Reciba una presentación de los servicios y el asesoramiento de expertos
Los mejores profesionales del sector supervisan el proceso de desarrollo de su marca
Best branding agency and graphic design studio – WeLoveBrands❤️
La tarea principal del sitio es atraer la atención del público objetivo, interesarlo, retener el interés, inspirar confianza y el deseo de interactuar con el recurso. Todo esto se vuelve improbable y/o imposible si el diseño del sitio “nos decepciona”.
Muchos empresarios no prestan la debida atención a este tema, por lo que están sinceramente perplejos por qué su recurso no evoca la respuesta deseada del público. A menudo la respuesta está en un diseño deficiente y obsoleto. Qué diseño web está de moda hoy en día, a qué características y últimas tendencias vale la pena prestar atención: lea este artículo.
¿Qué es lo que más caracteriza a los usuarios modernos de Internet? Pereza y rápida pérdida de interés. Por lo tanto, es necesario "introducir" constantemente nueva información para que su público objetivo no se aburra y permanezca en la página. Si los usuarios llegan a su sitio y ven docenas de páginas o una barra de desplazamiento muy larga, la mayoría lo abandonará inmediatamente. Porque todo el mundo es demasiado vago para desplazarse por los textos o hacer clic sin cesar en las páginas para obtener la información que necesita. Sin embargo, esto no significa que deba eliminar todas las lecturas largas de su sitio. La solución es cambiar el enfoque hacia ellos. Por cierto, aquí te vendrá bien la tendencia actual de 2018: el desplazamiento sin fin. Una vez en la página con un breve desplazamiento, los usuarios permanecen y continúan leyendo el texto, que se agrega constantemente al final de la página a medida que lo leen. Como resultado, sin siquiera darse cuenta, la audiencia consume una cantidad mucho mayor de información. Y al mismo tiempo, aumenta el grado de interacción del usuario con el sitio.

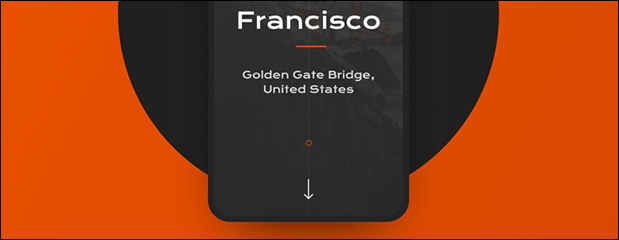
Estos elementos de la página prácticamente no influyen en la conversión del público objetivo y, al mismo tiempo, ralentizan considerablemente el sitio, desviando la atención de los usuarios de información más importante. Además, ya no son una tendencia actual en el diseño web. Estire la imagen principal para que ocupe toda la pantalla y los usuarios simplemente no podrán perdérsela. Esta técnica se está volviendo cada vez más popular en el diseño web moderno porque no ralentiza la computadora ni el navegador y se ve mucho mejor que cualquier control deslizante en pantallas pequeñas.

Empieza a pensar como el usuario y dale lo que busca. La interacción del cliente con el sitio debe ser lo más sencilla y cómoda posible. Para saber qué tipo de sitio le gustaría ver a su público objetivo, analice reseñas, mapas de clic y desplazamiento y otros parámetros de comportamiento del usuario que proporcionan los sistemas de análisis web.

La narración de historias sigue estando en la cima de la popularidad, pero ahora el diseño visual de calidad es importante para ello. Historias interesantes con ilustraciones coloridas atraen la atención de los usuarios, la mantienen durante mucho tiempo y los motivan a realizar una acción específica. La historia se puede formatear de cualquier forma: video, animación GIF, dividirla en bloques o colocarla en toda el área de la página. Esta tendencia es especialmente relevante para páginas principales o de destino largas.

Una tendencia relativamente nueva en el diseño web : cuanto más espacio en blanco, mejor. Esta técnica ayuda a centrar la atención del público objetivo en la información más importante. Además, este "vacío" aumenta visualmente el espacio. El blanco combina bien con cualquier otro color y les sirve como fondo ideal.

Es probable que esta nueva tendencia siga siendo relevante para siempre. Los logotipos adaptativos, que cambian según el tamaño de la pantalla de un dispositivo digital, realizan dos funciones a la vez: preservan la marca y se promocionan en los resultados de búsqueda, ya que los motores de búsqueda siempre evalúan positivamente el factor de comportamiento.

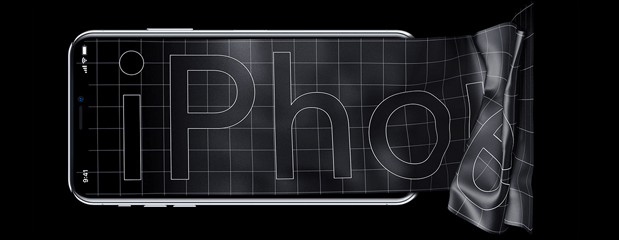
Hoy en día, la tendencia son las fotografías profesionales de alta calidad que representan solo un elemento que encarna la idea principal de la empresa. Estas imágenes captan toda la atención de los usuarios y no permiten que se disipe. Es mejor abandonar las fotografías brillantes con muchos elementos y reemplazarlas con un marco de alta calidad con un mensaje potente y claro.

Los colores neutros y tranquilos no están de moda hoy en día. La principal tendencia de diseño web de 2018 son los colores brillantes, ricos y pegadizos. Transmiten mejor las emociones. Y el componente emocional del sitio es de suma importancia para los usuarios. El público objetivo siempre aprecia la audacia, especialmente si se expresa en un diseño de sitio web no estándar, brillante y jugoso.

Hace tiempo que todo el mundo está cansado de los bloques simétricos clásicos y está bastante desactualizado. Siguen siendo eficaces, pero una disposición de información no estándar funciona mucho mejor. La tendencia es la colocación caótica de bloques utilizando el método de cuadrícula rota. Esta técnica permite despertar el interés del público, llama la atención y permite que incluso empresas altamente especializadas se mantengan dentro del estilo corporativo. El diseño de este sitio requiere una preparación y planificación cuidadosas de la ubicación de los bloques para que sea conveniente para los usuarios leer y el foco de atención no se desvíe de la información clave.

Los vídeos en pantalla completa, no peores que cualquier contenido informativo, revelan el concepto de la empresa y sus servicios y, al mismo tiempo, tienen varias ventajas más: aportan originalidad y modernidad al diseño del sitio, aumentando la participación de los usuarios; son muy populares entre los visitantes, ya que no necesitan desplazarse por la página en busca de la información necesaria; puede contar una historia sobre la empresa de una manera interesante e inusual; Complementan perfectamente el diseño plano, actuando como salvapantallas o como elemento de marca interesante.

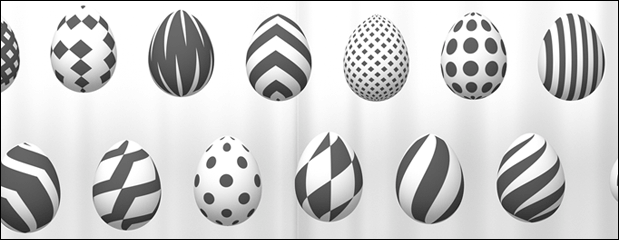
La tendencia de mezclar diferentes formas geométricas en un mismo espacio continúa ganando popularidad. Con la correcta selección de formas y estampados se obtienen composiciones bellas, armoniosas e incluso fascinantes, muy apreciadas por los usuarios.

Estos no son gifs, sino imágenes estáticas con animación parcial. Los cinemagraphs son una tendencia nueva y tremendamente de moda, así que asegúrese de utilizarlos en el diseño de su sitio web. Estas imágenes parecen muy inusuales, hipnóticamente fascinantes y es difícil apartar la vista de ellas. Gracias a esto, los cinemagraphs son extremadamente populares.

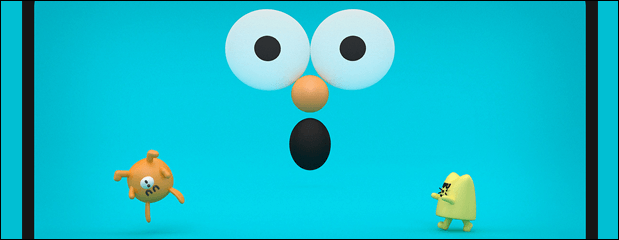
Las fotografías habituales del sitio ya no sorprenderán a nadie, por lo que están perdiendo terreno. Un usuario moderno quiere visitar un sitio web y ver algo nuevo, jugoso y original, algo que sea agradable de ver y que quiera mirar por más tiempo. Por lo tanto, los gráficos abigarrados y superbrillantes con muchos detalles interesantes están ganando impulso. Estos gráficos llaman la atención y dan ganas de mirar el sitio completo.

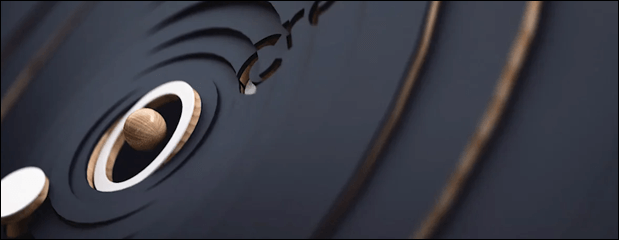
El futuro del diseño web son las imágenes 3D. Las ilustraciones en 3D son tendencia desde hace tiempo y lo siguen siendo en 2018. Obviamente, en combinación con la realidad virtual aumentada, que también está de moda, los gráficos 3D estarán en la cima de su popularidad y desarrollo durante mucho tiempo.

El diseño web personalizado requiere fuentes originales e inusuales. Las fuentes tienen un impacto muy fuerte en la percepción de la información por parte de los usuarios, por lo que pueden despertar tanto el interés como el deseo de quedarse, así como el deseo de cerrar rápidamente la página y abandonar el sitio. Las fuentes no estándar tienen otra ventaja: "estiran" todo el sitio, incluso si no tiene un diseño muy interesante.

El minimalismo es la principal tendencia en diseño web de 2018. Aparece en todas partes, desde la paleta de colores hasta el conjunto de elementos. Por eso los botones translúcidos están ganando popularidad. Realizan sus funciones como los habituales, pero al mismo tiempo tienen un aspecto ligero, original y no sobrecargan el espacio del sitio.

No utilizar esta función en el diseño web moderno es un verdadero delito. Desplazarse por el fondo y los elementos principales a diferentes velocidades hace que el sitio parezca moderno instantáneamente. Los usuarios realmente aprecian técnicas tan elegantes y les prestan atención.

El diseño de un sitio web antiguo, aburrido y pasado de moda reduce significativamente la conversión, convirtiéndolo en un outsider. Una gran cantidad de elementos innecesarios y "basura" visual, colores apagados o incompatibles, soluciones banales de "copia": todo esto mata el interés del usuario y la eficiencia de su negocio, anulando incluso las mejores ideas, servicios y ofertas.
Cambie la marca, actualice el estilo del sitio, haga que su recurso sea único, brillante y moderno, utilizando las últimas tendencias en diseño web con la ayuda del estudio WeLoveBrands, y luego su sitio alcanzará un nuevo nivel de popularidad, recibiendo un poderoso flujo de publicidad dirigida. tráfico.