Reciba una presentación de los servicios y el asesoramiento de expertos
Los mejores profesionales del sector supervisan el proceso de desarrollo de su marca
Best branding agency and graphic design studio – WeLoveBrands❤️
Una presentación es información visual sobre su empresa, marca, productos y servicios. Y para que llegue a su público objetivo y lo obligue a tomar las medidas necesarias, el texto debe presentarse de manera competente y rentable. Un diseño de presentación moderno y no estándar ayudará a mejorar la impresión general.
¿Por qué sucede esto? Todo depende de la percepción, que a su vez está influenciada por la facilidad de uso del recurso y su apariencia. Es decir, el diseño web del sitio web es importante. Con su ayuda, es posible crear la imagen deseada y animar a los usuarios a permanecer en las páginas.
El diseño ejecutado profesionalmente le permite transmitir un estado de ánimo especial y enfatizar la singularidad de la empresa. Esta es una herramienta eficaz para generar comunicación con la audiencia, lo que ayuda a mejorar su imagen, ampliar su base de clientes y aumentar los ingresos. Además de la estética, el diseño de un sitio web influye en la usabilidad: su funcionalidad, accesibilidad y comodidad para el usuario.

La apariencia forma la primera impresión. Esta verdad se aplica tanto a las personas como a los recursos web. Ya sea el sitio web de una gran empresa o un portal de entretenimiento, en primer lugar es necesario desarrollar el estilo corporativo necesario para la promoción y la publicidad. Su función es reflejar el concepto de negocio y aumentar la conciencia. Cuando una persona llega a la página, debe comprender inmediatamente de qué empresa está hablando.
Además, son importantes una estructura competente, un menú conveniente, navegación, fotografías y contenido de alta calidad. Todo ello ayudará a crear un diseño moderno y eficaz que revitalice la actividad del usuario.
![]() Conveniencia . El tiempo que el usuario pasa en el sitio y la profundidad de la visualización de la página depende de qué tan intuitiva sea la navegación y qué tan lógica esté construida la estructura. Es necesario colocar todos los bloques importantes en el campo de visión del visitante, crear transiciones claras y botones visibles con una llamada a la acción.
Conveniencia . El tiempo que el usuario pasa en el sitio y la profundidad de la visualización de la página depende de qué tan intuitiva sea la navegación y qué tan lógica esté construida la estructura. Es necesario colocar todos los bloques importantes en el campo de visión del visitante, crear transiciones claras y botones visibles con una llamada a la acción.
![]() Estética . Lo primero a lo que el usuario presta atención es al atractivo y relevancia del sitio, es decir, a qué tan bien se corresponde el diseño con las tendencias modernas y las características específicas de las actividades de la empresa. Un sitio web hermoso y elegante hace que quieras quedarte y estudiar la información en detalle.
Estética . Lo primero a lo que el usuario presta atención es al atractivo y relevancia del sitio, es decir, a qué tan bien se corresponde el diseño con las tendencias modernas y las características específicas de las actividades de la empresa. Un sitio web hermoso y elegante hace que quieras quedarte y estudiar la información en detalle.
![]() Simplicidad . Esto significa que el recurso debe ser comprensible para los usuarios, de modo que puedan encontrar fácilmente lo que necesitan y comprender qué y cómo deben hacer. Además, la concisión es importante. La falta de gráficos excesivos hace que sea más fácil de entender, mientras que el desorden de diferentes detalles puede resultar irritante.
Simplicidad . Esto significa que el recurso debe ser comprensible para los usuarios, de modo que puedan encontrar fácilmente lo que necesitan y comprender qué y cómo deben hacer. Además, la concisión es importante. La falta de gráficos excesivos hace que sea más fácil de entender, mientras que el desorden de diferentes detalles puede resultar irritante.
![]() Funcionalidad . El diseño moderno requiere un diseño adaptativo y una funcionalidad compleja, que consiste en integrar el sitio con 1C, servicios de entrega, sistemas de pago, servicios al usuario, etc.
Funcionalidad . El diseño moderno requiere un diseño adaptativo y una funcionalidad compleja, que consiste en integrar el sitio con 1C, servicios de entrega, sistemas de pago, servicios al usuario, etc.
![]() Unicidad . El diseño no debe copiar otros recursos y el contenido debe ser de alta calidad, es decir, útil, relevante y propio, y no tomado prestado de la competencia.
Unicidad . El diseño no debe copiar otros recursos y el contenido debe ser de alta calidad, es decir, útil, relevante y propio, y no tomado prestado de la competencia.
![]() Operación ininterrumpida . Un sitio web eficaz es aquel que está siempre disponible para los usuarios y no genera errores al realizar ninguna acción.
Operación ininterrumpida . Un sitio web eficaz es aquel que está siempre disponible para los usuarios y no genera errores al realizar ninguna acción.
![]() SEO . La optimización interna y externa de un recurso web permitirá a los motores de búsqueda verlo, reconocerlo y llevarlo a los primeros puestos de los resultados, lo que aumentará el tráfico.
SEO . La optimización interna y externa de un recurso web permitirá a los motores de búsqueda verlo, reconocerlo y llevarlo a los primeros puestos de los resultados, lo que aumentará el tráfico.
Un recurso de Internet que cumpla con los criterios básicos entrará en vigor. Después de todo, entonces será conveniente, accesible e interesante para la audiencia, además de comprensible para los motores de búsqueda y diferente de los sitios de la competencia.

El diseño de sitios web es una cuestión de gustos. Sin embargo, no olvide que las preferencias del público objetivo pueden diferir tanto de sus requisitos como de la visión del diseñador. Esto se aplica a todo: la combinación de colores, las imágenes, la ubicación de los bloques de información y la navegación en general. Las estadísticas son despiadadas: sólo el 5% de los visitantes estudiarán más a fondo la información de un recurso si no les gusta el diseño. El resto no le dará oportunidad y cerrará la página tras unos segundos de desplazamiento. Por lo tanto, es importante que no sólo sea hermoso, sino también atractivo para el público objetivo.
Los hermosos diseños de sitios web 2025 son, ante todo, cómodos y armoniosos, sin elementos desordenados ni tonos llamativos.
¿Qué son entonces feos?
Si tu recurso no cuenta con elementos que llamen la atención del huésped, éste necesitará tiempo y esfuerzo adicional para encontrar el punto de partida para la interacción. Un efecto similar es causado por una disposición caótica de elementos, especialmente si el propósito de algunos de ellos no está claro. Un sitio así resultará irritante y, evidentemente, los usuarios no lo encontrarán bonito.
Presta atención alas animaciones GIF. Un exceso de ellos, por un lado, parece de mal gusto y, por otro, interfiere con la concentración del usuario. Esto también será una desventaja para ti. Pero no te vayas al otro extremo, abandonando por completo el acompañamiento visual del texto, porque esto también perjudica la percepción de la información.
Tanto a los usuarios como a los motores de búsqueda no les gustan los sitios que han estado “congelados” en el último siglo y no han sido actualizados desde entonces. Ciertamente no promoverán negocios ni atraerán consumidores, pero serán una gran exhibición en un museo de historia del diseño web.
En cuanto a la combinación de colores, también hay matices que inciden en la belleza. Evite los tonos que sean deprimentes e irritantes para los ojos. Los colores depresivos incluyen el morado, el verde, el azul, así como el negro y el gris. Y los colores neón o brillantes que abundan en la página pueden provocar rechazo y el deseo de abandonar el sitio lo antes posible. Al mismo tiempo, se pueden utilizar tonos neutros, oscuros y llamativos para crear acentos y jugar con el contraste, resaltando efectivamente elementos o bloques individuales.
![]() navegación faltante o compleja, que consiste en una búsqueda problemática de la salida de regreso;
navegación faltante o compleja, que consiste en una búsqueda problemática de la salida de regreso;
![]() contenido ilegible debido a un estilo y tamaño de fuente mal elegidos;
contenido ilegible debido a un estilo y tamaño de fuente mal elegidos;
![]() abundancia de bloques multicolores sobre un fondo neutro;
abundancia de bloques multicolores sobre un fondo neutro;
![]() creatividad excesiva que confundirá al visitante, por ejemplo, la ausencia de palabras en la página principal;
creatividad excesiva que confundirá al visitante, por ejemplo, la ausencia de palabras en la página principal;
![]() información clasificada sobre el propietario del sitio y sus contactos, que solo se puede encontrar después de completar la misión;
información clasificada sobre el propietario del sitio y sus contactos, que solo se puede encontrar después de completar la misión;
![]() menú en forma de fotografías;
menú en forma de fotografías;
![]() un logotipo que induce a error sobre el tipo de actividad de la empresa, porque es poco probable que un visitante aprecie su enfoque creativo si, por ejemplo, está buscando semillas y plántulas, pero ve un letrero en forma de una gota de fuego con un rueda de coche en el interior.
un logotipo que induce a error sobre el tipo de actividad de la empresa, porque es poco probable que un visitante aprecie su enfoque creativo si, por ejemplo, está buscando semillas y plántulas, pero ve un letrero en forma de una gota de fuego con un rueda de coche en el interior.
Estos errores pueden desanimar a los usuarios, así que téngalo en cuenta al desarrollar su diseño. Para conseguir un diseño realmente atractivo, siga las tendencias, utilice aquellos estilos e ideas que se adapten a su tipo de actividad, respete el principio “menos es mejor que demasiado” y, por supuesto, aproveche las características del público objetivo, su necesidades y deseos.

7 de cada 10 sitios web necesitan un rediseño cada tres años. Las empresas grandes y exitosas actualizan sus recursos web constantemente. ¿Para qué? Para mejorar la funcionalidad, simplificar la navegación, mejorar la apariencia.
¿Cómo puedes determinar cuándo es el momento de rediseñar y no pasar por alto los primeros signos de "envejecimiento"? Observe detenidamente su sitio web y evalúe sus capacidades según los criterios principales.
![]() El sitio tiene aproximadamente tres años o más . Incluso si su estructura sigue las tendencias modernas de UX, la mayoría de los usuarios comienzan a darse cuenta del diseño obsoleto. Esto a menudo se manifiesta en páginas sobrecargadas de detalles, fondos que distraen, fuentes ilegibles, etc. Es decir, es importante notar y eliminar elementos que distraen e irritan.
El sitio tiene aproximadamente tres años o más . Incluso si su estructura sigue las tendencias modernas de UX, la mayoría de los usuarios comienzan a darse cuenta del diseño obsoleto. Esto a menudo se manifiesta en páginas sobrecargadas de detalles, fondos que distraen, fuentes ilegibles, etc. Es decir, es importante notar y eliminar elementos que distraen e irritan.
![]() Reposición del surtido . Si tiene nuevos productos, servicios o direcciones comerciales, necesita un rediseño para anunciarlos en voz alta. Se deben agregar secciones y modificar menús. De esta manera ayudarás a tus visitantes a encontrar lo que buscan, aumentar el LTV, el cheque promedio y la fidelidad al negocio.
Reposición del surtido . Si tiene nuevos productos, servicios o direcciones comerciales, necesita un rediseño para anunciarlos en voz alta. Se deben agregar secciones y modificar menús. De esta manera ayudarás a tus visitantes a encontrar lo que buscan, aumentar el LTV, el cheque promedio y la fidelidad al negocio.
![]() Cambio de marca . Si el posicionamiento y la identidad corporativa de la empresa cambia, el sitio web deberá diseñarse de acuerdo con las nuevas normas.
Cambio de marca . Si el posicionamiento y la identidad corporativa de la empresa cambia, el sitio web deberá diseñarse de acuerdo con las nuevas normas.
![]() Disminución de las ventas y aumento del número de averías . Si la conversión en el sitio ha disminuido, significa que la gente está menos interesada en su producto. Para atraer consumidores será necesario un rediseño y una nueva campaña publicitaria.
Disminución de las ventas y aumento del número de averías . Si la conversión en el sitio ha disminuido, significa que la gente está menos interesada en su producto. Para atraer consumidores será necesario un rediseño y una nueva campaña publicitaria.
![]() Los competidores están por delante . Realizó un análisis de la competencia y resultó que su sitio está perdiendo en términos de indicadores o nuevas funciones efectivas. Luego, para fortalecer posiciones y resaltar ventajas, es necesario rediseñar utilizando las tendencias.
Los competidores están por delante . Realizó un análisis de la competencia y resultó que su sitio está perdiendo en términos de indicadores o nuevas funciones efectivas. Luego, para fortalecer posiciones y resaltar ventajas, es necesario rediseñar utilizando las tendencias.
![]() Adaptabilidad . Si tu sitio web aún no tiene versión móvil estás perdiendo clientes, porque ahora muchos navegan por Internet desde teléfonos o tabletas.
Adaptabilidad . Si tu sitio web aún no tiene versión móvil estás perdiendo clientes, porque ahora muchos navegan por Internet desde teléfonos o tabletas.
Al mismo tiempo, actualizar el componente visual del sitio no siempre es la solución. Existen condiciones en el sitio en las que se necesitan cambios más serios. Por ejemplo, el recurso tiene más de 5 años. Ya es moralmente obsoleto. Surgieron problemas en la interacción con los clientes: carga lenta, navegación compleja, inconsistencias con las expectativas de los visitantes. Aquí necesitamos un nuevo prototipo de sitio web, construido de acuerdo con los requisitos modernos de desarrollo de UX. Otro caso: cuando el sitio inicialmente carece de usabilidad, la publicidad y el SEO no funcionan. ¿Qué hacer? Busque ayuda de un especialista en UX.
Los mejores diseños de sitios web de 2025 combinan estética y usabilidad.
Dado que algunos consumidores prestan atención primero a la usabilidad y la navegación, y luego al diseño, es importante que el recurso web les resulte cómodo en todos los sentidos.

El diseñador, utilizando medios visuales, presenta la información de tal manera que atraiga al visitante a la página y lo convierta en un usuario habitual. Si esta tarea se completa con éxito, el sitio se vuelve popular. Al mismo tiempo, no todos los recursos populares están de moda.
![]() En primer lugar , el diseño del sitio se creó teniendo en cuenta las tendencias de la moda. Hoy una de estas tendencias es el minimalismo. Por lo tanto, muchas organizaciones gubernamentales, instituciones educativas, servicios municipales y otras empresas con un diseño obsoleto solicitan un rediseño para hacer su recurso web más moderno y atractivo.
En primer lugar , el diseño del sitio se creó teniendo en cuenta las tendencias de la moda. Hoy una de estas tendencias es el minimalismo. Por lo tanto, muchas organizaciones gubernamentales, instituciones educativas, servicios municipales y otras empresas con un diseño obsoleto solicitan un rediseño para hacer su recurso web más moderno y atractivo.
![]() En segundo lugar , el sitio de moda contiene sólo fotografías únicas, profesionales y de alta calidad. Aquí, los usuarios no verán imágenes banales ni fotografías de archivo.
En segundo lugar , el sitio de moda contiene sólo fotografías únicas, profesionales y de alta calidad. Aquí, los usuarios no verán imágenes banales ni fotografías de archivo.
![]() En tercer lugar , los sitios de moda son convenientes, tienen una interfaz intuitiva, una estructura lógica y una navegación sencilla. Después de todo, obligar a un visitante a esforzarse para encontrar el producto adecuado es de mala educación.
En tercer lugar , los sitios de moda son convenientes, tienen una interfaz intuitiva, una estructura lógica y una navegación sencilla. Después de todo, obligar a un visitante a esforzarse para encontrar el producto adecuado es de mala educación.
![]() En cuarto lugar , los recursos de moda contienen información útil para el usuario, que los motores de búsqueda perciben positivamente. Al mismo tiempo, el contenido saturado de palabras clave y torpe cae bajo los filtros y no despierta el interés de los visitantes.
En cuarto lugar , los recursos de moda contienen información útil para el usuario, que los motores de búsqueda perciben positivamente. Al mismo tiempo, el contenido saturado de palabras clave y torpe cae bajo los filtros y no despierta el interés de los visitantes.
![]() En quinto lugar , el sitio web de moda está diseñado de acuerdo con el estilo corporativo. Aquí todos los elementos están pensados y seleccionados cuidadosamente. Cada uno de ellos cumple su propia función y no aparece en la página solo por su belleza.
En quinto lugar , el sitio web de moda está diseñado de acuerdo con el estilo corporativo. Aquí todos los elementos están pensados y seleccionados cuidadosamente. Cada uno de ellos cumple su propia función y no aparece en la página solo por su belleza.
El diseño de sitios web de moda 2025 cumple con ciertos requisitos. No sólo corresponde a las tendencias y tiene un aspecto impresionante, sino que también contiene varias funciones actuales (por ejemplo, vídeo de fondo, elementos dibujados, menú no estándar, sensación de presencia, 3D, interactivo, etc.). Todo ello atrae a los usuarios, despierta el interés por el producto, aumenta la fidelidad y la confianza.

El estilo del sitio web es un componente importante del diseño. Se puede rastrear en todos los elementos y bloques del recurso, proporciona una percepción holística de la página web, forma una impresión de la empresa y crea un cierto estado de ánimo.
Minimalismo . Su esencia radica en la ausencia de elementos innecesarios (animación, fondos y texturas), una amplia paleta de colores, contenido informativo detallado y la presencia de funciones adicionales. Son aceptables el blanco, el gris y el negro intercalados con otro tono más contrastante. Pueden resaltar un menú o una barra de navegación. En el minimalismo, el espacio libre se utiliza como herramienta para enfatizar la importancia de cualquier elemento de diseño. El menú debe ser conciso, no más de 3 a 5 secciones. El mejor ejemplo de un sitio de este estilo es la página de inicio de Google.

Tipografía expresiva . Implica el uso de fuentes no estándar y dibujadas a mano en los títulos. y consignas. El énfasis no está en el diseño gráfico, sino en el diseño de texto. Está permitido utilizar una paleta de colores variada, pero la animación debe reducirse al mínimo o, en casos extremos, hacerse lo más invisible posible.

Responsivo . Este es un estilo adaptativo que permite que el sitio se muestre orgánicamente tanto en la pantalla de una computadora de escritorio como en las pantallas de otros dispositivos, porque el desarrollo del recurso comienza con la versión móvil. Un sitio de este tipo se crea de tres maneras: "fluido": comprime bloques al tamaño de una pantalla específica, cambia de diseño y "panel" con desplazamiento horizontal. De los tonos, se aceptan opciones tanto contrastantes como monocromáticas, y las imágenes utilizadas son flexibles para diferentes resoluciones de pantalla. Un sitio web responsivo es adecuado para empresas que desean ampliar su público objetivo.

Estilo clásico . Características de los sitios clásicos: tienen una estructura de columnas clara, el menú está ubicado en la parte superior o izquierda, las páginas están diseñadas en colores suaves y sobrios y las fuentes son las más legibles. La ventaja de los clásicos es su versatilidad. Es con este estilo que se diseñan las páginas web de las empresas que quieren mostrar su seriedad, solidez y estatus.

Art Déco . Lo opuesto al minimalismo, se distingue por su audacia y brillo en colores, fuentes y patrones gráficos. En una página diseñada con este estilo, puede encontrar líneas rectas suaves, redondeadas y nítidas, patrones étnicos y geométricos, adornos y detalles florales. Para el texto se utilizan 5 fuentes principales: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 y Metropol. La paleta se basa en un juego de contrastes. La animación en todas sus formas es bienvenida. Art Deco es adecuado para personas de profesiones creativas, especialmente si su trabajo está relacionado con este estilo.

Retro . Se caracteriza por formas geométricas simples: óvalos o círculos, varias cintas con elementos de envejecimiento y desgaste, así como fuentes decorativas y alargadas con la adición de sombras y varios contornos. Imágenes – carteles o en forma de grabados. Este estilo es elegido por aquellas empresas que desean añadir un ligero toque de antigüedad a su diseño, así como por cafeterías, restaurantes y hoteles cuyos interiores están realizados en estilo retro.

Estilo manzana . La composición de la página del sitio se presenta en forma de una cuadrícula modular con una jerarquía estricta. Utiliza una imagen grande (un logotipo, producto principal u otro elemento) y deja espacios en blanco entre los bloques. Se utilizan dibujos esquemáticos para los botones y el menú puede ser cualquier cosa. Los colores populares son el blanco, gris y negro. Se presta especial atención a la calidad de la fotografía, como elemento central sobre un fondo liso. La fuente utilizada es Adobe Myriad para los títulos y Lucida Grande para el resto del texto. El estilo Apple es la solución óptima para las tiendas online.

Estilo plano o plano . Se permite tanto una estructura de dos o tres columnas, como también varias cuadrículas modulares con bloques de información. Al mismo tiempo, los botones voluminosos y animados son tabú. El estilo plano utiliza colores brillantes (rojo, naranja, amarillo, etc.) y retro (por ejemplo, beige, salmón u oliva) sin degradados. Aunque los gráficos no tienen profundidad ni efectos 3D, te permiten colocar acentos armoniosamente.

Estilo dibujado a mano . Hablamos del diseño, que se basa en bocetos o dibujos. Este enfoque hace que el diseño sea interesante, animado y emotivo. Los elementos dibujados a mano le permiten resaltar cosas importantes, aumentar el conocimiento de la marca y la confianza de la audiencia y hacer que el contenido sea más amigable. Adecuado para tiendas online, blogs, páginas de destino, sitios web de personas creativas, centros de desarrollo infantil.

Orgánico y Natural . Al elegir este estilo se utilizan texturas naturales (césped, tierra, madera), patrones de plantas, imágenes de paisajes, tonos naturales (marrón, verde, etc.). Adecuado para sitios donde el componente visual es más importante que el contenido, por ejemplo en el sector turístico o de restauración, así como para tiendas de cosmética natural, centros médicos, proyectos sociales, complejos residenciales, incluidos los suburbanos.

Al elegir un estilo, se debe tener en cuenta el tema del negocio y las características del público objetivo. Luego podrá crear un diseño web armonioso que se adapte al tipo de actividad y satisfaga las necesidades de los usuarios. Y para potenciar el efecto, puedes combinar elementos de dos estilos que sean compatibles (por ejemplo, minimalismo y tipografía, dibujado a mano y Orgánico y Natural).
Para crear un diseño de sitio web eficaz y actualizado, un especialista debe comprender las tecnologías digitales, tener gusto artístico y seguir las tendencias de diseño. El uso de diversas herramientas y funciones de moda ayudará a fortalecer su recurso web y hacerlo más atractivo para la audiencia, lo que a su vez contribuirá al desarrollo empresarial.
Nuevo minimalismo . El diseño lacónico siempre está de moda, pero este año es un poco diferente. Los tonos suaves y sobrios siguen siendo populares, pero en lugar de los habituales negros, blancos y grises, ahora se utilizan con más frecuencia pinturas de colores. Se agregan varias funciones al sitio para despertar el interés de los consumidores, pero al mismo tiempo no distraen la atención de lo importante.

Diseño simétrico . Gracias al equilibrio entre texto e imagen se obtiene un diseño armonioso que permite controlar el movimiento visual del visitante en la página.

Antidiseño . Hoy en día está de moda romper las reglas, ir más allá de las normas estéticas. Para ello se utilizan la asimetría, los objetos de gran tamaño y las combinaciones de colores controvertidos. Pero para que el diseño no parezca primitivo o "salvaje", es necesario seleccionar todos los elementos con cuidado, sin exagerar en su cantidad. Puedes suavizar la imagen diluyéndola con detalles minimalistas.

Tonos naturales + neón . La combinación de tonos básicos tranquilos, que reflejan armonía, comodidad y confiabilidad, y detalles de neón brillantes le permite colocar acentos, refrescar el diseño y llamar la atención.

Fotos de gente corriente . Los sitios modernos rechazan fotografías de modelos, imágenes de rostros y figuras ideales. Ahora, cada vez con mayor frecuencia, las empresas utilizan fotografías que representan a personas comunes y corrientes con arrugas y otras “imperfecciones”. Esto le da vida al sitio y lo hace más humano porque los usuarios pueden identificarse con estas personas.

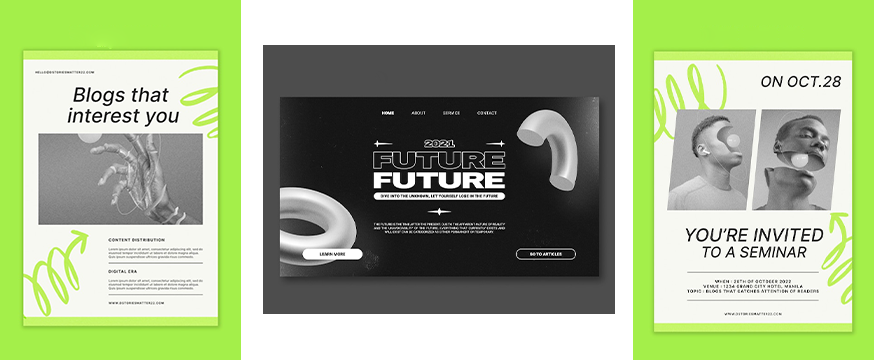
Imágenes en 3D . Están de vuelta en una forma más sofisticada para darle vida a diseños de sitios web que de otro modo serían discretos.

Tipografía cinética . Puedes animar un logotipo, eslogan u otro texto sobre el que quieras llamar la atención. Simplemente utilice esta técnica con precisión y seleccione fuentes que sean legibles y contrastantes.

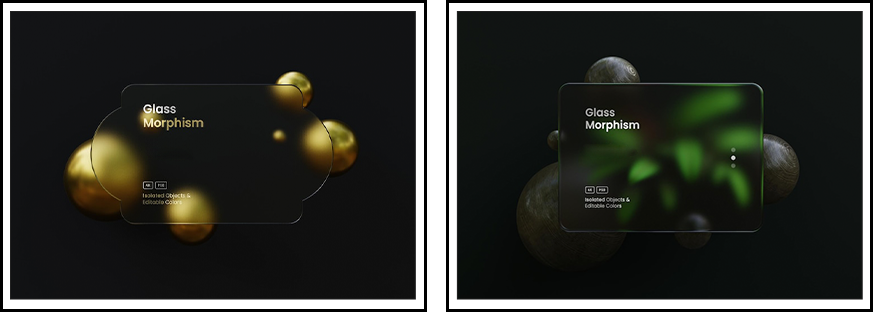
Efecto de desenfoque . Estos elementos añaden dinamismo y crean una sensación de sorpresa.

Interacciones inusuales del lector con la interfaz . Los juegos de escondite, la narración visual y otras actividades interactivas evitan que los usuarios se aburran, lo que tiene un efecto positivo en la conversión.

También puedes utilizar contenido de vídeo, ya que la gente está más dispuesta a ver vídeos que a leer textos largos, fuentes decorativas con letras danzantes para titulares llamativos y otras tendencias. Hay muchos de ellos, pero no todos son adecuados para un negocio en particular en términos de estado de ánimo y carácter. Por lo tanto, elija aquellas tendencias que ayudarán a distinguir a su empresa de sus competidores, fortalecerán su imagen y revelarán su individualidad. O inspírate en las tendencias populares y desarrolla tu propio estilo único.
¿Cómo crear un sitio web que sea recordado por los usuarios? Implemente funciones y efectos especiales en la interfaz.
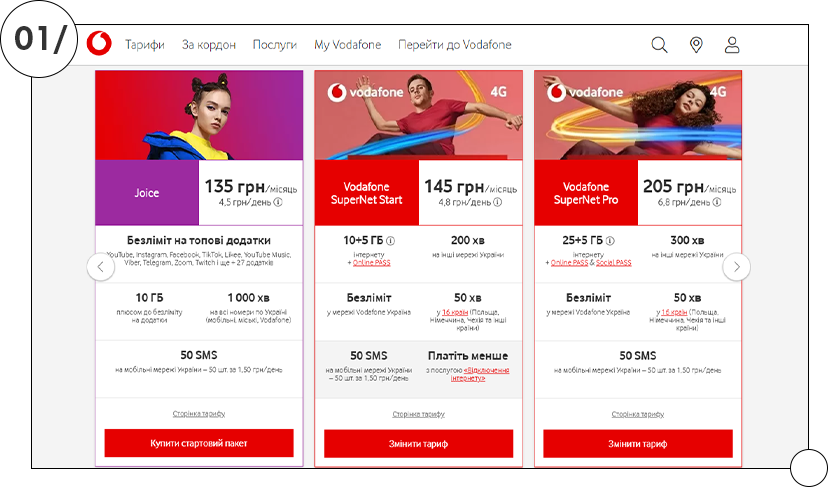
El sitio web del operador de telefonía móvil ofrece diferentes tarifas. El visitante selecciona una opción de las presentadas en la página. Sólo hay un matiz: una de las tarifas destaca del resto . Cuando una persona lo elige, piensa que ha tomado una decisión independiente.

La técnica de “Comparación” muestra claramente por qué el producto de su sitio web es mejor. No con palabras, sino con imágenes.

La visualización de productos en la vida real es un gran efecto para tiendas online de ropa, cosmética o muebles. Una función de probador con su foto o una aplicación que muestre cómo quedarán los muebles nuevos en su apartamento ayudarán al comprador a tomar una decisión.

Los clientes jóvenes y fanáticos de las tendencias modernas apreciarán los experimentos con el diseño del menú . Lo principal es que se muestra por igual en todos los dispositivos.

El efecto de desplazamiento aparece cuando pasa el mouse sobre la imagen. Puede aumentar, colorearse o desaparecer. Este juego es adictivo y mejora los indicadores de comportamiento en su recurso web.

Una ilustración elaborada en un sitio web se verá mejor que fotografías “pulidas”. Los dibujos de autor que reflejan la misión y la idea principal de la empresa despiertan interés por su carácter inusual.

Los diseños divididos son una característica popular cuando la pantalla está dividida en dos partes. Cada uno de ellos, con la ayuda del contraste, la animación, el efecto 3D y la tipografía, atrae la atención del visitante, muestra el doble de información y fomenta la comparación.

Efecto de paralaje : las imágenes de fondo se mueven más lentamente que las imágenes de primer plano. Esto hace que la composición sea más voluminosa y profunda, lo que atrae al visitante.

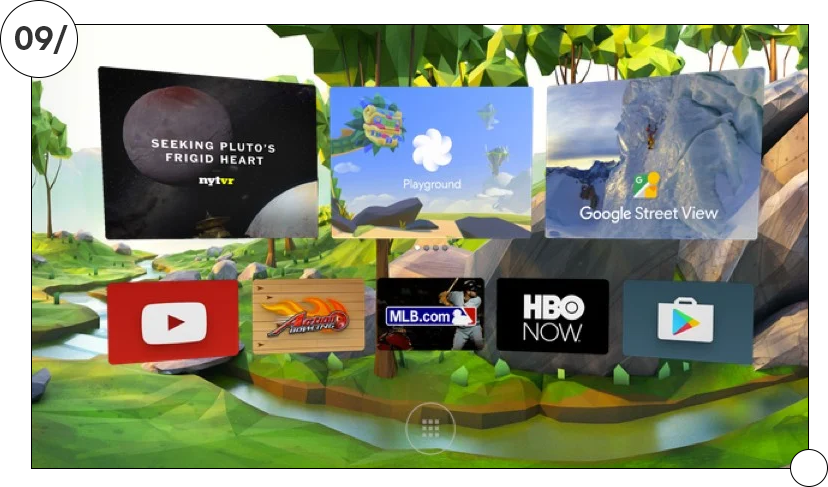
La realidad virtual brinda al consumidor la oportunidad de evaluar el automóvil que está a punto de comprar, explorar las habitaciones de la casa que planea comprar o crear el efecto de presencia en las ciudades turísticas del mundo mediante recorridos virtuales, mapas y retransmisiones. , viajes en 3D, pruebas de manejo, panoramas en línea

Las ilusiones ópticas son una opción beneficiosa para un sitio que necesita llamar la atención. Herramientas básicas: cambio de forma y espacio, contrastes inteligentes, la capacidad de ver lo que se esconde a primera vista, dando a los elementos un doble significado.

Los diseños de sitios web geniales de 2025 seguramente contendrán varias características y detalles atractivos. Pero las técnicas de diseño no se pueden copiar sin pensar. Debe implementar no todos a la vez, sino uno a la vez, ver cómo reacciona la audiencia y también elegir aquellos que se adapten a su negocio. Para hacer realidad su idea de manera eficiente, debe contratar a un diseñador web profesional.
Preste atención a los diseños de sitios web que sean populares entre los usuarios. Sus características principales son que son lacónicos, de diseño atractivo y cómodos. El énfasis está en los beneficios que el recurso puede aportar a los visitantes.
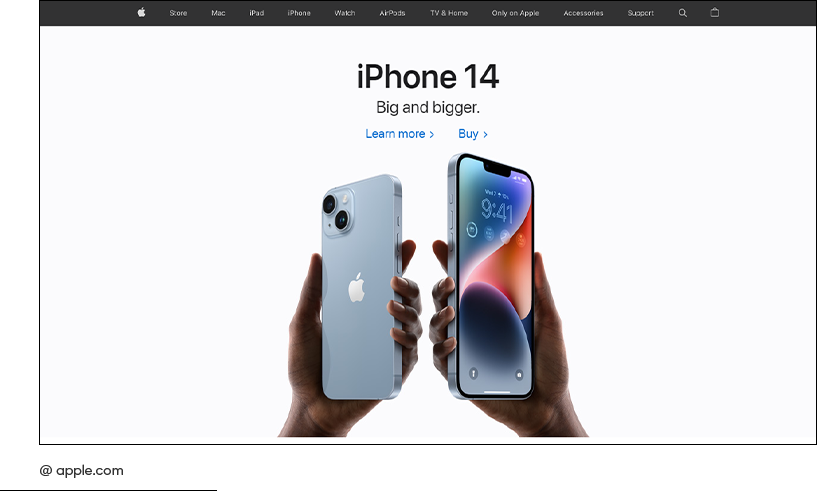
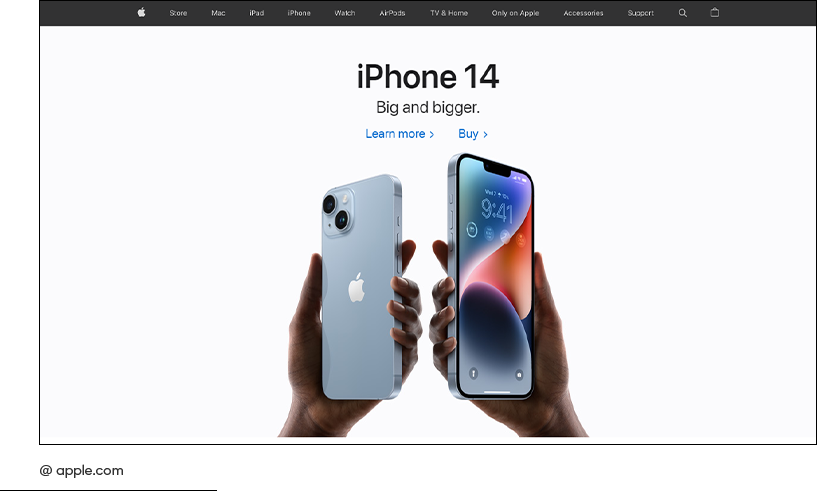
Manzana
El sitio llama la atención con una cantidad mínima de texto en la primera página, espacios en blanco vacíos y detalles brillantes. El menú para buscar el gadget necesario es lacónico, por lo que el comprador no necesitará más de 2 minutos para obtener toda la información sobre el dispositivo que le interesa. Después de cada descripción hay un llamado a la acción. Llaman especialmente la atención las fotografías de productos de alta calidad. Sin detalles innecesarios: una característica del elegante sitio web de Apple.

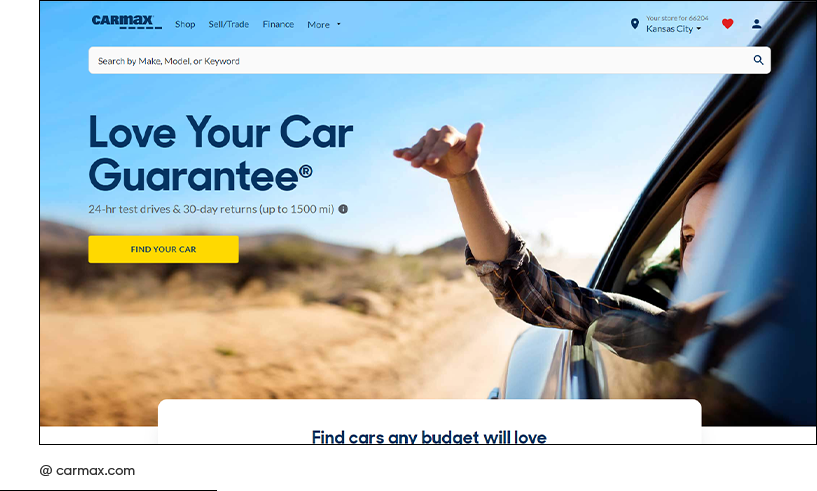
Carmax
En la página de inicio, lo primero que llama la atención es el llamado a la acción, resaltado en amarillo sobre un fondo apagado. Lo segundo que aparece a la vista es el eslogan de la empresa, escrito en grandes letras blancas y que explica la esencia del sitio. El tercer énfasis se pone en la barra de búsqueda del vehículo requerido con la conexión de filtros. No se necesita nada más para trabajar en tal recurso. Como beneficio adicional, la primera página contiene investigaciones sobre las marcas de automóviles más populares.

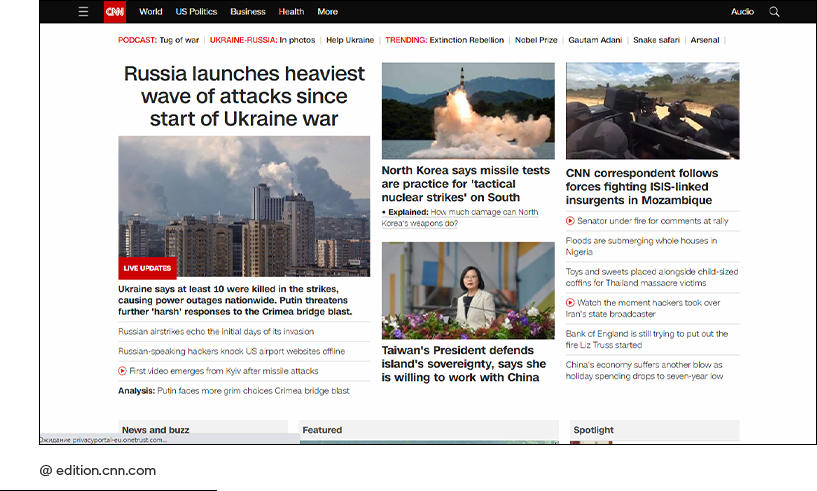
Cnn
El sitio de noticias ganó popularidad debido a su clasificación visualmente conveniente de noticias que no se fusiona en un lienzo ilegible. Se selecciona el color blanco como fondo principal. Hace que el texto negro y las fotografías brillantes de eventos se destaquen claramente. Además, se utiliza un fondo blanco como delimitador. La constante actualización de noticias y la ventaja en el número de servidores en el mundo desempeñan un papel importante en la popularidad de CNN.

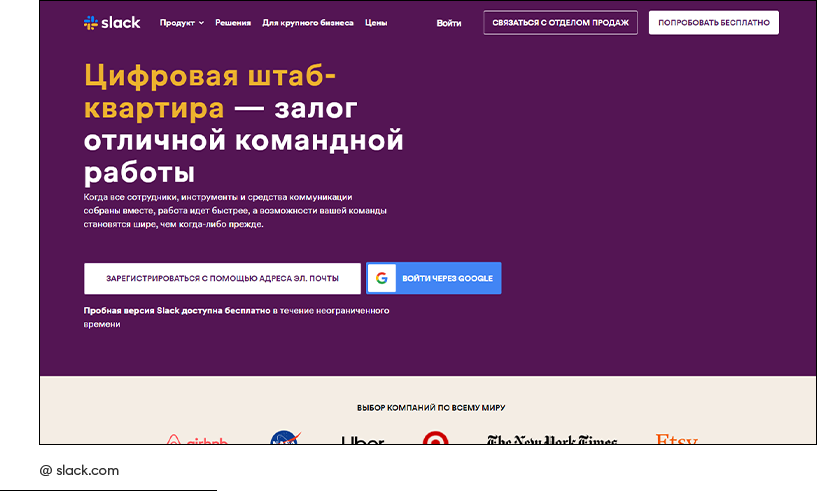
Flojo
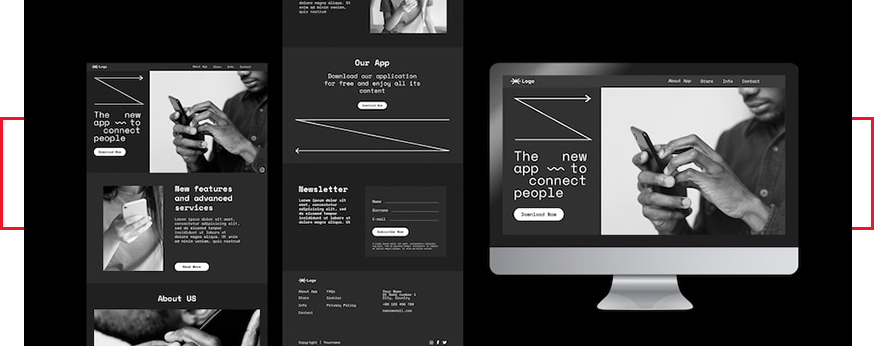
El sitio web de colaboración messenger define claramente su esencia con un eslogan en la página principal. El siguiente es el campo de registro. La tarea principal del recurso es descargar la aplicación. Su diseño hace frente perfectamente a esta tarea. En las páginas no encontrará información innecesaria ni descripciones de cómo funciona la aplicación, lo que le impedirá permanecer en el sitio durante mucho tiempo, pero le animará a tomar medidas.

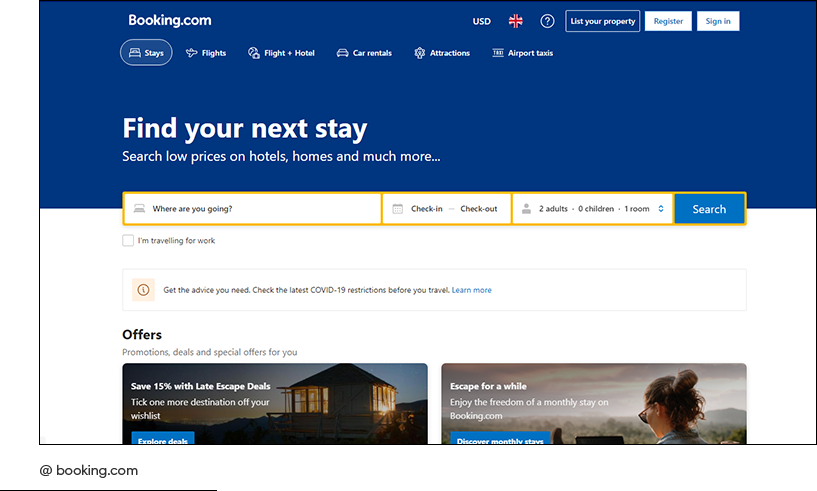
Reserva.com
El servicio de búsqueda de vivienda dispone de una cómoda línea de reserva con filtros. Puede especificar todas las condiciones, incluida la disponibilidad de secador de pelo. Fotos de casas, apartamentos, hoteles, hostales e información sobre ellos están colocadas en mosaicos sobre un fondo blanco. La navegación sencilla en el sitio y las reglas estrictas para quienes colocan anuncios de alquiler de viviendas hacen del recurso una plataforma popular para los viajeros.

Cabe destacar que todos los sitios enumerados tienen elementos de diseño comunes, pero cada recurso los utiliza de manera diferente. Por lo tanto, al crear su propio proyecto web, evite copiar sin pensar las características del diseño y tomar prestadas ideas de otros. Sólo así podrá diferenciarse de la competencia, ser recordado por su público objetivo y su empresa obtendrá ganancias.
Si necesitas un diseño web moderno para un sitio web, tienda online o portal, contacta con los especialistas de nuestro estudio. Los diseñadores de WeLoveBrands están listos para compartir ideas sobre cómo mejorar su sitio web o desarrollar un diseño atractivo para un recurso web desde cero. Para recibir asesoramiento y aclarar los detalles de la cooperación, llámenos por teléfono o escríbanos por mensajería instantánea.