichen Menschen . Moderne Websites lehnen Fotos von Models, Bilder idealer Gesichter und Figuren ab. Heutzutage verwenden Unternehmen immer häufiger Fotos, die normale Menschen mit Falten und anderen „Unvollkommenheiten“ zeigen. Das erweckt die Seite zum Leben und macht sie menschlicher, weil sich die Nutzer mit diesen Menschen identifizieren können.

3D-Bilder . Sie sind zurück in einer subtileren Form, um ansonsten schlichte Website-Designs aufzupeppen.

Kinetische Typografie . Sie können ein Logo, einen Slogan oder einen anderen Text animieren, auf den Sie aufmerksam machen möchten. Wenden Sie diese Technik einfach präzise an und wählen Sie Schriftarten aus, die lesbar und kontrastreich sind.

Unschärfeeffekt . Solche Elemente verleihen Dynamik und sorgen für Überraschung.

Ungewöhnliche Leserinteraktionen mit der Benutzeroberfläche . Versteckspiele, visuelles Storytelling und andere interaktive Aktivitäten verhindern, dass sich die Nutzer langweilen, was sich positiv auf die Conversion auswirkt.

Sie können auch Videoinhalte verwenden, da die Leute eher bereit sind, Videos anzusehen als lange Texte zu lesen, dekorative Schriftarten mit tanzenden Buchstaben für auffällige Schlagzeilen und andere Trends. Es gibt viele davon, aber nicht alle sind von der Stimmung und dem Charakter her für ein bestimmtes Unternehmen geeignet. Wählen Sie daher diejenigen Trends, die dazu beitragen, Ihr Unternehmen von der Konkurrenz abzuheben, sein Image zu stärken und seine Individualität zu offenbaren. Oder lassen Sie sich von beliebten Trends inspirieren und entwickeln Sie Ihren eigenen, einzigartigen Stil.
Wie erstellt man eine Website, die den Benutzern im Gedächtnis bleibt? Implementieren Sie spezielle Funktionen und Effekte in der Benutzeroberfläche.
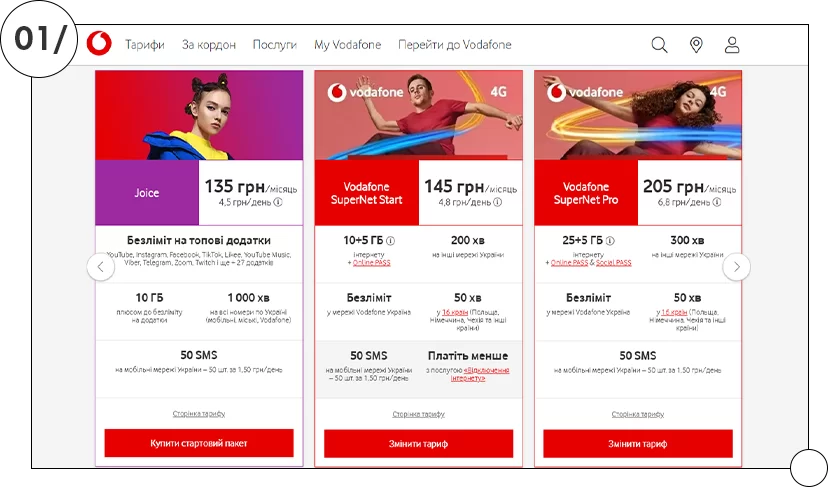
Auf der Website des Mobilfunkanbieters werden verschiedene Tarife angeboten. Der Besucher wählt eine der auf der Seite angezeigten Optionen aus. Es gibt nur eine Nuance: Einer der Tarife hebt sich von den anderen ab . Wenn sich jemand dafür entscheidet, denkt er, dass er eine unabhängige Entscheidung getroffen hat.

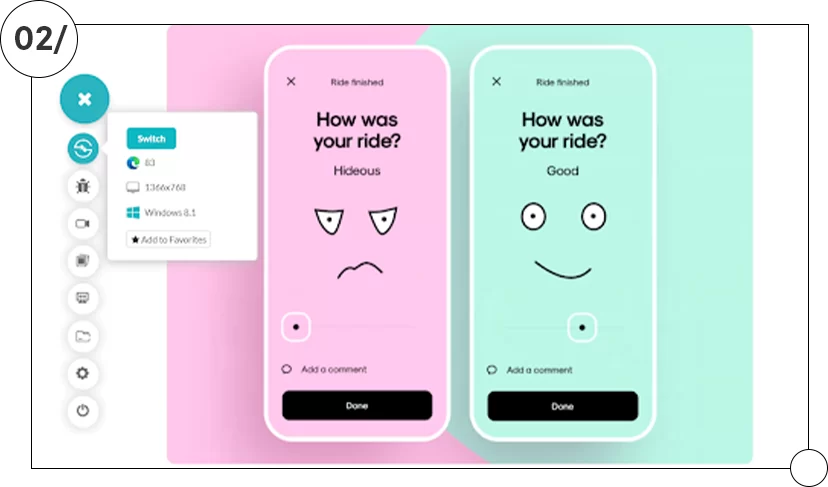
Die „Vergleichs“-Technik zeigt deutlich, warum das Produkt auf Ihrer Website besser ist. Nicht mit Worten, sondern mit Bildern.

Die Produktvisualisierung im echten Leben ist ein großartiger Effekt für Online-Shops für Kleidung, Kosmetik oder Möbel. Eine Umkleidekabine mit Ihrem Foto oder eine Bewerbung, die zeigt, wie neue Möbel in Ihrer Wohnung aussehen werden, hilft dem Käufer bei der Entscheidungsfindung.

Experimente mit der Menügestaltung werden von jungen Kunden und Fans moderner Trends geschätzt. Hauptsache, es wird auf allen Gadgets gleich angezeigt.

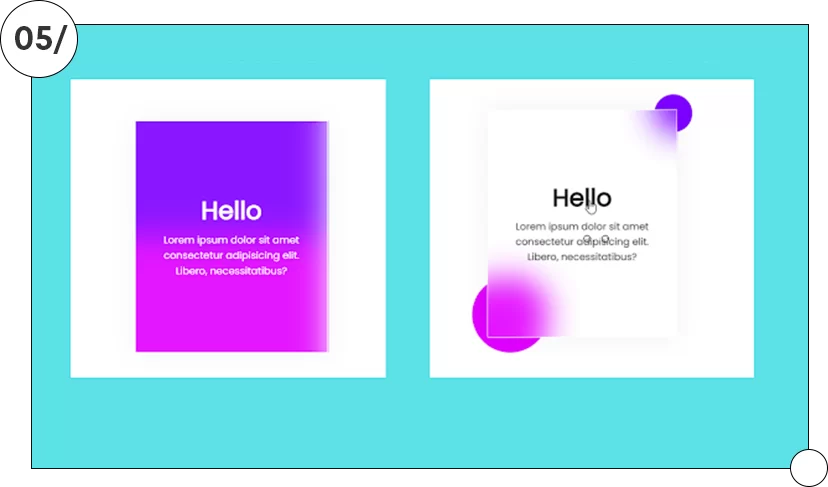
Der Hover-Effekt erscheint, wenn Sie mit der Maus über das Bild fahren. Es kann zunehmen, sich verfärben oder verschwinden. Dieses Spiel macht süchtig und verbessert die Verhaltensindikatoren Ihrer Webressource.

Eine gestaltete Illustration auf einer Website sieht besser aus als „polierte“ Fotos. Autorenzeichnungen, die die Mission und Grundidee des Unternehmens widerspiegeln, wecken aufgrund ihrer Ungewöhnlichkeit Interesse.

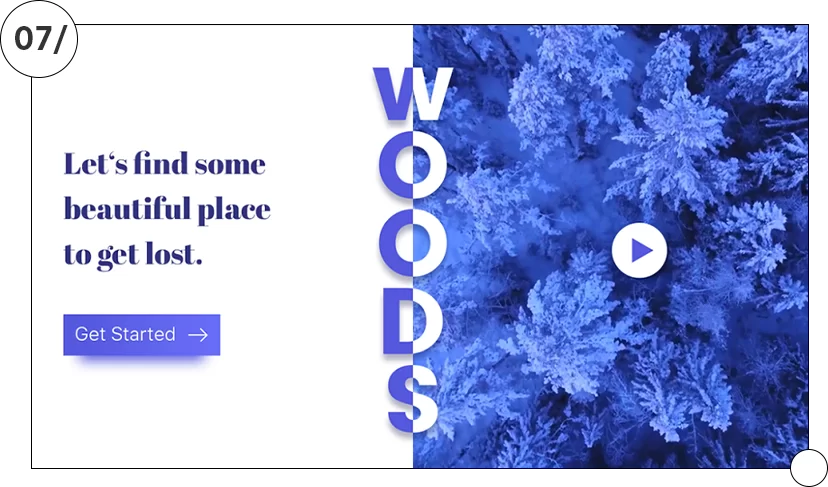
Geteilte Layouts sind eine beliebte Funktion, wenn der Bildschirm in zwei Teile geteilt ist. Jeder von ihnen zieht mit Hilfe von Kontrast, Animation, 3D-Effekt und Typografie die Aufmerksamkeit des Besuchers auf sich, zeigt doppelt so viele Informationen und regt zum Vergleich an.

Parallaxeeffekt – Bilder im Hintergrund bewegen sich langsamer als Bilder im Vordergrund. Dadurch wird die Komposition voluminöser und tiefer, was den Besucher anzieht.

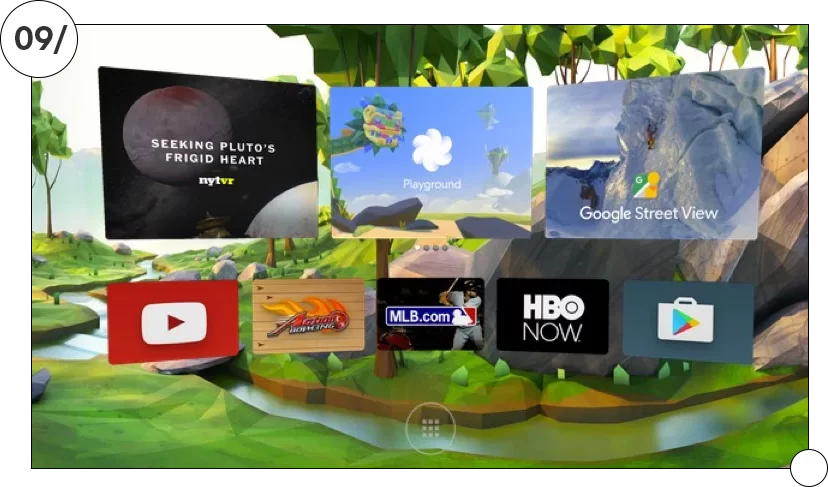
Die virtuelle Realität gibt dem Verbraucher die Möglichkeit, das Auto, das er kaufen möchte, zu bewerten, die Räume des Hauses, das er kaufen möchte, zu erkunden oder mithilfe virtueller Touren, Karten und Sendungen den Effekt einer Präsenz in den Urlaubsstädten der Welt zu erzeugen , 3D-Reisen, Probefahrten, Online-Panoramen

Optische Täuschungen sind eine Win-Win-Option für eine Website, die Aufmerksamkeit erregen muss. Grundlegende Werkzeuge: Veränderung von Form und Raum, clevere Kontraste, die Fähigkeit, auf den ersten Blick das Verborgene zu erkennen und Elementen eine doppelte Bedeutung zu verleihen.

Coole Website-Designs 2024 enthalten mit Sicherheit verschiedene Funktionen und einprägsame Details. Aber Designtechniken können nicht einfach kopiert werden. Sie müssen nicht alle auf einmal, sondern einzeln umsetzen, beobachten, wie das Publikum reagiert, und auch diejenigen auswählen, die zu Ihrem Unternehmen passen. Um Ihre Idee effizient umzusetzen, sollten Sie einen professionellen Webdesigner engagieren.
Achten Sie auf Website-Designs, die bei den Benutzern beliebt sind. Ihre Hauptmerkmale sind, dass sie lakonisch, ansprechend gestaltet und komfortabel sind. Der Schwerpunkt liegt auf den Vorteilen, die die Ressource den Besuchern bringen kann.
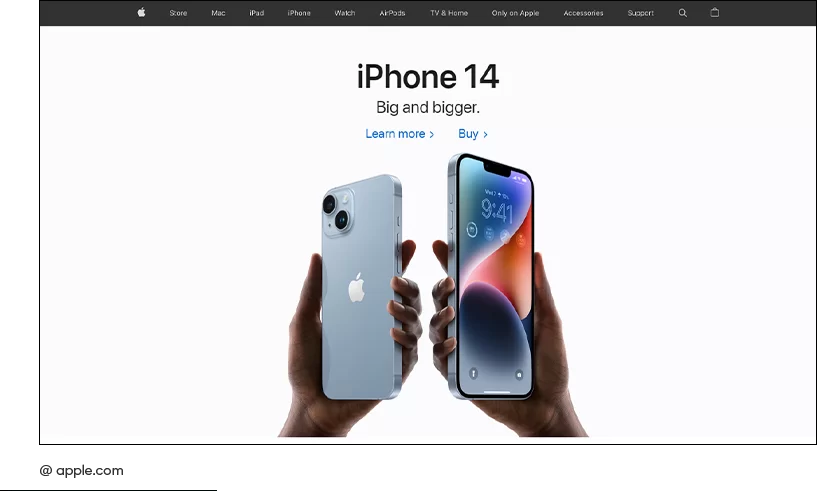
Apfel
Die Website fällt durch eine minimale Textmenge auf der ersten Seite, leere Leerräume und helle Details auf. Das Menü zur Suche nach dem benötigten Gadget ist übersichtlich, sodass der Käufer nicht mehr als 2 Minuten benötigt, um alle Informationen über das Gerät zu erhalten, an dem er interessiert ist. Nach jeder Beschreibung gibt es einen Call-to-Action. Besonders hochwertige Produktfotos erregen Aufmerksamkeit. Keine unnötigen Details – ein Merkmal der stilvollen Apple-Website.

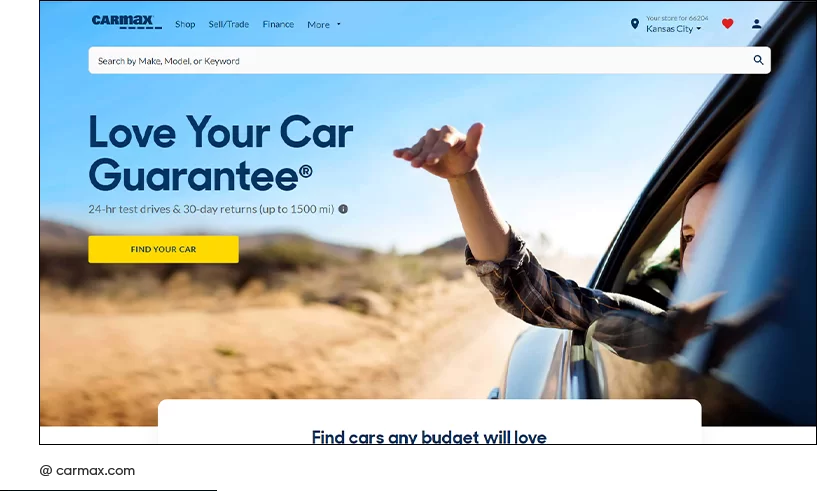
Carmax
Das erste, was Ihre Aufmerksamkeit auf der Startseite erregt, ist der Call-to-Action, der gelb auf einem gedämpften Hintergrund hervorgehoben ist. Das zweite, was ins Auge fällt, ist der Slogan des Unternehmens, der in großen weißen Buchstaben geschrieben ist und das Wesentliche der Website erklärt. Der dritte Schwerpunkt liegt auf der Suchleiste für das gewünschte Fahrzeug mit der Anbindung von Filtern. Es ist nichts anderes erforderlich, um an einer solchen Ressource zu arbeiten. Als Bonus enthält die erste Seite Recherchen zu den beliebtesten Automarken.

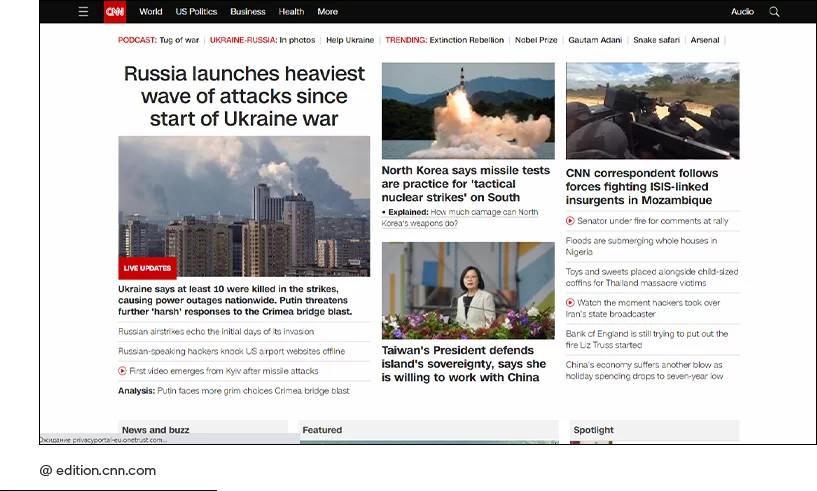
CNN
Die Nachrichtenseite erlangte aufgrund ihrer visuell praktischen Sortierung der Nachrichten, die nicht auf einer unleserlichen Leinwand verschmelzen, Popularität. Als Haupthintergrund wird die Farbe Weiß gewählt. Dadurch werden schwarzer Text und helle Veranstaltungsfotos deutlich hervorgehoben. Außerdem wird ein weißer Hintergrund als Trennzeichen verwendet. Zur Popularität von CNN tragen nicht zuletzt die ständige Aktualisierung der Nachrichten und der Vorteil in der Anzahl der Server auf der Welt bei.

Locker
Die Collaboration-Messenger-Website definiert ihr Wesen klar mit einem Slogan auf der Hauptseite. Als nächstes kommt das Registrierungsfeld. Die Hauptaufgabe der Ressource besteht darin, die Anwendung herunterzuladen. Sein Design meistert diese Aufgabe perfekt. Auf den Seiten finden Sie keine unnötigen Informationen oder Beschreibungen zur Funktionsweise der Anwendung, die Sie daran hindern, längere Zeit auf der Website zu bleiben, Sie aber zum Handeln anregen.

Booking.com
Der Wohnungssuchdienst verfügt über eine praktische Buchungszeile mit Filtern. Sie können alle Bedingungen angeben, einschließlich der Verfügbarkeit eines Haartrockners. Fotos von Häusern, Wohnungen, Hotels, Hostels und Informationen dazu sind in Kacheln auf weißem Hintergrund platziert. Die einfache Navigation auf der Website und strenge Regeln für diejenigen, die Anzeigen für Mietwohnungen schalten, machen die Ressource zu einer beliebten Plattform für Reisende.

Es ist bemerkenswert, dass alle aufgeführten Websites über gemeinsame Designelemente verfügen, diese jedoch von jeder Ressource unterschiedlich verwendet werden. Vermeiden Sie daher beim Erstellen Ihres eigenen Webprojekts das gedankenlose Kopieren von Designmerkmalen und das Ausleihen von Ideen anderer. Nur so können Sie sich von der Konkurrenz abheben, bei Ihrer Zielgruppe im Gedächtnis bleiben und Ihr Unternehmen wird einen Gewinn erzielen.
Wenn Sie ein modernes Webdesign für eine Website, einen Online-Shop oder ein Portal benötigen, wenden Sie sich an die Spezialisten unseres Studios. Die Designer von WeLoveBrands sind bereit, Ideen zur Verbesserung Ihrer Website auszutauschen oder ein cooles Design für eine Webressource von Grund auf zu entwickeln. Um sich beraten zu lassen und die Einzelheiten der Zusammenarbeit zu klären, rufen Sie uns an oder schreiben Sie uns über Instant Messenger.