Erhalten Sie eine Präsentation der Dienstleistungen und kompetente Beratung
Top-Branchenexperten überwachen Ihren Markenentwicklungsprozess
Die beste Branding-Agentur und das beste Grafikstudio – WeLoveBrands ❤️
Eine Präsentation bietet visuelle Informationen zu Ihrem Unternehmen, Ihrer Marke, Ihren Produkten und Dienstleistungen. Und um die Zielgruppe zu erreichen und sie zum Handeln zu bewegen, muss der Text kompetent und kostengünstig präsentiert werden. Ein modernes und unkonventionelles Präsentationsdesign trägt dazu bei, den Gesamteindruck zu verbessern.
Warum passiert das? Es hängt alles von der Wahrnehmung ab, die wiederum von der Benutzerfreundlichkeit der Ressource und ihrem Erscheinungsbild beeinflusst wird. Das heißt, das Webdesign der Website ist wichtig. Mit seiner Hilfe gelingt es, das gewünschte Image zu erzeugen und die Nutzer zum Verweilen auf den Seiten zu animieren.
Durch professionell umgesetztes Design können Sie eine besondere Stimmung vermitteln und die Einzigartigkeit des Unternehmens hervorheben. Es handelt sich dabei um ein wirksames Instrument zur Kommunikation mit Ihrem Publikum, das Ihnen dabei hilft, Ihr Image zu verbessern, Ihren Kundenstamm zu erweitern und Ihren Umsatz zu steigern. Neben der Ästhetik beeinflusst das Design einer Website die Benutzerfreundlichkeit: ihre Funktionalität, Zugänglichkeit und ihren Benutzerkomfort.

Das Aussehen prägt den ersten Eindruck. Diese Wahrheit gilt sowohl für Menschen als auch für Webressourcen. Unabhängig davon, ob es sich um die Website eines großen Unternehmens oder ein Unterhaltungsportal handelt, gilt es zunächst, den für die Vermarktung und Werbung notwendigen Corporate Style zu entwickeln. Seine Funktion besteht darin, das Geschäftskonzept widerzuspiegeln und den Bekanntheitsgrad zu steigern. Wenn eine Person auf Ihrer Seite landet, sollte sie sofort verstehen, von welchem Unternehmen Sie sprechen.
Darüber hinaus sind eine kompetente Struktur, eine übersichtliche Menüführung, Navigation, hochwertige Fotos und Inhalte wichtig. All dies trägt dazu bei, ein modernes und effektives Design zu schaffen, das die Benutzeraktivität neu belebt.
![]() Bequemlichkeit . Wie lange ein Benutzer auf einer Site verweilt und wie tief die Seitenansicht ist, hängt davon ab, wie intuitiv die Navigation ist und wie logisch der Aufbau ist. Dabei gilt es, alle wichtigen Blöcke im Sichtfeld des Besuchers zu platzieren, klare Übergänge und sichtbare Buttons mit Call-to-Action zu schaffen.
Bequemlichkeit . Wie lange ein Benutzer auf einer Site verweilt und wie tief die Seitenansicht ist, hängt davon ab, wie intuitiv die Navigation ist und wie logisch der Aufbau ist. Dabei gilt es, alle wichtigen Blöcke im Sichtfeld des Besuchers zu platzieren, klare Übergänge und sichtbare Buttons mit Call-to-Action zu schaffen.
![]() Ästhetik . Das erste, worauf der Benutzer achtet, ist die Attraktivität und Relevanz der Site, also wie gut das Design modernen Trends und den Besonderheiten der Unternehmensaktivitäten entspricht. Eine schöne und elegante Website weckt den Wunsch, zu bleiben und die Informationen im Detail zu studieren.
Ästhetik . Das erste, worauf der Benutzer achtet, ist die Attraktivität und Relevanz der Site, also wie gut das Design modernen Trends und den Besonderheiten der Unternehmensaktivitäten entspricht. Eine schöne und elegante Website weckt den Wunsch, zu bleiben und die Informationen im Detail zu studieren.
![]() Einfachheit . Dies bedeutet, dass die Ressource für Benutzer verständlich sein muss, damit sie leicht finden, was sie benötigen, und verstehen, was und wie sie tun sollen. Darüber hinaus ist Prägnanz wichtig. Das Fehlen übermäßiger Grafiken erleichtert das Verständnis, die Unordnung der verschiedenen Details kann jedoch störend sein.
Einfachheit . Dies bedeutet, dass die Ressource für Benutzer verständlich sein muss, damit sie leicht finden, was sie benötigen, und verstehen, was und wie sie tun sollen. Darüber hinaus ist Prägnanz wichtig. Das Fehlen übermäßiger Grafiken erleichtert das Verständnis, die Unordnung der verschiedenen Details kann jedoch störend sein.
![]() Funktionalität . Modernes Design erfordert responsives Design und komplexe Funktionalität, die aus der Integration der Site mit 1C, Lieferdiensten, Zahlungssystemen, Kundendiensten usw. besteht.
Funktionalität . Modernes Design erfordert responsives Design und komplexe Funktionalität, die aus der Integration der Site mit 1C, Lieferdiensten, Zahlungssystemen, Kundendiensten usw. besteht.
![]() Einzigartigkeit . Das Design sollte keine anderen Ressourcen kopieren und der Inhalt sollte qualitativ hochwertig sein, also nützlich, relevant und urheberrechtlich geschützt und nicht von der Konkurrenz übernommen.
Einzigartigkeit . Das Design sollte keine anderen Ressourcen kopieren und der Inhalt sollte qualitativ hochwertig sein, also nützlich, relevant und urheberrechtlich geschützt und nicht von der Konkurrenz übernommen.
![]() Unterbrechungsfreier Betrieb . Eine effektive Website ist eine Website, die den Benutzern immer zur Verfügung steht und bei der Ausführung von Aktionen keine Fehler generiert.
Unterbrechungsfreier Betrieb . Eine effektive Website ist eine Website, die den Benutzern immer zur Verfügung steht und bei der Ausführung von Aktionen keine Fehler generiert.
![]() SEO-Optimierung . Durch die interne und externe Optimierung einer Webressource wird sie von Suchmaschinen erkannt und an die Spitze der Ergebnisse gebracht, was zu mehr Datenverkehr führt.
SEO-Optimierung . Durch die interne und externe Optimierung einer Webressource wird sie von Suchmaschinen erkannt und an die Spitze der Ergebnisse gebracht, was zu mehr Datenverkehr führt.
Als wirksam gilt eine Internetressource, die die Grundkriterien erfüllt. Schließlich ist es dann bequem, zugänglich und interessant für das Publikum sowie verständlich für Suchmaschinen und unterscheidet sich von Konkurrenzseiten.

Website-Design ist Geschmackssache. Vergessen Sie jedoch nicht, dass die Vorlieben der Zielgruppe sowohl von Ihren Anforderungen als auch von der Vision des Designers abweichen können. Dies gilt für alles: das Farbschema, die Bilder, die Platzierung der Informationsblöcke und die gesamte Navigation. Die Statistik ist gnadenlos: Nur 5 % der Besucher studieren die Informationen einer Ressource genauer, wenn ihnen das Design nicht gefällt. Der Rest gibt ihm keine Chance und schließt die Seite nach ein paar Sekunden Scrollen. Daher ist es wichtig, dass es nicht nur schön, sondern auch attraktiv für die Zielgruppe ist.
Schöne Website-Designs 2025 sind vor allem komfortabel und harmonisch, ohne überladene Elemente oder auffällige Farben.
Was ist denn dann hässlich?
Wenn Ihre Ressource keine Elemente enthält, die die Aufmerksamkeit des Gastes erregen, wird dieser zusätzliche Zeit und Mühe benötigen, um den Ausgangspunkt für die Interaktion zu finden. Ein ähnlicher Effekt entsteht durch eine chaotische Anordnung der Elemente, insbesondere wenn der Zweck einiger von ihnen nicht klar ist. Eine solche Site wirkt irritierend und findet die Benutzer offensichtlich nicht attraktiv.
Achten Sie auf GIF-Animationen. Zu viele davon sehen zum einen geschmacklos aus und beeinträchtigen zum anderen die Konzentration des Nutzers. Auch dies wird für Sie ein Nachteil sein. Aber verfallen Sie nicht ins andere Extrem und verzichten Sie gänzlich auf eine visuelle Begleitung des Textes, denn auch dies schadet der Wahrnehmung der Informationen.
Sowohl Benutzer als auch Suchmaschinen mögen keine Websites, die im letzten Jahrhundert „eingefroren“ waren und seitdem nicht aktualisiert wurden. Sie werden sicherlich weder das Geschäft fördern noch Verbraucher anlocken, aber sie werden ein großartiges Ausstellungsstück in einem Museum zur Geschichte des Webdesigns abgeben.
Auch bei der Farbkombination gibt es Nuancen, die Einfluss auf die Schönheit haben. Vermeiden Sie Farbtöne, die deprimierend und reizend für die Augen sind. Zu den depressiven Farben zählen Lila, Grün, Blau sowie Schwarz und Grau. Und zu viele Neon- oder grelle Farben auf der Seite können zu Ablehnung führen und den Wunsch wecken, die Site so schnell wie möglich zu verlassen. Gleichzeitig können durch neutrale, dunkle und kräftige Töne Akzente gesetzt und mit Kontrasten gespielt werden, um einzelne Elemente oder Blöcke effektvoll hervorzuheben.
![]() Fehlende oder komplexe Navigation, bestehend aus einer problematischen Suche nach dem Rückausgang;
Fehlende oder komplexe Navigation, bestehend aus einer problematischen Suche nach dem Rückausgang;
![]() Unleserlicher Inhalt aufgrund falsch gewählter Schriftart und -größe;
Unleserlicher Inhalt aufgrund falsch gewählter Schriftart und -größe;
![]() Eine Fülle mehrfarbiger Blöcke auf neutralem Hintergrund;
Eine Fülle mehrfarbiger Blöcke auf neutralem Hintergrund;
![]() Übermäßige Kreativität, die den Besucher verwirrt, beispielsweise das Fehlen von Wörtern auf der Hauptseite;
Übermäßige Kreativität, die den Besucher verwirrt, beispielsweise das Fehlen von Wörtern auf der Hauptseite;
![]() Vertrauliche Informationen über den Sitebesitzer und seine Kontakte, die erst nach Abschluss der Mission gefunden werden können;
Vertrauliche Informationen über den Sitebesitzer und seine Kontakte, die erst nach Abschluss der Mission gefunden werden können;
![]() Menü in Form von Fotos;
Menü in Form von Fotos;
![]() Ein Logo, das über die Art der Tätigkeit des Unternehmens irreführt, da ein Besucher seinen kreativen Ansatz wahrscheinlich nicht zu schätzen weiß, wenn er beispielsweise nach Samen und Setzlingen sucht, aber ein Zeichen in Form eines Feuertropfens mit einem Autorad innen.
Ein Logo, das über die Art der Tätigkeit des Unternehmens irreführt, da ein Besucher seinen kreativen Ansatz wahrscheinlich nicht zu schätzen weiß, wenn er beispielsweise nach Samen und Setzlingen sucht, aber ein Zeichen in Form eines Feuertropfens mit einem Autorad innen.
Diese Fehler können Benutzer abschrecken. Berücksichtigen Sie sie daher bei der Entwicklung Ihres Designs. Um ein wirklich attraktives Design zu erreichen, folgen Sie den Trends, verwenden Sie jene Stile und Ideen, die zu Ihrer Art von Aktivität passen, respektieren Sie das Prinzip „weniger ist besser als zu viel“ und nutzen Sie natürlich die Eigenschaften der Zielgruppe, ihre Bedürfnisse und Wünsche.

7 von 10 Websites müssen alle drei Jahre neu gestaltet werden. Große, erfolgreiche Unternehmen aktualisieren ihre Webressourcen ständig. So dass? Um die Funktionalität zu verbessern, die Navigation zu vereinfachen und das Erscheinungsbild zu verbessern.
Wie können Sie feststellen, wann es Zeit für eine Neugestaltung ist, ohne die ersten Anzeichen der „Alterung“ zu übersehen? Schauen Sie sich Ihre Website genau an und bewerten Sie ihre Leistungsfähigkeit anhand wichtiger Kriterien.
![]() Die Site ist ungefähr drei Jahre alt oder älter . Auch wenn Ihre Struktur modernen UX-Trends folgt, fällt den meisten Benutzern das veraltete Design auf. Dies äußert sich häufig in mit Details überladenen Seiten, störenden Hintergründen, unleserlichen Schriftarten usw. Das heißt, es ist wichtig, Elemente zu erkennen und zu eliminieren, die ablenken und irritieren.
Die Site ist ungefähr drei Jahre alt oder älter . Auch wenn Ihre Struktur modernen UX-Trends folgt, fällt den meisten Benutzern das veraltete Design auf. Dies äußert sich häufig in mit Details überladenen Seiten, störenden Hintergründen, unleserlichen Schriftarten usw. Das heißt, es ist wichtig, Elemente zu erkennen und zu eliminieren, die ablenken und irritieren.
![]() Auffüllung des Sortiments . Wenn Sie über neue Produkte, Dienstleistungen oder Geschäftsausrichtungen verfügen, benötigen Sie ein Redesign, um diese deutlich anzukündigen. Es müssen Abschnitte hinzugefügt und Menüs geändert werden. Auf diese Weise helfen Sie Ihren Besuchern, das zu finden, was sie suchen, und erhöhen den LTV, den durchschnittlichen Scheck und die Kundentreue.
Auffüllung des Sortiments . Wenn Sie über neue Produkte, Dienstleistungen oder Geschäftsausrichtungen verfügen, benötigen Sie ein Redesign, um diese deutlich anzukündigen. Es müssen Abschnitte hinzugefügt und Menüs geändert werden. Auf diese Weise helfen Sie Ihren Besuchern, das zu finden, was sie suchen, und erhöhen den LTV, den durchschnittlichen Scheck und die Kundentreue.
![]() Neugestaltung . Ändert sich die Positionierung und Corporate Identity des Unternehmens, muss die Website den neuen Standards entsprechend gestaltet werden.
Neugestaltung . Ändert sich die Positionierung und Corporate Identity des Unternehmens, muss die Website den neuen Standards entsprechend gestaltet werden.
![]() Sinkende Umsätze und steigende Pannenzahlen . Wenn die Konvertierung vor Ort zurückgegangen ist, bedeutet dies, dass die Leute weniger an Ihrem Produkt interessiert sind. Um Verbraucher anzulocken, sind ein Redesign und eine neue Werbekampagne erforderlich.
Sinkende Umsätze und steigende Pannenzahlen . Wenn die Konvertierung vor Ort zurückgegangen ist, bedeutet dies, dass die Leute weniger an Ihrem Produkt interessiert sind. Um Verbraucher anzulocken, sind ein Redesign und eine neue Werbekampagne erforderlich.
![]() Die Konkurrenz hat die Nase vorn . Sie haben eine Konkurrenzanalyse durchgeführt und es stellt sich heraus, dass Ihre Site im Hinblick auf effektive Indikatoren oder neue Funktionen den Kürzeren zieht. Um Positionen zu stärken und Vorteile hervorzuheben, ist dann eine Neugestaltung unter Berücksichtigung von Trends erforderlich.
Die Konkurrenz hat die Nase vorn . Sie haben eine Konkurrenzanalyse durchgeführt und es stellt sich heraus, dass Ihre Site im Hinblick auf effektive Indikatoren oder neue Funktionen den Kürzeren zieht. Um Positionen zu stärken und Vorteile hervorzuheben, ist dann eine Neugestaltung unter Berücksichtigung von Trends erforderlich.
![]() Anpassungsfähigkeit . Wenn Ihre Website noch keine mobile Version hat, verlieren Sie Kunden, da viele Kunden heute mit dem Telefon oder Tablet im Internet surfen.
Anpassungsfähigkeit . Wenn Ihre Website noch keine mobile Version hat, verlieren Sie Kunden, da viele Kunden heute mit dem Telefon oder Tablet im Internet surfen.
Gleichzeitig ist die Aktualisierung der visuellen Komponente der Site nicht immer die Lösung. Es gibt Bedingungen vor Ort, bei denen gravierendere Änderungen nötig sind. Beispielsweise ist die Ressource älter als 5 Jahre. Es ist moralisch bereits überholt. Bei der Interaktion mit Kunden traten Probleme auf: langsames Laden, komplexe Navigation, Nichtübereinstimmung mit den Erwartungen der Besucher. Hierfür benötigen wir einen neuen Website-Prototyp, der den modernen Anforderungen der UX-Entwicklung entspricht. Ein anderer Fall: Wenn die Benutzerfreundlichkeit der Site von Anfang an fehlt, funktionieren Werbung und SEO nicht. Zu tun? Suchen Sie Hilfe bei einem UX-Spezialisten.
Die besten Website-Designs des Jahres 2025 vereinen Ästhetik und Benutzerfreundlichkeit.
Da manche Verbraucher zuerst auf Benutzerfreundlichkeit und Navigation und dann auf das Design achten, ist es wichtig, dass die Webressource für sie in jeder Hinsicht bequem ist.

Der Designer präsentiert Informationen mithilfe visueller Medien so, dass sie den Besucher auf die Seite locken und ihn in einen regelmäßigen Benutzer verwandeln. Wenn diese Aufgabe erfolgreich abgeschlossen wird, gewinnt die Site an Popularität. Gleichzeitig sind nicht alle beliebten Ressourcen im Trend.
![]() Zunächst wurde das Design der Site unter Berücksichtigung von Modetrends erstellt. Einer dieser Trends ist heute der Minimalismus. Daher fordern viele Regierungsorganisationen, Bildungseinrichtungen, kommunale Dienste und andere Unternehmen mit einem veralteten Design eine Neugestaltung, um ihre Webressourcen moderner und attraktiver zu gestalten.
Zunächst wurde das Design der Site unter Berücksichtigung von Modetrends erstellt. Einer dieser Trends ist heute der Minimalismus. Daher fordern viele Regierungsorganisationen, Bildungseinrichtungen, kommunale Dienste und andere Unternehmen mit einem veralteten Design eine Neugestaltung, um ihre Webressourcen moderner und attraktiver zu gestalten.
![]() Zweitens enthält die Mode-Site nur einzigartige, professionelle und qualitativ hochwertige Fotos. Hier werden den Nutzern keine banalen Bilder oder Stockfotos angezeigt.
Zweitens enthält die Mode-Site nur einzigartige, professionelle und qualitativ hochwertige Fotos. Hier werden den Nutzern keine banalen Bilder oder Stockfotos angezeigt.
![]() Drittens sind Mode-Websites praktisch, haben eine intuitive Benutzeroberfläche, eine logische Struktur und eine einfache Navigation. Schließlich ist es unhöflich, einen Besucher dazu zu zwingen, nach dem richtigen Produkt zu suchen.
Drittens sind Mode-Websites praktisch, haben eine intuitive Benutzeroberfläche, eine logische Struktur und eine einfache Navigation. Schließlich ist es unhöflich, einen Besucher dazu zu zwingen, nach dem richtigen Produkt zu suchen.
![]() Viertens enthalten Moderessourcen nützliche Informationen für den Benutzer, die von Suchmaschinen positiv wahrgenommen werden. Gleichzeitig werden mit Schlüsselwörtern vollgestopfte und schwerfällige Inhalte nicht gefiltert und wecken nicht das Interesse der Besucher.
Viertens enthalten Moderessourcen nützliche Informationen für den Benutzer, die von Suchmaschinen positiv wahrgenommen werden. Gleichzeitig werden mit Schlüsselwörtern vollgestopfte und schwerfällige Inhalte nicht gefiltert und wecken nicht das Interesse der Besucher.
![]() Fünftens wird die Fashion-Website im Corporate Style gestaltet. Dabei sind alle Elemente sorgfältig durchdacht und ausgewählt. Jeder von ihnen dient seinem eigenen Zweck und erscheint nicht nur wegen seiner Schönheit auf der Seite.
Fünftens wird die Fashion-Website im Corporate Style gestaltet. Dabei sind alle Elemente sorgfältig durchdacht und ausgewählt. Jeder von ihnen dient seinem eigenen Zweck und erscheint nicht nur wegen seiner Schönheit auf der Seite.
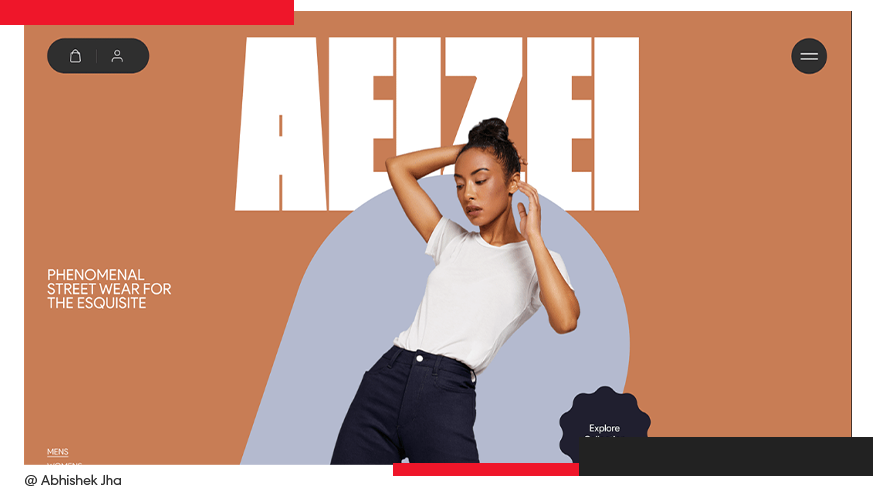
Das Fashion-Website-Design 2025 muss bestimmte Anforderungen erfüllen. Es entspricht nicht nur den Trends und sieht beeindruckend aus, sondern enthält auch mehrere aktuelle Funktionen (z. B. Videohintergrund, gezeichnete Elemente, nicht standardmäßiges Menü, Präsenzgefühl, 3D, interaktiv usw.). All dies zieht Benutzer an, weckt Interesse am Produkt und erhöht Loyalität und Vertrauen.

Der Website-Stil ist eine wichtige Designkomponente. Es ist in allen Elementen und Blöcken der Ressource nachvollziehbar, sorgt für eine ganzheitliche Wahrnehmung der Website, vermittelt einen Eindruck vom Unternehmen und erzeugt eine bestimmte Stimmung.
Minimalismus . Sein Wesen liegt im Fehlen unnötiger Elemente (Animationen, Hintergründe und Texturen), einer breiten Farbpalette, detaillierten Informationsgehalt und dem Vorhandensein zusätzlicher Funktionen. Akzeptabel sind Weiß, Grau und Schwarz, durchsetzt mit einem kontrastreicheren Farbton. Sie können ein Menü oder eine Navigationsleiste hervorheben. Im Minimalismus wird freier Raum als Mittel genutzt, um die Bedeutung jedes Designelements hervorzuheben. Das Menü sollte prägnant sein und nicht mehr als drei bis fünf Abschnitte umfassen. Das beste Beispiel für eine solche Site ist die Google-Startseite.

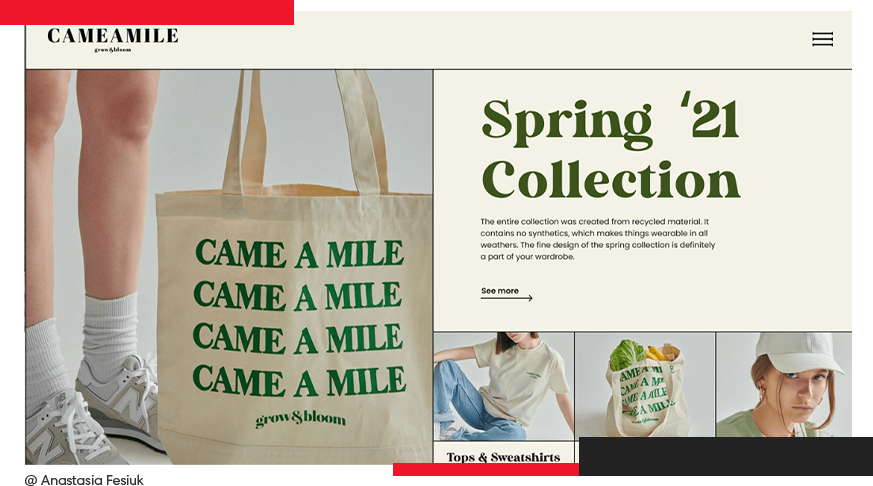
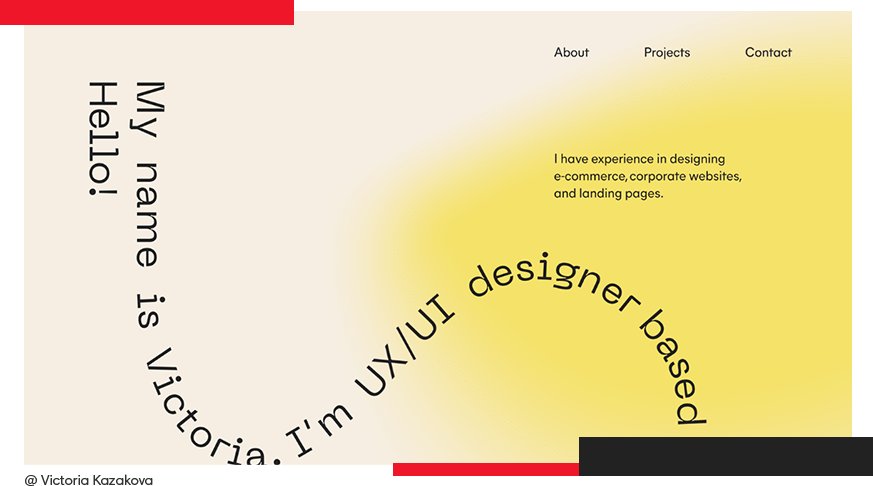
Ausdrucksstarke Typografie . Dabei werden in den Titeln nicht standardmäßige, handgezeichnete Schriftarten verwendet. und Slogans. Der Schwerpunkt liegt nicht auf der Grafikgestaltung, sondern auf der Textgestaltung. Eine abwechslungsreiche Farbpalette ist zulässig, Animationen sollten jedoch auf ein Minimum beschränkt oder im Extremfall so unsichtbar wie möglich gemacht werden.

Reaktionsschnell . Dies ist ein responsiver Stil, der eine organische Anzeige der Site sowohl auf einem Desktop-Bildschirm als auch auf den Bildschirmen anderer Geräte ermöglicht, da die Entwicklung der Ressource mit der mobilen Version beginnt. Eine solche Site wird auf drei Arten erstellt: „flüssig“ – Komprimieren von Blöcken auf die Größe eines bestimmten Bildschirms, Ändern des Layouts und „Panel“ mit horizontalem Scrollen. Es werden sowohl kontrastierende als auch monochrome Töne akzeptiert und die verwendeten Bilder sind flexibel für unterschiedliche Bildschirmauflösungen. Eine responsive Website eignet sich für Unternehmen, die ihre Zielgruppe erweitern möchten.

Klassischer Stil . Merkmale klassischer Websites: Sie verfügen über eine klare Spaltenstruktur, das Menü befindet sich oben oder links, die Seiten sind in sanften und zurückhaltenden Farben gestaltet und die Schriftarten sind optimal lesbar. Der Vorteil der Klassiker ist ihre Vielseitigkeit. In diesem Stil gestalten Unternehmen ihre Websites, um ihre Seriosität, Solidität und ihren Status zu demonstrieren.

Art Deco . Als Gegenteil des Minimalismus zeichnet es sich durch kräftige und leuchtende Farben, Schriftarten und grafische Muster aus. Auf einer in diesem Stil gestalteten Seite finden Sie glatte, abgerundete und scharfe gerade Linien, ethnische und geometrische Muster, Ornamente und florale Details. Für den Text werden 5 Hauptschriftarten verwendet: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 und Metropol. Die Palette basiert auf einem Spiel der Kontraste. Animation in allen Formen ist willkommen. Art Deco eignet sich für Menschen in kreativen Berufen, insbesondere wenn ihre Arbeit einen Bezug zu diesem Stil hat.

Retro . Es zeichnet sich durch einfache geometrische Formen aus: Ovale oder Kreise, verschiedene Bänder mit Alterungs- und Abnutzungselementen sowie dekorative und längliche Schriftarten mit zusätzlichen Schatten und verschiedenen Konturen. Bilder – als Poster oder in Form von Gravuren. Dieser Stil wird von Unternehmen gewählt, die ihrem Design einen leichten Hauch von Antike verleihen möchten, sowie von Cafés, Restaurants und Hotels, deren Innenräume im Retrostil gestaltet sind.

Im Apple-Stil . Das Layout der Site-Seite wird in Form eines modularen Rasters mit strenger Hierarchie dargestellt. Verwenden Sie ein großes Bild (ein Logo, Hauptprodukt oder ein anderes Element) und lassen Sie zwischen den Blöcken Leerraum. Für die Schaltflächen werden schematische Zeichnungen verwendet und das Menü kann alles sein. Beliebte Farben sind Weiß, Grau und Schwarz. Besonderes Augenmerk wird auf die Qualität der Fotografie als zentrales Element auf schlichtem Hintergrund gelegt. Als Schriftart wird Adobe Myriad für die Titel und Lucida Grande für den restlichen Text verwendet. Der Apple-Style ist die optimale Lösung für Online-Shops.

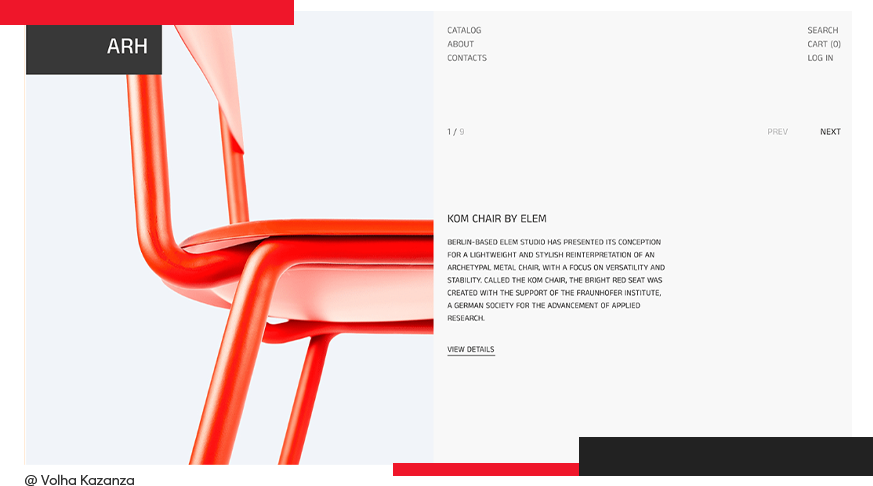
Flach oder flacher Stil . Zulässig ist sowohl ein zwei- oder dreispaltiger Aufbau als auch mehrere modulare Raster mit Informationsblöcken. Gleichzeitig sind klobige und animierte Buttons tabu. Beim Flat-Stil werden leuchtende (Rot, Orange, Gelb etc.) und Retro-Farben (z. B. Beige, Lachs oder Oliv) ohne Farbverläufe verwendet. Zwar mangelt es den Grafiken an Tiefe und 3D-Effekten, dennoch können dadurch stimmige Akzente gesetzt werden.

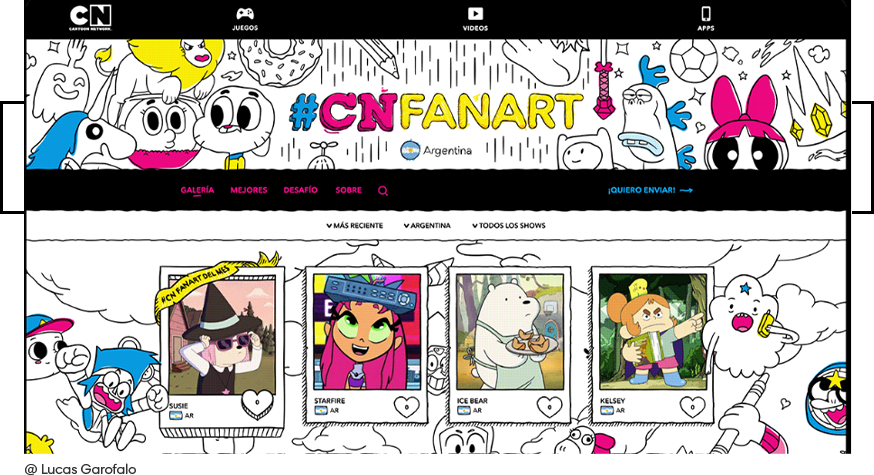
Handgezeichneter Stil . Die Rede ist vom Entwurf, der auf Skizzen oder Zeichnungen basiert. Dieser Ansatz macht das Design interessant, lebendig und emotional. Mit handgezeichneten Elementen können Sie wichtige Dinge hervorheben, die Markenbekanntheit und das Vertrauen des Publikums steigern und den Inhalt benutzerfreundlicher gestalten. Geeignet für Online-Shops, Blogs, Landingpages, Websites für kreative Menschen, Zentren für die Entwicklung von Kindern.

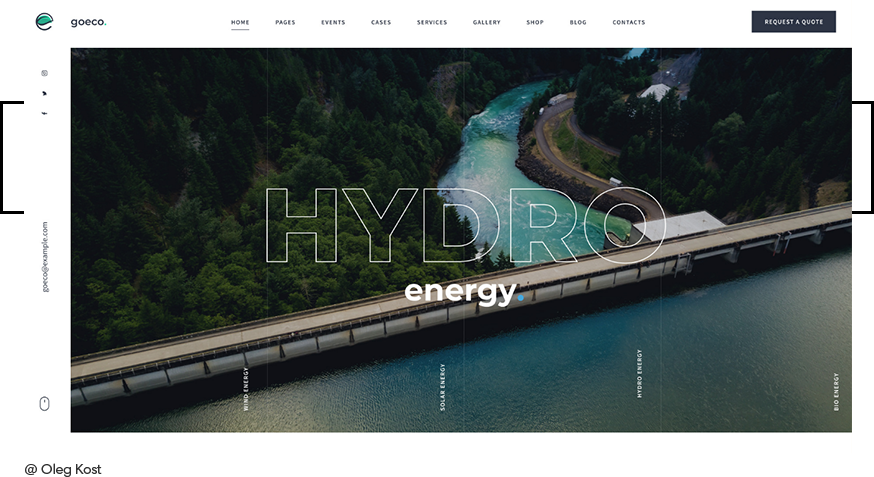
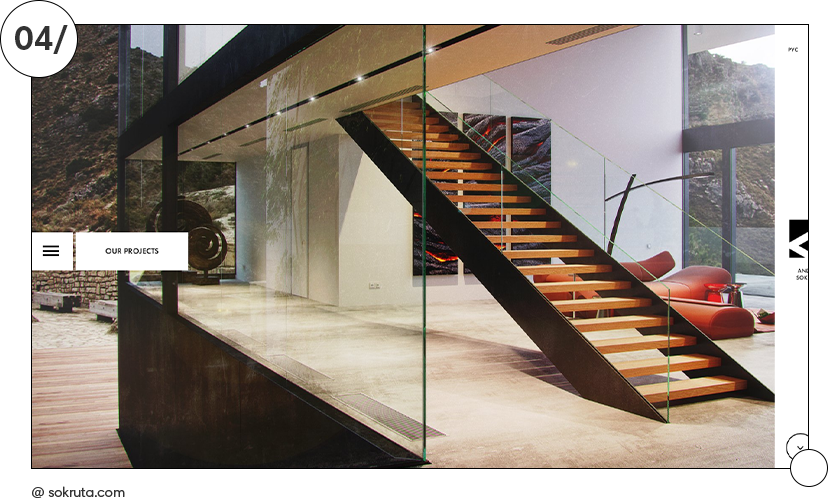
Organisch und natürlich . Bei der Wahl dieses Stils werden natürliche Texturen (Gras, Erde, Holz), Pflanzenmuster, Landschaftsbilder, Naturtöne (Braun, Grün usw.) verwendet. Geeignet für Websites, bei denen die visuelle Komponente wichtiger ist als der Inhalt, beispielsweise im Tourismus- oder Gastronomiebereich, sowie für Naturkosmetikgeschäfte, medizinische Zentren, soziale Projekte, Wohnkomplexe, auch am Stadtrand.

Bei der Wahl eines Stils sollten Sie das Thema Ihres Unternehmens und die Besonderheiten der Zielgruppe berücksichtigen. So gelingt Ihnen die Gestaltung eines stimmigen Webdesigns, das der jeweiligen Tätigkeitsart gerecht wird und den Bedürfnissen der Nutzer gerecht wird. Und um den Effekt zu verstärken, können Sie Elemente aus zwei kompatiblen Stilen kombinieren (z. B. Minimalismus und Typografie, handgezeichnet und organisch und natürlich).
Um ein effektives und aktuelles Website-Design zu erstellen, muss sich ein Spezialist mit digitalen Technologien auskennen, über künstlerischen Geschmack verfügen und Designtrends verfolgen. Die Verwendung verschiedener trendiger Tools und Funktionen wird dazu beitragen, Ihre Webressource zu stärken und sie für das Publikum attraktiver zu machen, was wiederum zur Geschäftsentwicklung beiträgt.
Neuer Minimalismus . Lakonisches Design ist immer in Mode, aber dieses Jahr ist es etwas anders. Sanfte und zurückhaltende Töne liegen weiterhin im Trend, doch statt der üblichen Farben Schwarz, Weiß und Grau kommen heute häufiger bunte Anstriche zum Einsatz. Der Site werden verschiedene Funktionen hinzugefügt, um das Interesse der Verbraucher zu wecken, ohne gleichzeitig vom Wesentlichen abzulenken.

Symmetrisches Design . Durch die Balance zwischen Text und Bild entsteht ein harmonisches Design, das eine Steuerung der visuellen Bewegung des Besuchers auf der Seite ermöglicht.

Anti-Design . Heutzutage ist es in Mode, die Regeln zu brechen und über ästhetische Standards hinauszugehen. Um dies zu erreichen, werden Asymmetrie, große Objekte und kontroverse Farbkombinationen eingesetzt. Damit das Design jedoch nicht primitiv oder „wild“ wirkt, müssen alle Elemente sorgfältig ausgewählt werden, ohne es mit der Menge zu übertreiben. Sie können das Bild weicher machen, indem Sie es mit minimalistischen Details verwässern.

Naturtöne + Neon . Durch die Kombination aus ruhigen Grundtönen, die Harmonie, Behaglichkeit und Verlässlichkeit ausstrahlen und leuchtenden Neon-Details können Sie Akzente setzen, das Design auffrischen und Aufmerksamkeit erregen.

Fotos von ganz normalen Leuten . Moderne Websites lehnen Modellfotos, Bilder von idealen Gesichtern und Figuren ab. Immer häufiger verwenden Unternehmen heute Fotos, die normale Menschen mit Falten und anderen „Unvollkommenheiten“ zeigen. Dadurch wird die Site lebendiger und menschlicher, da sich die Benutzer mit diesen Personen identifizieren können.

3D-Bilder . Sie sind in einer ausgefeilteren Form zurück, um ansonsten langweilige Website-Designs aufzupeppen.

Kinetische Typografie . Sie können ein Logo, einen Slogan oder einen anderen Text animieren, auf den Sie die Aufmerksamkeit lenken möchten. Wenden Sie diese Technik einfach sorgfältig an und wählen Sie Schriftarten aus, die gut lesbar und kontrastreich sind.

Unschärfeeffekt . Diese Elemente sorgen für Dynamik und Überraschungseffekt.

Ungewöhnliche Interaktionen des Lesers mit der Benutzeroberfläche . Versteckspiele, visuelles Storytelling und andere interaktive Aktivitäten verhindern, dass den Benutzern langweilig wird, was sich positiv auf die Konvertierung auswirkt.

Sie können auch Videoinhalte verwenden, da die Leute eher bereit sind, sich Videos anzusehen, als lange Texte zu lesen, dekorative Schriftarten mit tanzenden Buchstaben für auffällige Überschriften und andere Trends. Davon gibt es viele, doch nicht alle sind stimmungs- und charaktermäßig für ein bestimmtes Geschäft geeignet. Wählen Sie daher jene Trends aus, die Ihr Unternehmen von der Konkurrenz abheben, sein Image stärken und seine Individualität hervorheben. Oder lassen Sie sich von angesagten Trends inspirieren und entwickeln Sie Ihren eigenen, einzigartigen Stil.
Wie erstellt man eine Website, die den Benutzern im Gedächtnis bleibt? Implementieren Sie spezielle Funktionen und Effekte in die Benutzeroberfläche.
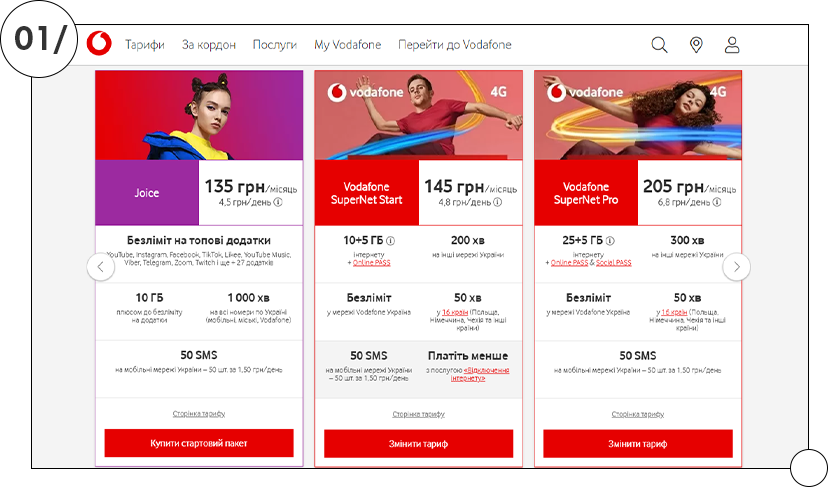
Auf der Website des Mobilfunkanbieters werden unterschiedliche Tarife angeboten. Der Besucher wählt eine der auf der Seite angezeigten Optionen aus. Es gibt nur eine Nuance: Einer der Tarife hebt sich vom Rest ab . Wenn sich ein Mensch dafür entscheidet, glaubt er, eine unabhängige Entscheidung getroffen zu haben.

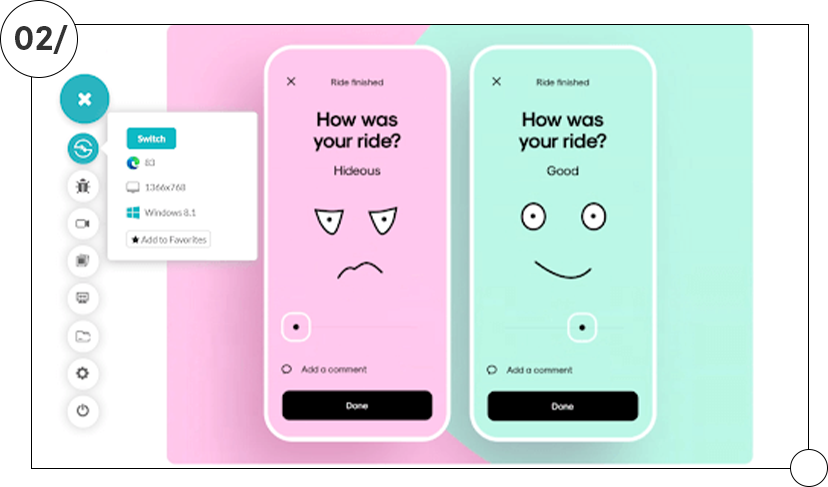
Die „Vergleichs“-Technik zeigt deutlich, warum das Produkt Ihrer Website besser ist. Nicht mit Worten, sondern mit Bildern.

Die Visualisierung lebensechter Produkte ist ein toller Effekt für Online-Shops für Kleidung, Kosmetik oder Möbel. Eine Umkleidekabinenfunktion mit Ihrem Foto oder eine App, die zeigt, wie die neuen Möbel in Ihrer Wohnung aussehen, erleichtern dem Käufer die Entscheidung.

Junge Kunden und Fans moderner Trends werden Experimente bei der Menügestaltung zu schätzen wissen. Hauptsache, die Anzeige ist auf allen Geräten gleich.

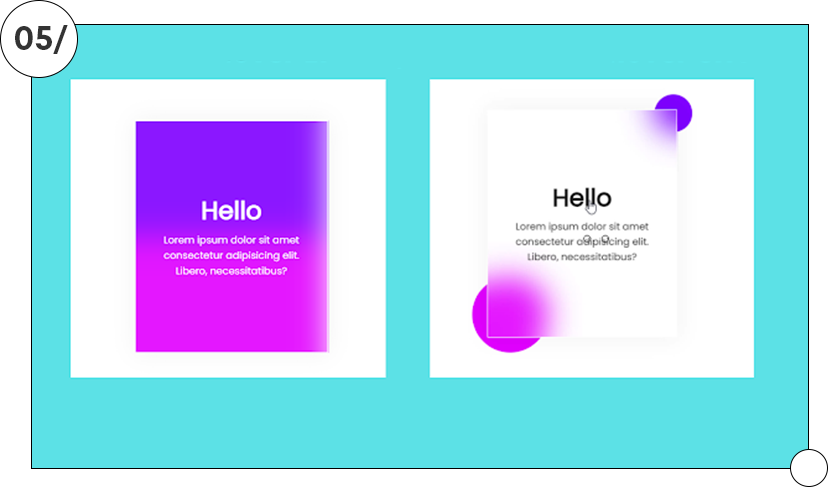
Der Hover-Effekt erscheint, wenn Sie mit der Maus über das Bild fahren. Es kann zunehmen, sich verfärben oder verschwinden. Dieses Spiel macht süchtig und verbessert die Verhaltensindikatoren Ihrer Webressource.

Eine aufwendige Illustration sieht auf einer Website besser aus als „polierte“ Fotos. Autorenzeichnungen, die die Mission und die Hauptidee des Unternehmens widerspiegeln, erregen aufgrund ihres ungewöhnlichen Charakters Interesse.

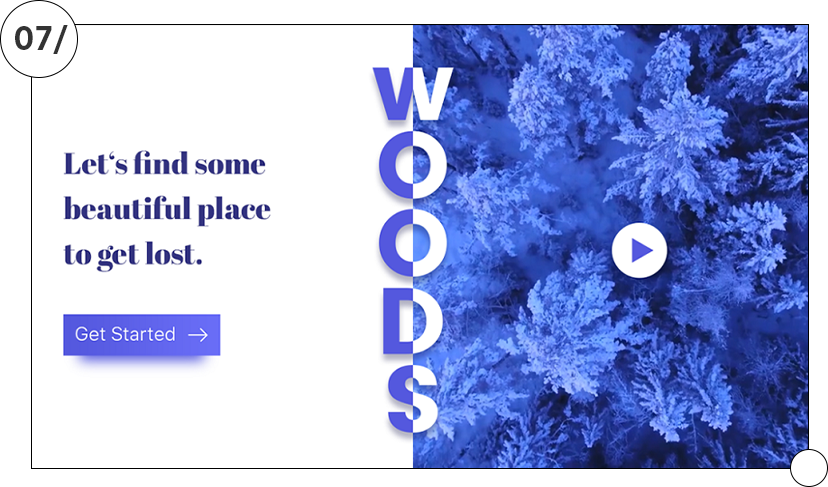
Geteilte Layouts sind eine beliebte Funktion, bei der der Bildschirm in zwei Teile unterteilt ist. Jedes davon zieht mit Hilfe von Kontrast, Animation, 3D-Effekt und Typografie die Aufmerksamkeit des Besuchers auf sich, zeigt doppelt so viele Informationen und regt zum Vergleichen an.

Parallaxeffekt : Hintergrundbilder bewegen sich langsamer als Vordergrundbilder. Dadurch wird die Komposition voluminöser und tiefer, was den Blick des Besuchers fesselt.

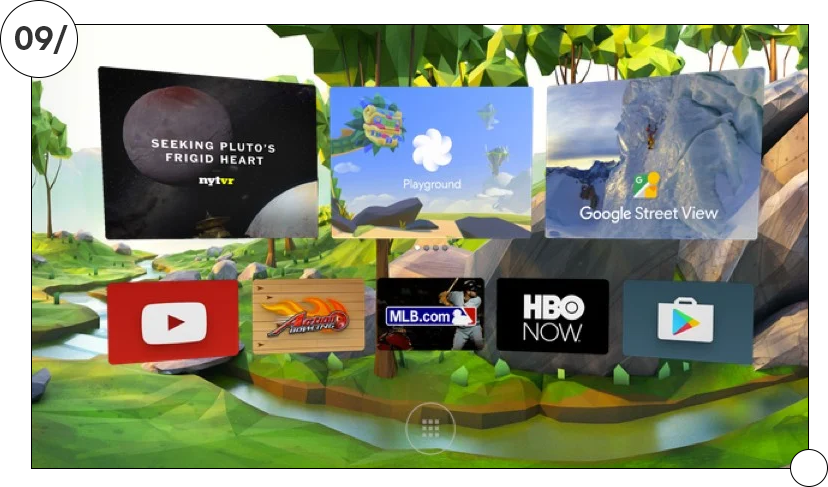
Mithilfe der virtuellen Realität haben Verbraucher die Möglichkeit, das Auto, das sie kaufen möchten, zu bewerten, die Räume des Hauses zu erkunden, das sie kaufen möchten, oder durch virtuelle Touren, Karten und Übertragungen den Eindruck zu erwecken, sie seien in Touristenstädten auf der ganzen Welt anwesend. , 3D-Rundgänge, Probefahrten, Online-Panoramen.

Optische Täuschungen sind eine nützliche Option für eine Site, die Aufmerksamkeit erregen muss. Grundlegende Werkzeuge: Veränderung von Form und Raum, intelligente Kontraste, die Fähigkeit, das auf den ersten Blick Verborgene zu erkennen, Elementen eine doppelte Bedeutung zu verleihen.

Coole Website-Designs des Jahres 2025 werden sicherlich verschiedene attraktive Funktionen und Details enthalten. Designtechniken können jedoch nicht gedankenlos kopiert werden. Sie sollten nicht alles auf einmal umsetzen, sondern nacheinander, um zu sehen, wie das Publikum reagiert, und dann diejenigen auswählen, die zu Ihrem Unternehmen passen. Um Ihre Idee effizient in die Tat umzusetzen, müssen Sie einen professionellen Webdesigner beauftragen.
Achten Sie auf Website-Designs, die bei den Benutzern beliebt sind. Ihre Hauptmerkmale sind ihre Lakonizität, ihr ansprechendes Design und ihr Komfort. Der Schwerpunkt liegt auf den Vorteilen, die die Ressource den Besuchern bieten kann.
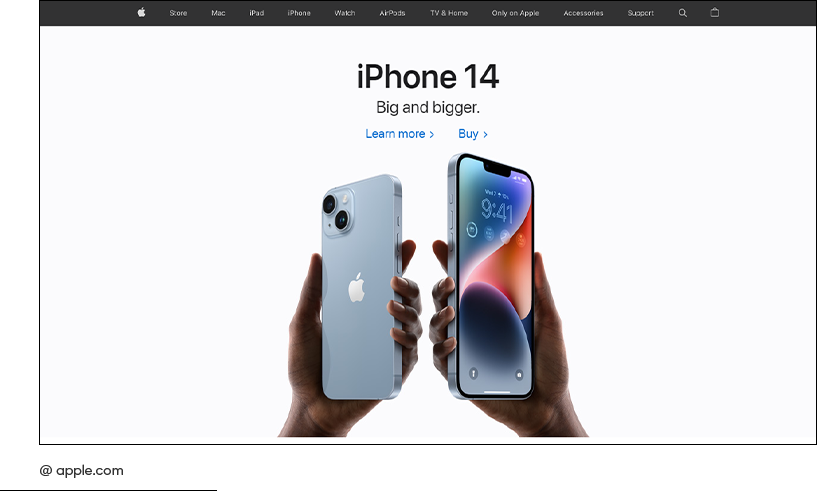
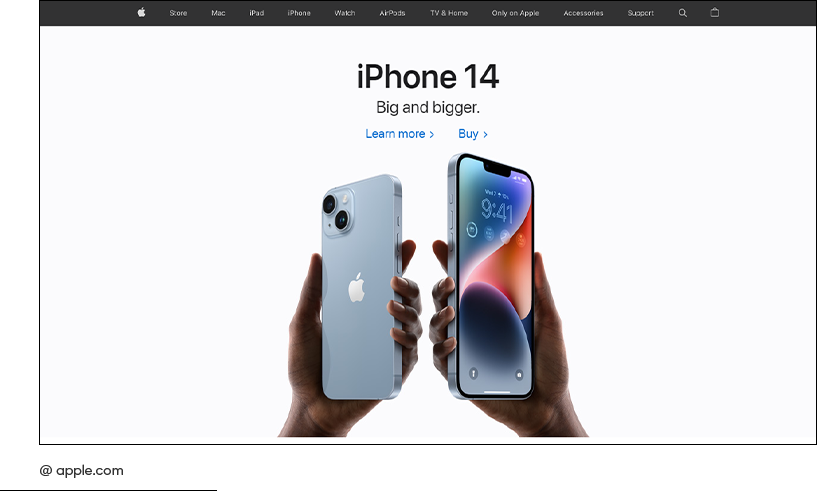
Apfel
Die Site zieht durch minimalen Text auf der ersten Seite, leere Weißflächen und helle Details die Aufmerksamkeit auf sich. Das Menü zur Suche nach dem benötigten Gerät ist lakonisch, sodass der Käufer nicht länger als 2 Minuten benötigt, um alle Informationen über das Gerät zu erhalten, an dem er interessiert ist. Nach jeder Beschreibung folgt ein Aufruf zum Handeln. Hochwertige Produktfotos sind ein besonderer Hingucker. Keine unnötigen Details: ein Merkmal der eleganten Website von Apple.

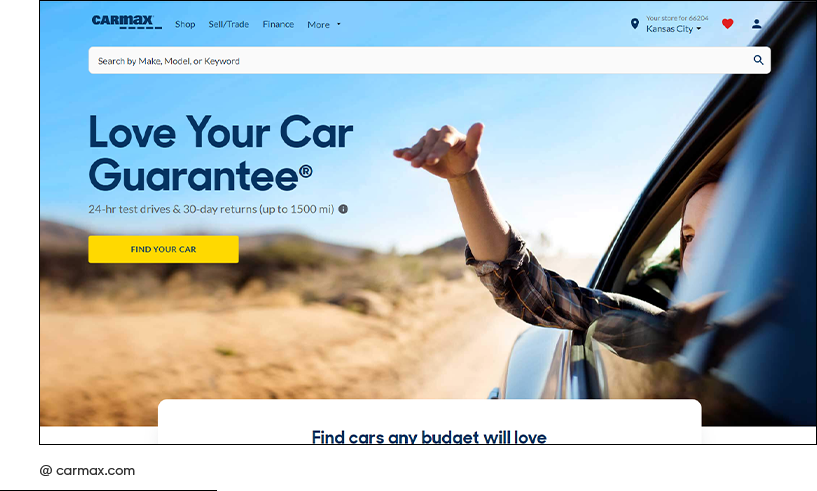
Carmax
Auf der Homepage fällt als Erstes der Call-to-Action auf, der in Gelb auf gedämpftem Hintergrund hervorgehoben ist. Als Zweites fällt der Firmenslogan in großen weißen Lettern auf, der das Wesentliche der Site erklärt. Der dritte Schwerpunkt liegt auf der Suchleiste für das gewünschte Fahrzeug mit der Anbindung von Filtern. Mehr ist nicht nötig, um an einer solchen Ressource zu arbeiten. Als zusätzlichen Bonus enthält die erste Seite eine Recherche zu den beliebtesten Automarken.

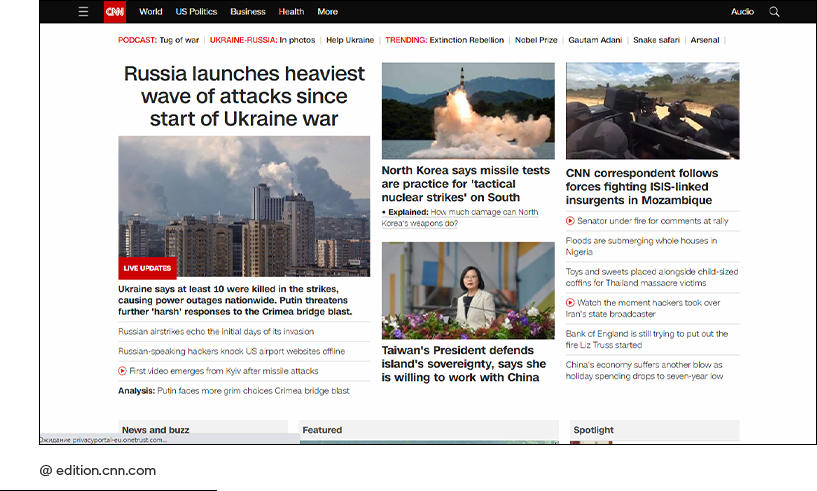
CNN
Die Nachrichten-Site gewann an Popularität, weil sie eine optisch ansprechende Kategorisierung der Nachrichten ermöglicht, die nicht zu einer unlesbaren Leinwand verschmelzen. Als Haupthintergrundfarbe wird Weiß gewählt. Sorgt dafür, dass schwarzer Text und glänzende Veranstaltungsfotos deutlich hervorstechen. Zusätzlich wird ein weißer Hintergrund als Trennzeichen verwendet. Ständige Nachrichtenaktualisierungen und der Vorteil der Anzahl an Servern auf der Welt spielen eine wichtige Rolle für die Popularität von CNN.

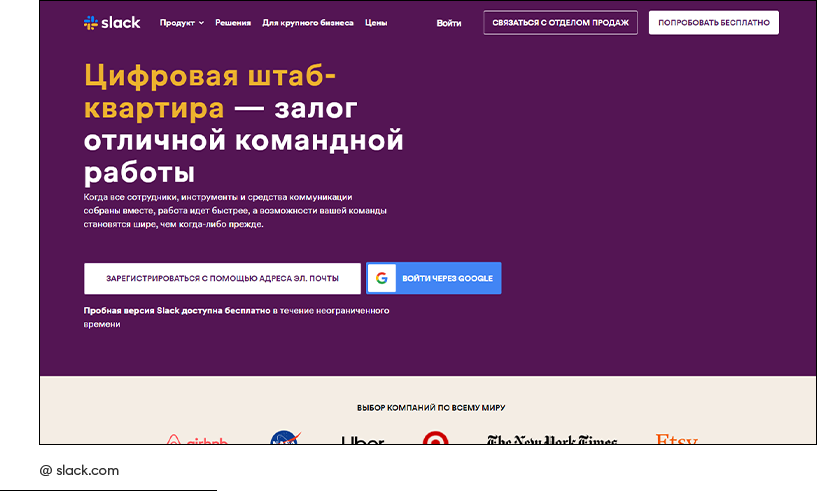
Lose
Die kollaborative Messenger-Website definiert ihr Wesen klar mit einem Slogan auf der Hauptseite. Als nächstes kommt das Registrierungsfeld. Die Hauptaufgabe der Ressource besteht darin, die Anwendung herunterzuladen. Sein Design bewältigt diese Aufgabe perfekt. Auf den Seiten finden Sie keine unnötigen Informationen oder Beschreibungen zur Funktionsweise der Anwendung, die Sie davon abhalten, lange auf der Site zu bleiben, sondern Sie zum Handeln anregen.

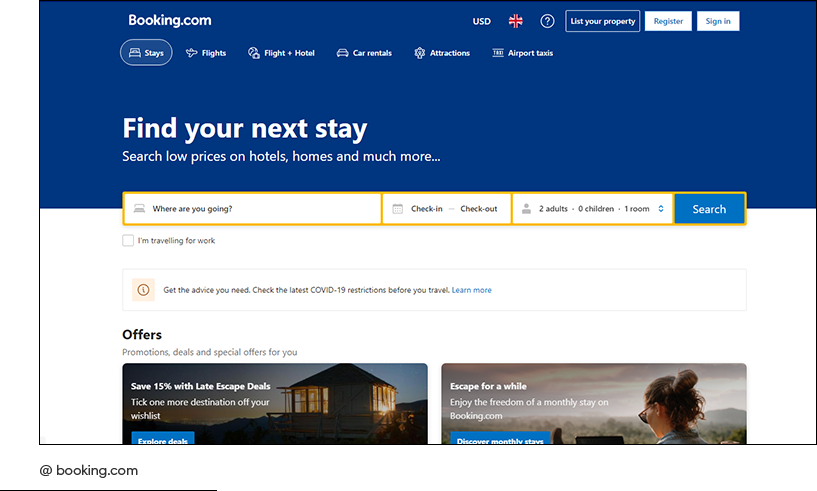
Reservation.com
Der Wohnungssuchdienst verfügt über eine komfortable Reservierungsleitung mit Filtern. Sie können sämtliche Bedingungen angeben, einschließlich der Verfügbarkeit eines Haartrockners. Fotos von Häusern, Wohnungen, Hotels, Hostels und Informationen dazu sind in Kacheln auf weißem Hintergrund angeordnet. Die einfache Navigation auf der Site und strenge Regeln für diejenigen, die Wohnungsanzeigen aufgeben, machen die Ressource zu einer beliebten Plattform für Reisende.

Es ist anzumerken, dass alle aufgelisteten Sites gemeinsame Designelemente aufweisen, diese jedoch von jeder Ressource anders verwendet werden. Vermeiden Sie deshalb beim Erstellen Ihres eigenen Webprojekts das gedankenlose Kopieren von Designmerkmalen und das Übernehmen von Ideen anderer. Nur so können Sie sich von der Konkurrenz abheben, bleiben Ihrer Zielgruppe im Gedächtnis und Ihr Unternehmen erwirtschaftet Gewinn.
Wenn Sie ein modernes Webdesign für eine Website, einen Online-Shop oder ein Portal benötigen, kontaktieren Sie die Spezialisten unseres Studios. Die Designer von WeLoveBrands teilen gerne Ideen mit Ihnen, wie Sie Ihre Website verbessern oder von Grund auf ein attraktives Design für eine Webressource entwickeln können. Zur Beratung und Klärung der Einzelheiten einer Zusammenarbeit rufen Sie uns gerne an oder schreiben Sie uns per Instant Messenger.