Reciba una presentación de servicios y asesoramiento de expertos.
Las mejores personas de la industria supervisan el proceso de desarrollo de su marca.
Best branding agency and graphic design studio – WeLoveBrands❤️
Una presentación es información visual sobre su empresa, marca, productos y servicios. Y para que llegue a su público objetivo y lo obligue a realizar la acción que necesita, el texto debe presentarse de manera competente y rentable. Un diseño de presentación moderno y no convencional ayudará a mejorar la impresión general.
¿Por qué ocurre esto? Todo depende de la percepción, que a su vez está influenciada por la facilidad de uso del recurso y su apariencia. Es decir, el diseño web del sitio web es importante. Con su ayuda, es posible crear la imagen deseada y animar a los usuarios a permanecer en las páginas.
Un diseño realizado profesionalmente permite transmitir un estado de ánimo especial y enfatizar la singularidad de la empresa. Esta es una herramienta eficaz para generar comunicación con la audiencia, lo que ayuda a mejorar su imagen, ampliar su base de clientes y aumentar los ingresos. Además de la estética, el diseño del sitio web afecta la usabilidad: su funcionalidad, accesibilidad y comodidad para el usuario.

La apariencia es la que determina la primera impresión. Esta verdad se aplica tanto a las personas como a los recursos web. Ya sea el sitio web de una gran empresa o un portal de entretenimiento, en primer lugar es necesario desarrollar un estilo corporativo que sea necesario para la promoción y la publicidad. Su función es reflejar el concepto de negocio y aumentar el conocimiento. Cuando una persona llega a la página, debe comprender inmediatamente de qué empresa se está hablando.
Además, es importante contar con una estructura competente, un menú cómodo, una navegación adecuada, fotografías y contenidos de alta calidad. Todo ello ayudará a crear un diseño moderno y eficaz que dinamice la actividad del usuario.
 Conveniencia . El tiempo que el usuario pasa en el sitio y la profundidad de la visualización de las páginas dependen de lo intuitiva que sea la navegación y de lo lógica que sea la estructura. Es necesario colocar todos los bloques importantes en el campo visual del visitante, crear transiciones claras y botones visibles con una llamada a la acción.
Conveniencia . El tiempo que el usuario pasa en el sitio y la profundidad de la visualización de las páginas dependen de lo intuitiva que sea la navegación y de lo lógica que sea la estructura. Es necesario colocar todos los bloques importantes en el campo visual del visitante, crear transiciones claras y botones visibles con una llamada a la acción.
 Estética . Lo primero que llama la atención del usuario es el atractivo y la relevancia del sitio, es decir, si el diseño se corresponde con las tendencias modernas y las particularidades de la actividad de la empresa. Un sitio web bonito y con estilo hace que quieras quedarte y estudiar la información en detalle.
Estética . Lo primero que llama la atención del usuario es el atractivo y la relevancia del sitio, es decir, si el diseño se corresponde con las tendencias modernas y las particularidades de la actividad de la empresa. Un sitio web bonito y con estilo hace que quieras quedarte y estudiar la información en detalle.
 Sencillez . Esto significa que el recurso debe ser comprensible para los usuarios, de modo que puedan encontrar fácilmente lo que necesitan y comprender qué y cómo deben hacer. Además, la concisión es importante. La ausencia de gráficos excesivos facilita la comprensión, mientras que el desorden de diferentes detalles puede resultar irritante.
Sencillez . Esto significa que el recurso debe ser comprensible para los usuarios, de modo que puedan encontrar fácilmente lo que necesitan y comprender qué y cómo deben hacer. Además, la concisión es importante. La ausencia de gráficos excesivos facilita la comprensión, mientras que el desorden de diferentes detalles puede resultar irritante.
 Funcionalidad . El diseño moderno requiere un diseño adaptable y una funcionalidad compleja, que consiste en integrar el sitio con 1C, servicios de entrega, sistemas de pago, servicios para usuarios, etc.
Funcionalidad . El diseño moderno requiere un diseño adaptable y una funcionalidad compleja, que consiste en integrar el sitio con 1C, servicios de entrega, sistemas de pago, servicios para usuarios, etc.
 Singularidad . El diseño no debe copiar otros recursos y el contenido debe ser de alta calidad, es decir, útil, relevante y propio, y no tomado de la competencia.
Singularidad . El diseño no debe copiar otros recursos y el contenido debe ser de alta calidad, es decir, útil, relevante y propio, y no tomado de la competencia.
 Funcionamiento ininterrumpido . Un sitio web eficaz es aquel que está siempre disponible para los usuarios y no genera errores al realizar cualquier acción.
Funcionamiento ininterrumpido . Un sitio web eficaz es aquel que está siempre disponible para los usuarios y no genera errores al realizar cualquier acción.
 SEO . La optimización interna y externa de un recurso web permitirá que los motores de búsqueda lo vean, lo reconozcan y lo coloquen en los primeros lugares de los resultados, lo que aumentará el tráfico.
SEO . La optimización interna y externa de un recurso web permitirá que los motores de búsqueda lo vean, lo reconozcan y lo coloquen en los primeros lugares de los resultados, lo que aumentará el tráfico.
Un recurso de Internet que cumpla con los criterios básicos será eficaz, ya que será cómodo, accesible e interesante para el público, además de comprensible para los motores de búsqueda y diferente de los sitios de la competencia.

El diseño de una página web es una cuestión de gustos. Sin embargo, no olvide que las preferencias del público objetivo pueden diferir tanto de sus requisitos como de la visión del diseñador. Esto se aplica a todo: la combinación de colores, las imágenes, la ubicación de los bloques de información y la navegación en general. Las estadísticas son despiadadas: solo el 5% de los visitantes estudiará más a fondo la información de un recurso si no les gusta el diseño. El resto no le dará ninguna oportunidad y cerrará la página después de unos segundos de navegación. Por lo tanto, es importante que no solo sea hermosa, sino también atractiva para el público objetivo.
Los hermosos diseños de sitios web de 2025 son, ante todo, cómodos y armoniosos, sin elementos desordenados ni tonos llamativos.
¿Qué es entonces lo feo?
Si su recurso no tiene elementos que llamen la atención del visitante, éste necesitará tiempo y esfuerzo adicionales para encontrar el punto de partida para la interacción. Un efecto similar se produce por una disposición caótica de los elementos, especialmente si el propósito de algunos de ellos no está claro. Un sitio de este tipo resultará irritante y los usuarios obviamente no lo encontrarán atractivo.
Presta atención a las animaciones GIF. Un exceso de ellas, por un lado, resulta insípido y, por otro, interfiere en la concentración del usuario. Esto también será una desventaja para ti. Pero no vayas al extremo opuesto y abandones por completo el acompañamiento visual del texto, porque esto también perjudica la percepción de la información.
A los usuarios y a los motores de búsqueda no les gustan los sitios que han quedado “congelados” en el último siglo y que no se han actualizado desde entonces. Sin duda, no promoverán el negocio ni atraerán a los consumidores, pero serán una excelente pieza de exposición en un museo de la historia del diseño web.
En cuanto a la combinación de colores, también hay matices que afectan a la belleza. Evite los tonos que sean deprimentes e irritantes para la vista. Los colores depresivos incluyen el violeta, el verde, el azul, así como el negro y el gris. Y los colores neón o brillantes en abundancia en la página pueden provocar rechazo y el deseo de abandonar el sitio lo antes posible. Al mismo tiempo, se pueden utilizar tonos neutros, oscuros y llamativos para crear acentos y jugar con el contraste, resaltando de manera efectiva elementos o bloques individuales.
 navegación faltante o compleja, que consiste en una búsqueda problemática de la salida de regreso;
navegación faltante o compleja, que consiste en una búsqueda problemática de la salida de regreso;
 contenido ilegible debido a un estilo y tamaño de fuente mal elegidos;
contenido ilegible debido a un estilo y tamaño de fuente mal elegidos;
 una abundancia de bloques multicolores sobre un fondo neutro;
una abundancia de bloques multicolores sobre un fondo neutro;
 creatividad excesiva que confundirá al visitante, por ejemplo, la ausencia de palabras en la página principal;
creatividad excesiva que confundirá al visitante, por ejemplo, la ausencia de palabras en la página principal;
 información clasificada sobre el propietario del sitio y sus contactos, que solo se puede encontrar después de completar la búsqueda;
información clasificada sobre el propietario del sitio y sus contactos, que solo se puede encontrar después de completar la búsqueda;
 Menú en forma de fotografías;
Menú en forma de fotografías;
 un logotipo que induce a error sobre el tipo de actividad de la empresa, porque es poco probable que un visitante aprecie su enfoque creativo si, por ejemplo, está buscando semillas y plántulas, pero ve un cartel en forma de gota de fuego con una rueda de automóvil en su interior.
un logotipo que induce a error sobre el tipo de actividad de la empresa, porque es poco probable que un visitante aprecie su enfoque creativo si, por ejemplo, está buscando semillas y plántulas, pero ve un cartel en forma de gota de fuego con una rueda de automóvil en su interior.
Este tipo de errores pueden desanimar a los usuarios, por lo que hay que tenerlo en cuenta a la hora de diseñar el diseño. Para conseguir un diseño realmente atractivo, hay que seguir las tendencias, utilizar los estilos e ideas que se adapten a tu tipo de actividad, adherirse al principio de “menos es mejor que demasiado” y, por supuesto, tener en cuenta las características del público objetivo, sus necesidades y deseos.

7 de cada 10 sitios web necesitan un rediseño cada tres años. Las grandes y exitosas empresas actualizan sus recursos web constantemente. ¿Para qué? Para mejorar la funcionalidad, simplificar la navegación, mejorar la apariencia.
¿Cómo puede determinar cuándo es el momento de rediseñar y no pasar por alto los primeros signos de “envejecimiento”? Analice atentamente su sitio web y evalúe sus capacidades en función de los criterios principales.
 El sitio tiene aproximadamente tres años o más . Aunque su estructura sigue las tendencias modernas de UX, la mayoría de los usuarios comienzan a notar que el diseño está desactualizado. Esto a menudo se manifiesta en páginas sobrecargadas de detalles, fondos que distraen, fuentes ilegibles, etc. Es decir, es importante detectar y eliminar los elementos que distraen e irritan.
El sitio tiene aproximadamente tres años o más . Aunque su estructura sigue las tendencias modernas de UX, la mayoría de los usuarios comienzan a notar que el diseño está desactualizado. Esto a menudo se manifiesta en páginas sobrecargadas de detalles, fondos que distraen, fuentes ilegibles, etc. Es decir, es importante detectar y eliminar los elementos que distraen e irritan.
 Reposición del surtido . Si tienes nuevos productos, servicios o direcciones de negocio, necesitas un rediseño para anunciarlos en voz alta. Se deben agregar secciones y cambiar los menús. De esta manera ayudarás a tus visitantes a encontrar lo que buscan, aumentarás el LTV, el check promedio y la lealtad al negocio.
Reposición del surtido . Si tienes nuevos productos, servicios o direcciones de negocio, necesitas un rediseño para anunciarlos en voz alta. Se deben agregar secciones y cambiar los menús. De esta manera ayudarás a tus visitantes a encontrar lo que buscan, aumentarás el LTV, el check promedio y la lealtad al negocio.
 Rebranding . Si cambia el posicionamiento y la identidad corporativa de la empresa, el sitio web debe diseñarse de acuerdo con las nuevas reglas.
Rebranding . Si cambia el posicionamiento y la identidad corporativa de la empresa, el sitio web debe diseñarse de acuerdo con las nuevas reglas.
 Disminución de las ventas y aumento del número de fracasos . Si la conversión en el sitio ha disminuido, significa que la gente está menos interesada en su producto. Para atraer a los consumidores, será necesario un rediseño y una nueva campaña publicitaria.
Disminución de las ventas y aumento del número de fracasos . Si la conversión en el sitio ha disminuido, significa que la gente está menos interesada en su producto. Para atraer a los consumidores, será necesario un rediseño y una nueva campaña publicitaria.
 Los competidores están por delante . Realizaste un análisis de la competencia y resultó que tu sitio está perdiendo en términos de indicadores o nuevas funciones efectivas. Entonces, para fortalecer las posiciones y destacar las ventajas, necesitas rediseñar usando tendencias
Los competidores están por delante . Realizaste un análisis de la competencia y resultó que tu sitio está perdiendo en términos de indicadores o nuevas funciones efectivas. Entonces, para fortalecer las posiciones y destacar las ventajas, necesitas rediseñar usando tendencias
 Adaptabilidad . Si tu web aún no tiene versión móvil estás perdiendo clientes, pues muchos navegan ahora por Internet desde móviles o tablets.
Adaptabilidad . Si tu web aún no tiene versión móvil estás perdiendo clientes, pues muchos navegan ahora por Internet desde móviles o tablets.
Al mismo tiempo, actualizar el componente visual del sitio no siempre es la solución. Existen situaciones en las que el sitio necesita cambios más serios. Por ejemplo, el recurso tiene más de 5 años y ya está moralmente obsoleto. Surgieron problemas en la interacción con los clientes: carga lenta, navegación compleja, inconsistencias con las expectativas de los visitantes. En este caso, necesitamos un nuevo prototipo de sitio web, construido de acuerdo con los requisitos modernos de desarrollo de UX. Otro caso: cuando el sitio inicialmente carece de usabilidad, la publicidad y el SEO no funcionan. ¿Qué hacer? Busque la ayuda de un especialista en UX.
Los mejores diseños de sitios web de 2025 combinan estética y usabilidad.
Dado que algunos consumidores prestan atención primero a la usabilidad y la navegación, y luego al diseño, es importante hacer que el recurso web sea cómodo para ellos en todos los sentidos.

El diseñador, utilizando medios visuales, presenta la información de tal manera que atraiga al visitante a la página y lo convierta en un usuario habitual. Si esta tarea se completa con éxito, el sitio se vuelve popular. Al mismo tiempo, no todos los recursos populares están de moda.
 En primer lugar , el diseño del sitio se creó teniendo en cuenta las tendencias de la moda. Hoy en día, una de estas tendencias es el minimalismo. Por ello, muchas organizaciones gubernamentales, instituciones educativas, servicios municipales y otras empresas con un diseño anticuado solicitan un rediseño para hacer que su recurso web sea más moderno y atractivo.
En primer lugar , el diseño del sitio se creó teniendo en cuenta las tendencias de la moda. Hoy en día, una de estas tendencias es el minimalismo. Por ello, muchas organizaciones gubernamentales, instituciones educativas, servicios municipales y otras empresas con un diseño anticuado solicitan un rediseño para hacer que su recurso web sea más moderno y atractivo.
 En segundo lugar , el sitio de moda contiene únicamente fotografías profesionales, únicas y de alta calidad. Aquí, los usuarios no verán imágenes banales ni fotografías de archivo.
En segundo lugar , el sitio de moda contiene únicamente fotografías profesionales, únicas y de alta calidad. Aquí, los usuarios no verán imágenes banales ni fotografías de archivo.
 En tercer lugar , los sitios de moda son prácticos, tienen una interfaz intuitiva, una estructura lógica y una navegación sencilla. Después de todo, obligar a un visitante a esforzarse para encontrar el producto adecuado es de mala educación.
En tercer lugar , los sitios de moda son prácticos, tienen una interfaz intuitiva, una estructura lógica y una navegación sencilla. Después de todo, obligar a un visitante a esforzarse para encontrar el producto adecuado es de mala educación.
 En cuarto lugar , los recursos de moda contienen información útil para el usuario, lo que es percibido positivamente por los motores de búsqueda. Al mismo tiempo, el contenido sobresaturado de palabras clave y que no pasa por los filtros es poco atractivo y no despierta el interés de los visitantes.
En cuarto lugar , los recursos de moda contienen información útil para el usuario, lo que es percibido positivamente por los motores de búsqueda. Al mismo tiempo, el contenido sobresaturado de palabras clave y que no pasa por los filtros es poco atractivo y no despierta el interés de los visitantes.
 En quinto lugar , el sitio web de moda está diseñado de acuerdo con el estilo corporativo. Aquí todos los elementos están pensados y cuidadosamente seleccionados. Cada uno de ellos cumple su propia función y no aparece en la página solo por su belleza.
En quinto lugar , el sitio web de moda está diseñado de acuerdo con el estilo corporativo. Aquí todos los elementos están pensados y cuidadosamente seleccionados. Cada uno de ellos cumple su propia función y no aparece en la página solo por su belleza.
El diseño de sitios web de moda de 2025 cumple con ciertos requisitos. No solo se corresponde con las tendencias y tiene un aspecto impresionante, sino que también contiene varias características actuales (por ejemplo, video de fondo, elementos dibujados, menú no estándar, sensación de presencia, 3D, interactivo, etc.). Todo esto atrae a los usuarios, despierta el interés por el producto, aumenta la lealtad y la confianza.

El estilo de un sitio web es un componente importante del diseño. Se puede rastrear en todos los elementos y bloques del recurso, brinda una percepción integral de la página web, crea una impresión de la empresa y un estado de ánimo determinado.
Minimalismo . Su esencia radica en la ausencia de elementos innecesarios (animación, fondos y texturas), una amplia paleta de colores, un amplio contenido informativo y la presencia de funciones adicionales. Se aceptan el blanco, el gris y el negro intercalados con otro tono más contrastante. Pueden resaltar un menú o una barra de navegación. En el minimalismo, el espacio libre se utiliza como herramienta para enfatizar la importancia de cualquier elemento de diseño. El menú debe ser conciso: no más de 3-5 secciones. El mejor ejemplo de un sitio en este estilo es la página de inicio de Google.

Tipografía expresiva . Implica el uso de fuentes no estándar y dibujadas a mano en titulares y eslóganes. El énfasis no está en el diseño gráfico, sino en el diseño del texto. Está permitido utilizar una paleta de colores variada, pero la animación debe mantenerse al mínimo o, en casos extremos, debe hacerse lo más invisible posible.

Responsive . Este es un estilo adaptable que permite que el sitio se muestre de forma orgánica tanto en la pantalla de una computadora de escritorio como en las pantallas de otros dispositivos, porque el desarrollo del recurso comienza con la versión móvil. Un sitio de este tipo se crea de tres maneras: "fluido": comprimiendo los bloques al tamaño de una pantalla determinada, cambiando los diseños y "panel" con desplazamiento horizontal. De los tonos, son aceptables tanto las opciones contrastantes como las monocromáticas, y las imágenes utilizadas son flexibles para diferentes resoluciones de pantalla. Un sitio web responsivo es adecuado para empresas que desean ampliar su público objetivo.

Estilo clásico . Características de los sitios clásicos: tienen una estructura de columnas clara, el menú se ubica en la parte superior o a la izquierda, las páginas están diseñadas en colores suaves y sobrios, las fuentes son las más legibles. La ventaja de los clásicos es su versatilidad. Es en este estilo que se diseñan los sitios web de las empresas que quieren mostrar su seriedad, solidez y estatus.

Art Déco . Es el opuesto del minimalismo y se distingue por su audacia y brillo en colores, fuentes y patrones gráficos. En una página diseñada en este estilo, se pueden encontrar líneas suaves, redondeadas y nítidas, rectas, patrones étnicos y geométricos, adornos y detalles florales. Para el texto, se utilizan 5 fuentes principales: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 y Metropol. La paleta se basa en un juego de contrastes. La animación en todas sus formas es bienvenida. El art déco es adecuado para personas de profesiones creativas, especialmente si su trabajo está relacionado con este estilo.

Retro . Se caracteriza por formas geométricas simples: óvalos o círculos, varias cintas con elementos de envejecimiento y desgaste, así como fuentes decorativas y alargadas con la adición de sombras y varios contornos. Imágenes: carteles o en forma de grabados. Este estilo es elegido por aquellas empresas que desean agregar un ligero toque de antigüedad a su diseño, así como cafés, restaurantes y hoteles cuyos interiores están hechos en estilo retro.

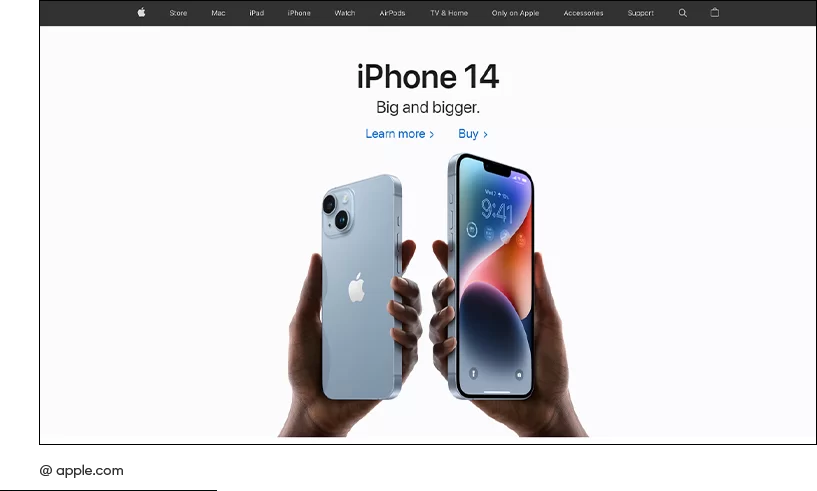
Estilo Apple . La composición de la página del sitio se presenta en forma de una cuadrícula modular con una jerarquía estricta. Para ello, se utiliza una imagen grande (un logotipo, un producto principal u otro elemento) y se deja un espacio en blanco entre los bloques. Se utilizan dibujos esquemáticos para los botones y el menú puede ser de cualquier tipo. Los colores más populares son el blanco, el gris y el negro. Se presta especial atención a la calidad de la fotografía, como elemento central sobre un fondo liso. Se utiliza Adobe Myriad para los títulos y Lucida Grande para el resto del texto. El estilo Apple es la solución óptima para las tiendas online.

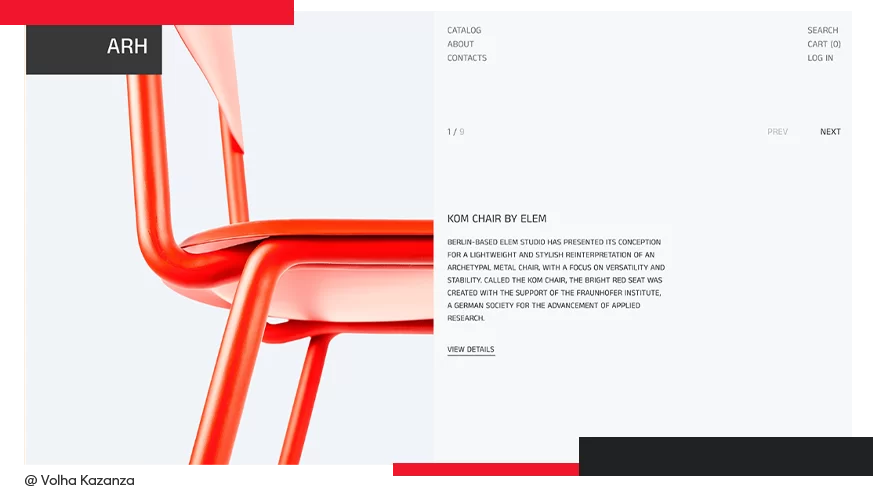
Estilo plano o flat . Se permite tanto una estructura de dos o tres columnas como varias cuadrículas modulares con bloques de información. Al mismo tiempo, los botones voluminosos y animados están prohibidos. El estilo flat utiliza colores brillantes (rojo, naranja, amarillo, etc.) y retro (por ejemplo, beige, salmón u oliva) sin degradados. Aunque los gráficos no tienen profundidad ni efectos 3D, permiten colocar acentos de forma armoniosa.

Estilo dibujado a mano . Hablamos de diseño, que se basa en bocetos o dibujos. Este enfoque hace que el diseño sea interesante, animado y emotivo. Los elementos dibujados a mano permiten resaltar cosas importantes, aumentar el conocimiento de la marca y la confianza de la audiencia y hacer que el contenido sea más amigable. Adecuado para tiendas en línea, blogs, páginas de destino, sitios web de personas creativas y centros de desarrollo infantil.

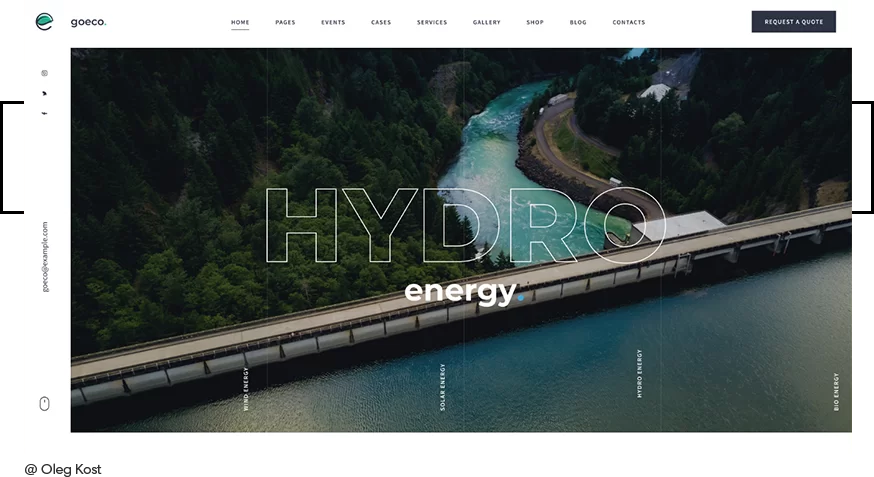
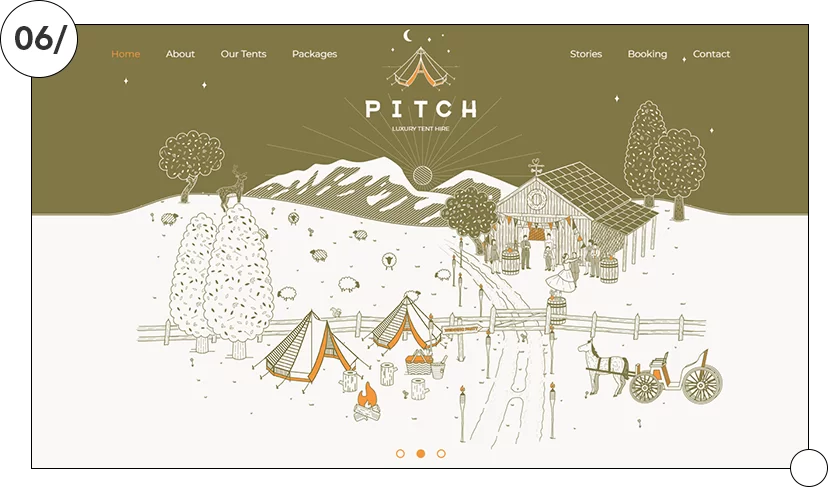
Orgánico y natural . Al elegir este estilo, se utilizan texturas naturales (césped, tierra, madera), patrones de plantas, imágenes de paisajes, tonos naturales (marrón, verde, etc.). Adecuado para sitios donde el componente visual es más importante que el contenido, por ejemplo en el negocio del turismo o la restauración, así como para tiendas de cosmética natural, centros médicos, proyectos sociales, complejos residenciales, incluidos los suburbanos.

A la hora de elegir un estilo, hay que tener en cuenta el tema del negocio y las características del público objetivo. De esta forma, se puede crear un diseño web armonioso que se adapte al tipo de actividad y satisfaga las necesidades de los usuarios. Y para potenciar el efecto, se pueden combinar elementos de dos estilos que sean compatibles (por ejemplo, minimalismo y tipografía, dibujo a mano y orgánico y natural).
Para crear un diseño de sitio web efectivo y actualizado, un especialista debe comprender las tecnologías digitales, tener gusto artístico y seguir las tendencias de diseño. El uso de diversas herramientas y funciones de moda ayudará a fortalecer su recurso web y hacerlo más atractivo para la audiencia, lo que a su vez contribuirá al desarrollo empresarial.
Nuevo minimalismo . El diseño lacónico siempre está de moda, pero este año es un poco diferente. Los tonos suaves y sobrios siguen siendo populares, solo que en lugar de los habituales negro, blanco y gris, ahora se utilizan con más frecuencia pinturas de colores. Se agregan varias funciones al sitio para despertar el interés de los consumidores, pero al mismo tiempo no distraen de lo que es importante.

Diseño simétrico . Gracias al equilibrio entre texto e imagen se obtiene un diseño armonioso que permite controlar el movimiento visual del visitante en la página.

Antidiseño . Hoy en día está de moda romper las reglas, ir más allá de las normas estéticas. Para ello se recurre a la asimetría, a objetos de gran tamaño y a combinaciones de colores controvertidos. Pero para que el diseño no parezca primitivo o “salvaje”, hay que elegir todos los elementos con cuidado y no exagerar con su cantidad. Se puede suavizar el cuadro diluyéndolo con detalles minimalistas.

Tonos naturales + neón . La combinación de tonos básicos tranquilos, que reflejan armonía, comodidad y fiabilidad, y detalles de neón brillantes permite colocar acentos, refrescar el diseño y atraer la atención.

Fotos de personas comunes . Los sitios web modernos rechazan las fotografías de modelos, imágenes de rostros y figuras ideales. Ahora, cada vez con más frecuencia, las empresas utilizan fotografías que muestran a personas comunes con arrugas y otras “imperfecciones”. Esto hace que el sitio cobre vida y sea más humano porque los usuarios pueden identificarse con estas personas.

Imágenes en 3D . Han vuelto en un formato más sutil para darle vida a diseños de sitios web que de otro modo serían discretos.

Tipografía cinética . Puedes animar un logotipo, un eslogan u otro texto que quieras resaltar. Solo tienes que utilizar esta técnica con precisión y seleccionar fuentes que sean legibles y que contrasten.

Efecto de desenfoque . Estos elementos añaden dinamismo y crean una sensación de sorpresa.

Interacciones inusuales del lector con la interfaz . Juegos de escondite, narraciones visuales y otras actividades interactivas evitan que los usuarios se aburran, lo que tiene un efecto positivo en la conversión.

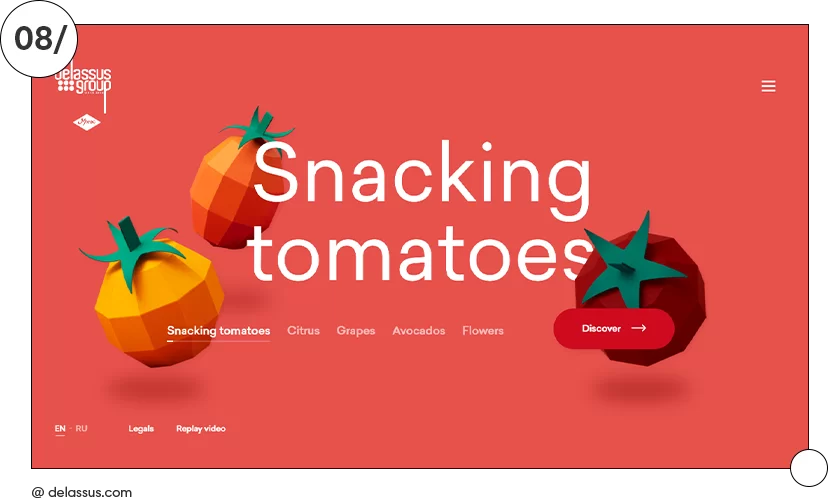
También puedes utilizar contenido en formato vídeo, ya que la gente está más dispuesta a ver vídeos que a leer textos largos, fuentes decorativas con letras danzantes para titulares llamativos y otras tendencias. Hay muchas, pero no todas son adecuadas para un negocio en particular en términos de estado de ánimo y carácter. Por lo tanto, elige aquellas tendencias que ayudarán a distinguir a tu empresa de la competencia, fortalecerán tu imagen y revelarán tu individualidad. O inspírate en las tendencias populares y desarrolla tu propio estilo único.
¿Cómo crear un sitio web que los usuarios recuerden? Implementar funciones y efectos especiales en la interfaz.
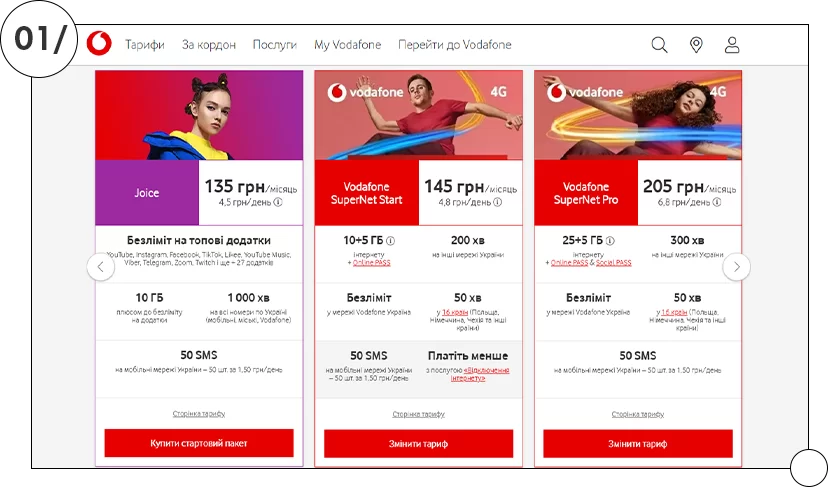
El sitio web del operador de telefonía móvil ofrece diferentes tarifas. El visitante selecciona una opción entre las que se presentan en la página. Solo hay un matiz: una de las tarifas destaca del resto . Cuando una persona la elige, piensa que ha tomado una decisión independiente.

La técnica de “comparación” muestra claramente por qué el producto de su sitio web es mejor. No con palabras, sino con imágenes.

La visualización de productos en vivo es un gran efecto para las tiendas online de ropa, cosméticos o muebles. Una función de probador con tu foto o una aplicación que muestre cómo quedarán los nuevos muebles en tu apartamento ayudarán al comprador a tomar una decisión.

Los experimentos con el diseño del menú serán del agrado de los clientes jóvenes y los fanáticos de las tendencias modernas. Lo principal es que se muestre de la misma manera en todos los dispositivos.

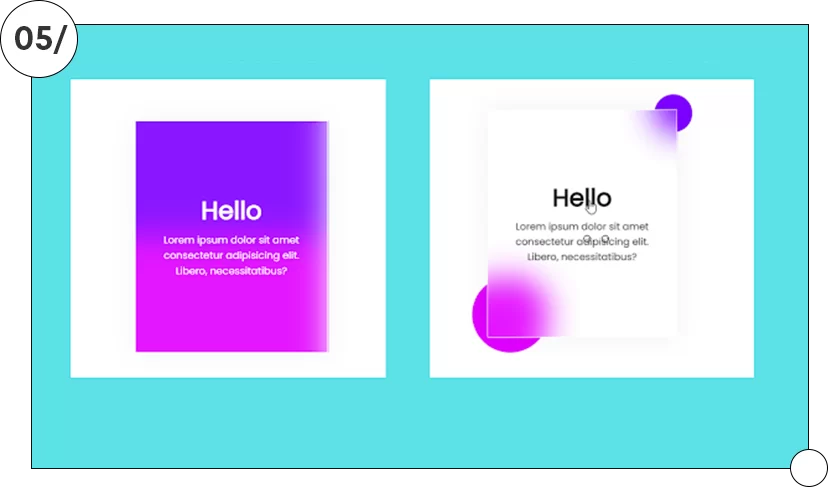
El efecto Hover aparece cuando pasas el ratón sobre la imagen. Puede aumentar de tamaño, adquirir color o desaparecer. Este juego es adictivo y mejora los indicadores de comportamiento de tu recurso web.

Una ilustración bien elaborada en el sitio web lucirá mejor que una fotografía “pulida”. Los dibujos del autor que reflejan la misión y la idea principal de la empresa despiertan interés por su carácter inusual.

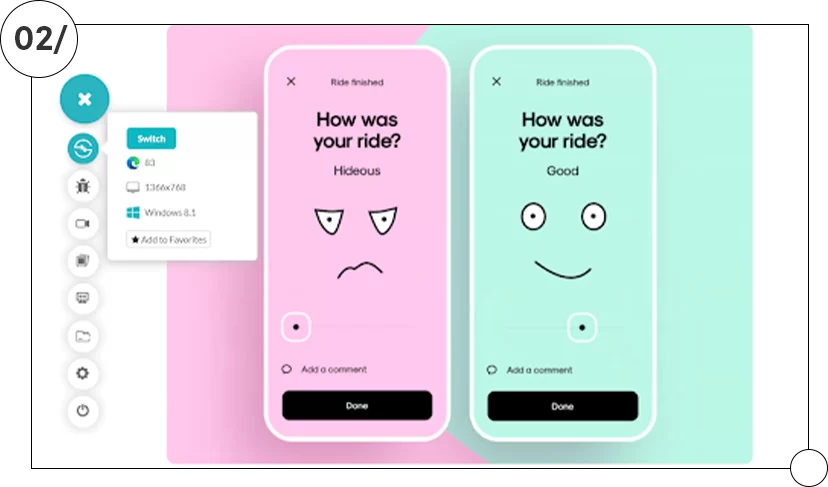
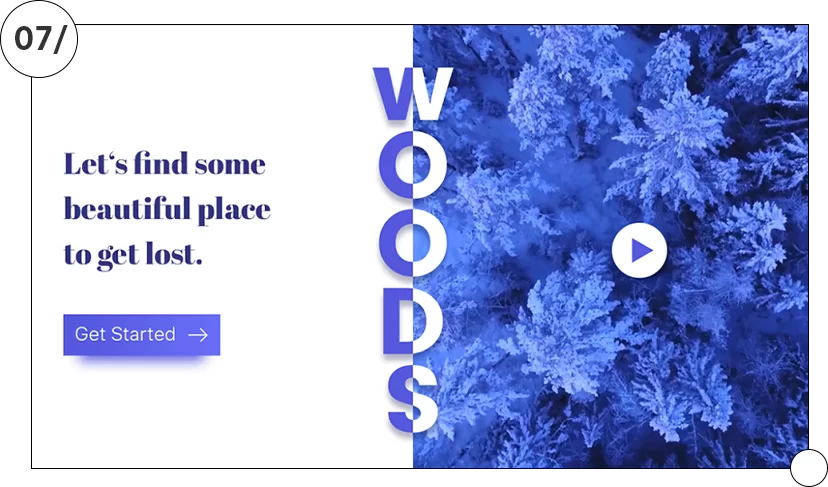
Los diseños divididos son una característica popular cuando la pantalla se divide en dos partes. Cada una de ellas, con la ayuda del contraste, la animación, el efecto 3D y la tipografía, atrae la atención del visitante, muestra el doble de información y fomenta la comparación.

Efecto paralaje : las imágenes del fondo se mueven más lentamente que las del primer plano, lo que hace que la composición sea más voluminosa y profunda, lo que atrae al visitante.

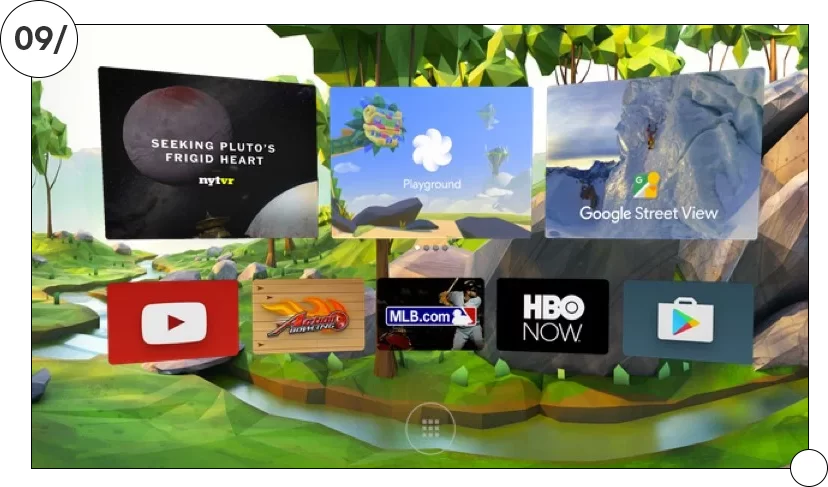
La realidad virtual ofrece al consumidor la oportunidad de evaluar el coche que está a punto de comprar, o explorar las habitaciones de la casa que planea comprar, o crear el efecto de presencia en las ciudades turísticas del mundo utilizando recorridos virtuales, mapas, transmisiones, viajes en 3D, pruebas de conducción, panoramas en línea.

Las ilusiones ópticas son una opción ganadora para un sitio que necesita llamar la atención. Herramientas básicas: cambio de forma y espacio, contrastes ingeniosos, capacidad de ver lo que está oculto a primera vista, dar un doble significado a los elementos.

Los diseños de sitios web geniales de 2025 seguramente incluirán varias características y detalles llamativos. Pero las técnicas de diseño no se pueden copiar sin pensar. Debe implementarlas no todas a la vez, sino una a la vez, y ver cómo reacciona la audiencia, y también elegir aquellas que se adapten a su negocio. Para darle vida a su idea de manera eficiente, debe contratar a un diseñador web profesional.
Preste atención a los diseños de sitios web que son populares entre los usuarios. Sus principales características son que son concisos, atractivos y cómodos. El énfasis está en los beneficios que el recurso puede aportar a los visitantes.
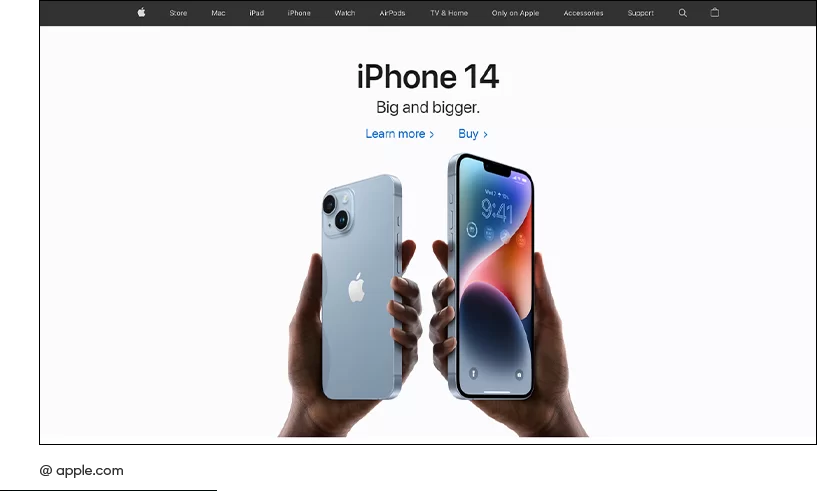
Manzana
El sitio web llama la atención por su mínima cantidad de texto en la primera página, espacios en blanco vacíos y detalles llamativos. El menú de búsqueda del dispositivo necesario es conciso, por lo que el comprador no necesitará más de 2 minutos para obtener toda la información sobre el dispositivo que le interesa. Después de cada descripción hay una llamada a la acción. Las fotografías de alta calidad de los productos llaman especialmente la atención. La ausencia de detalles innecesarios es una característica del elegante sitio web de Apple.

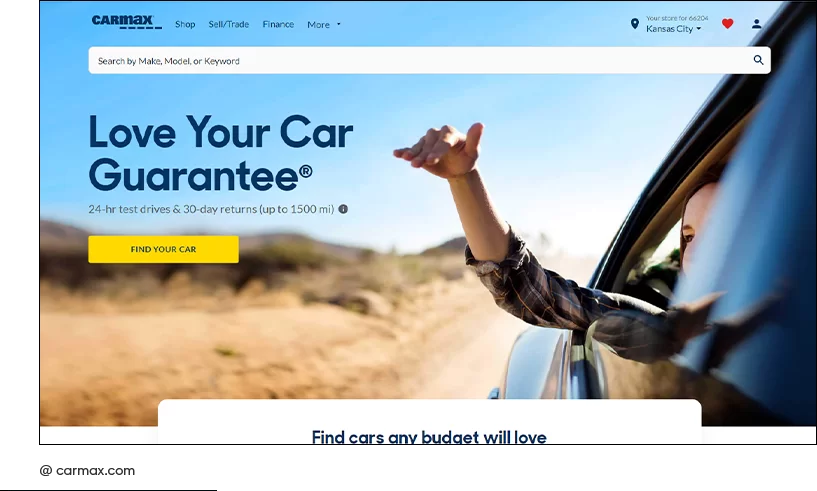
Carmax
En la página de inicio, lo primero que llama la atención es la llamada a la acción, resaltada en amarillo sobre un fondo apagado. Lo segundo que aparece es el eslogan de la empresa, escrito en grandes letras blancas y que explica la esencia del sitio. El tercer punto destacado lo ocupa la barra de búsqueda del vehículo deseado con la conexión de filtros. No se necesita nada más para trabajar en un recurso de este tipo. Como beneficio adicional, la primera página contiene una investigación sobre las marcas de automóviles más populares.

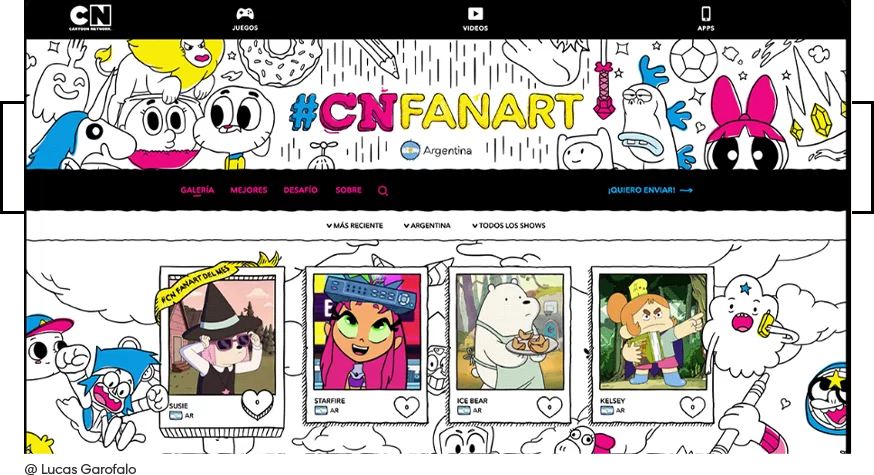
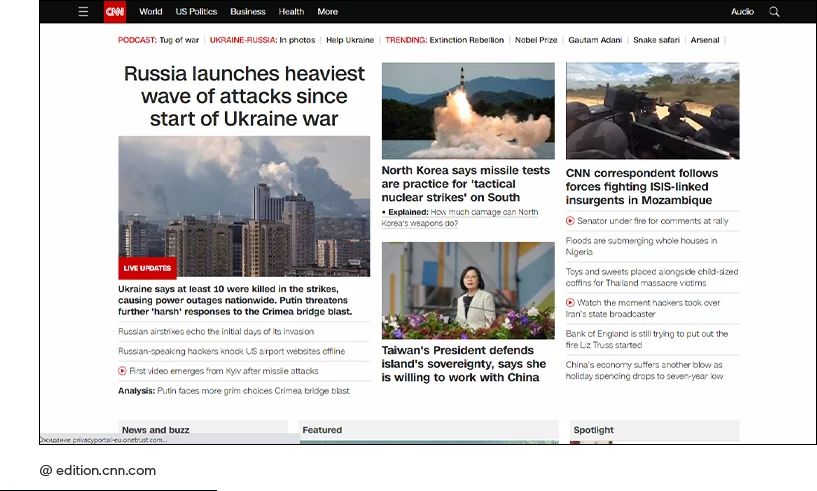
CNN
El sitio de noticias ganó popularidad debido a su clasificación visualmente conveniente de las noticias que no se fusionan en un lienzo ilegible. El color blanco se elige como fondo principal. Hace que el texto negro y las fotos brillantes de los eventos se destaquen claramente. Además, el fondo blanco se usa como delimitador. No menos importante en la popularidad de CNN es la actualización constante de noticias y la ventaja en el número de servidores en el mundo.

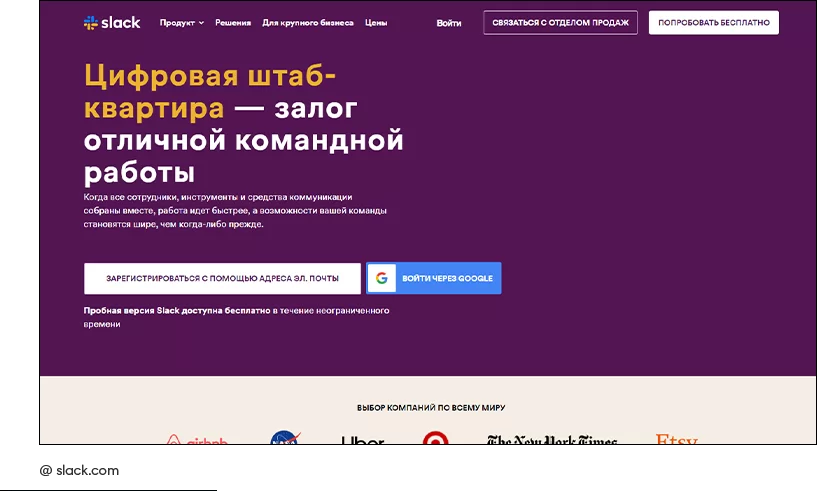
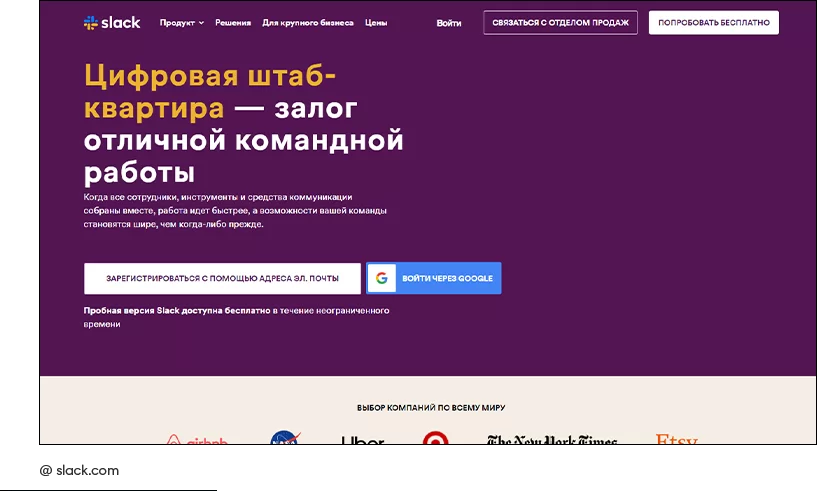
Flojo
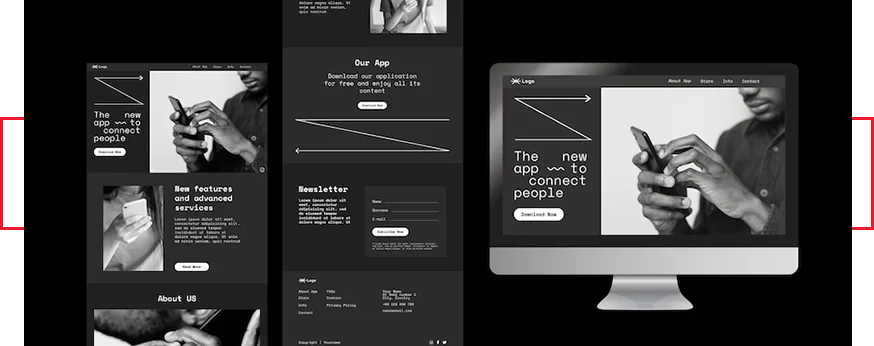
El sitio web de mensajería colaborativa define claramente su esencia con un eslogan en la página principal. A continuación se encuentra el campo de registro. La tarea principal del recurso es descargar la aplicación. Su diseño cumple con esta tarea a la perfección. En las páginas no encontrará información innecesaria ni descripciones de cómo funciona la aplicación, lo que le impedirá permanecer en el sitio durante mucho tiempo, pero le animará a actuar.

Reservas.com
El servicio de búsqueda de alojamiento dispone de una cómoda línea de reserva con filtros. Se pueden especificar todas las condiciones, incluida la disponibilidad de secador de pelo. Las fotos de casas, apartamentos, pisos, hoteles, hostales y la información sobre ellos se muestran en mosaicos sobre un fondo blanco. La navegación sencilla en el sitio y las estrictas reglas para quienes publican anuncios de alquiler de viviendas hacen que el recurso sea una plataforma popular para los viajeros.

Cabe destacar que todos los sitios web mencionados tienen elementos de diseño comunes, pero cada recurso los utiliza de manera diferente. Por lo tanto, al crear su propio proyecto web, evite copiar sin pensar características de diseño y tomar prestadas ideas de otros. Esta es la única forma en que podrá diferenciarse de la competencia, ser recordado por su público objetivo y su empresa obtendrá ganancias.
Si necesita un diseño web moderno para un sitio web, una tienda en línea o un portal, comuníquese con los especialistas de nuestro estudio. Los diseñadores de WeLoveBrands están listos para compartir ideas sobre cómo mejorar su sitio web o desarrollar un diseño atractivo para un recurso web desde cero. Para obtener asesoramiento y aclarar los detalles de la cooperación, llámenos por teléfono o escríbanos a través de mensajería instantánea.