Otrzymaj prezentację usług i fachowe porady
Najlepsi ludzie w branży nadzorują proces rozwoju Twojej marki
Prezentacja to wizualna informacja o Twojej firmie, marce, produktach i usługach. A żeby dotarł do docelowej grupy odbiorców i zmusił ich do podjęcia potrzebnych Ci działań, tekst musi zostać zaprezentowany kompetentnie i zyskownie. Nowoczesny i niestandardowy projekt prezentacji pomoże poprawić ogólne wrażenie.
Dlaczego to się dzieje? Wszystko zależy od percepcji, na którą z kolei wpływa łatwość użycia zasobu i jego wygląd. Oznacza to, że projektowanie stron internetowych jest ważne. Za jego pomocą można stworzyć pożądany wizerunek i zachęcić użytkowników do pozostania na stronach.
Profesjonalnie wykonany projekt pozwala oddać wyjątkowy nastrój i podkreślić wyjątkowość firmy. To skuteczne narzędzie budowania komunikacji z odbiorcami, które pozwala poprawić wizerunek, poszerzyć bazę klientów i zwiększyć przychody. Oprócz estetyki, projekt strony internetowej wpływa na użyteczność - jej funkcjonalność, przystępność i wygodę dla użytkownika.

Wygląd tworzy pierwsze wrażenie. Ta prawda dotyczy zarówno ludzi, jak i zasobów sieciowych. Niezależnie od tego, czy jest to strona internetowa dużej firmy, czy portal rozrywkowy, przede wszystkim należy wypracować styl korporacyjny niezbędny do promocji i reklamy. Jego rolą jest odzwierciedlenie koncepcji biznesowej i zwiększenie świadomości. Kiedy dana osoba trafi na stronę, powinna od razu zrozumieć, o jakiej firmie mówi.
Oprócz tego ważna jest kompetentna struktura, wygodne menu, nawigacja, wysokiej jakości zdjęcia i treści. Wszystko to pomoże stworzyć nowoczesny i efektowny projekt, który ożywi aktywność użytkownika.
 Wygoda . Od tego, jak intuicyjna jest nawigacja i jak logicznie zbudowana jest struktura, zależy czas, jaki użytkownik spędza w serwisie oraz głębokość przeglądania strony. Konieczne jest rozmieszczenie wszystkich istotnych bloków w polu widzenia odwiedzającego, stworzenie wyraźnych przejść i zauważalnych przycisków z wezwaniem do działania.
Wygoda . Od tego, jak intuicyjna jest nawigacja i jak logicznie zbudowana jest struktura, zależy czas, jaki użytkownik spędza w serwisie oraz głębokość przeglądania strony. Konieczne jest rozmieszczenie wszystkich istotnych bloków w polu widzenia odwiedzającego, stworzenie wyraźnych przejść i zauważalnych przycisków z wezwaniem do działania.
 Estetyka . Pierwszą rzeczą, na którą zwraca uwagę użytkownik, jest atrakcyjność i aktualność witryny, czyli to, jak dobrze projekt odpowiada współczesnym trendom i specyfice działalności firmy. Piękna i stylowa strona internetowa sprawia, że chcesz zostać i szczegółowo zapoznać się z informacjami.
Estetyka . Pierwszą rzeczą, na którą zwraca uwagę użytkownik, jest atrakcyjność i aktualność witryny, czyli to, jak dobrze projekt odpowiada współczesnym trendom i specyfice działalności firmy. Piękna i stylowa strona internetowa sprawia, że chcesz zostać i szczegółowo zapoznać się z informacjami.
 Prostota . Oznacza to, że zasób musi być zrozumiały dla użytkowników, aby mogli łatwo znaleźć to, czego potrzebują oraz zrozumieć, co i jak muszą zrobić. Poza tym ważna jest zwięzłość. Brak nadmiernej grafiki ułatwia zrozumienie, a bałagan różnych szczegółów może irytować.
Prostota . Oznacza to, że zasób musi być zrozumiały dla użytkowników, aby mogli łatwo znaleźć to, czego potrzebują oraz zrozumieć, co i jak muszą zrobić. Poza tym ważna jest zwięzłość. Brak nadmiernej grafiki ułatwia zrozumienie, a bałagan różnych szczegółów może irytować.
 Funkcjonalność . Nowoczesny projekt wymaga adaptacyjnego układu i złożonej funkcjonalności, która polega na integracji witryny z 1C, usługami dostawy, systemami płatności, usługami dla użytkowników itp.
Funkcjonalność . Nowoczesny projekt wymaga adaptacyjnego układu i złożonej funkcjonalności, która polega na integracji witryny z 1C, usługami dostawy, systemami płatności, usługami dla użytkowników itp.
 Wyjątkowość . Projekt nie powinien kopiować innych zasobów, a treść powinna być wysokiej jakości, to znaczy przydatna, istotna i własna, a nie zapożyczona od konkurencji.
Wyjątkowość . Projekt nie powinien kopiować innych zasobów, a treść powinna być wysokiej jakości, to znaczy przydatna, istotna i własna, a nie zapożyczona od konkurencji.
 Nieprzerwana praca . Skuteczna strona internetowa to taka, która jest zawsze dostępna dla użytkowników i nie generuje błędów przy wykonywaniu jakichkolwiek czynności.
Nieprzerwana praca . Skuteczna strona internetowa to taka, która jest zawsze dostępna dla użytkowników i nie generuje błędów przy wykonywaniu jakichkolwiek czynności.
 SEO . Wewnętrzna i zewnętrzna optymalizacja zasobu internetowego pozwoli wyszukiwarkom zobaczyć, rozpoznać go i wyprowadzić na sam szczyt wyników, co zwiększy ruch.
SEO . Wewnętrzna i zewnętrzna optymalizacja zasobu internetowego pozwoli wyszukiwarkom zobaczyć, rozpoznać go i wyprowadzić na sam szczyt wyników, co zwiększy ruch.
Zasób internetowy spełniający podstawowe kryteria stanie się skuteczny. W końcu będzie to wygodne, dostępne i interesujące dla odbiorców, a także zrozumiałe dla wyszukiwarek i różniące się od witryn konkurencji.

Projekt strony internetowej jest kwestią gustu. Nie zapominaj jednak, że preferencje docelowej grupy odbiorców mogą różnić się zarówno od Twoich wymagań, jak i wizji projektanta. Dotyczy to wszystkiego – schematu kolorów, obrazów, lokalizacji bloków informacyjnych i ogólnie nawigacji. Statystyki są bezlitosne: tylko 5% odwiedzających będzie dalej studiować informacje na temat zasobu, jeśli nie spodoba im się projekt. Reszta nie da mu szansy i zamknie stronę po kilku sekundach przewijania. Dlatego ważne jest, aby był on nie tylko piękny, ale atrakcyjny dla docelowej grupy odbiorców.
Piękne projekty stron internetowych 2024 są przede wszystkim wygodne i harmonijne, bez zagracających elementów i przyciągających wzrok odcieni.
Co w takim razie jest brzydkie?
Jeśli w Twoim zasobie nie ma elementów, które przyciągną uwagę gościa, będzie on potrzebował dodatkowego czasu i wysiłku, aby znaleźć punkt wyjścia do interakcji. Podobny efekt wywołuje chaotyczny układ elementów, zwłaszcza jeśli przeznaczenie niektórych z nich jest niejasne. Taka strona będzie irytująca i użytkownicy oczywiście nie uznają jej za piękną.
Zwróć uwagę na animacje GIF. Ich nadmiar z jednej strony wygląda niesmacznie, z drugiej zaś zakłóca koncentrację użytkownika. Będzie to również niekorzystne dla Ciebie. Ale nie popadaj w drugą skrajność, rezygnując całkowicie z wizualnego towarzyszenia tekstu, bo to również szkodzi percepcji informacji.
Zarówno użytkownicy, jak i wyszukiwarki nie lubią witryn, które zostały „zamrożone” w zeszłym stuleciu i od tego czasu nie były aktualizowane. Z pewnością nie będą promować biznesu ani nie przyciągną konsumentów, ale będą świetną wystawą w muzeum historii projektowania stron internetowych.
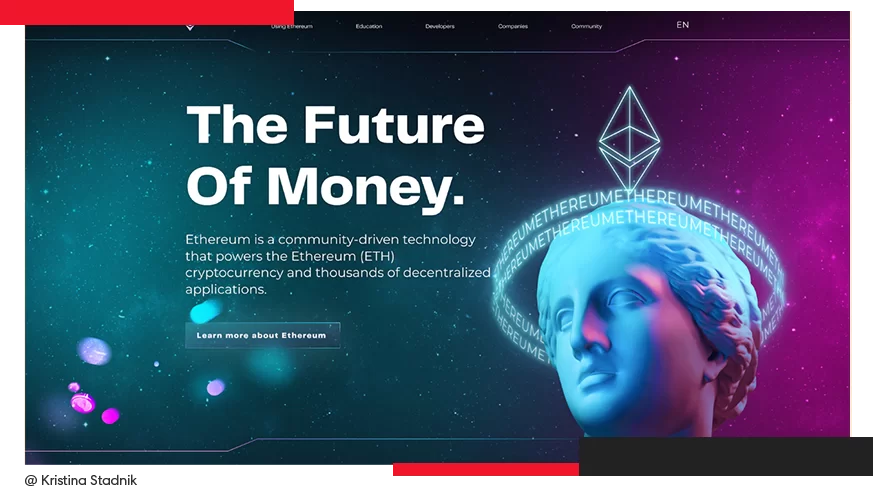
Jeśli chodzi o kolorystykę, istnieją również niuanse wpływające na piękno. Unikaj odcieni przygnębiających i drażniących oczy. Depresyjne kolory to fioletowy, zielony, niebieski, a także czarny i szary. A obfitość neonowych lub jasnych kolorów na stronie może spowodować odrzucenie i chęć jak najszybszego opuszczenia witryny. Jednocześnie neutralne, ciemne i chwytliwe odcienie można wykorzystać do tworzenia akcentów i zabawy kontrastem, skutecznie podkreślając poszczególne elementy lub bloki.
 brakująca lub skomplikowana nawigacja, która polega na problematycznym poszukiwaniu wyjścia powrotnego;
brakująca lub skomplikowana nawigacja, która polega na problematycznym poszukiwaniu wyjścia powrotnego;
 nieczytelna treść ze względu na źle dobrany styl i rozmiar czcionki;
nieczytelna treść ze względu na źle dobrany styl i rozmiar czcionki;
 mnóstwo wielobarwnych bloków na neutralnym tle;
mnóstwo wielobarwnych bloków na neutralnym tle;
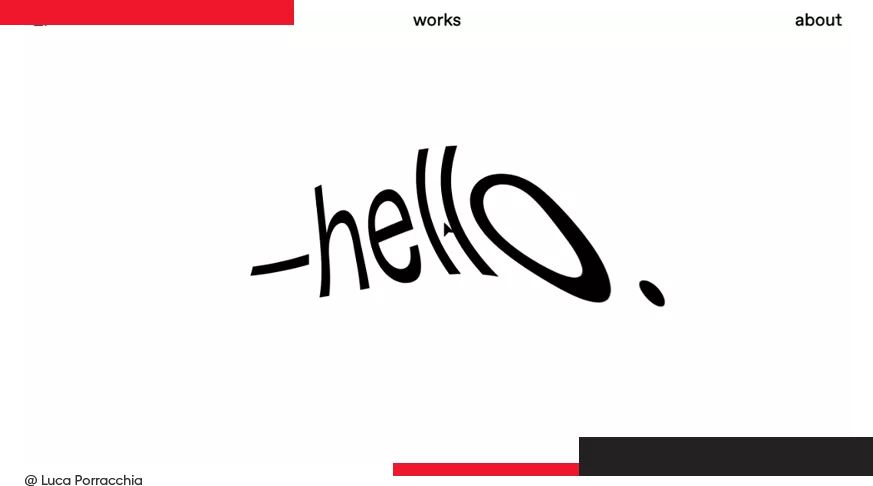
 nadmierna kreatywność, która zdezorientuje odwiedzającego, na przykład brak słów na stronie głównej;
nadmierna kreatywność, która zdezorientuje odwiedzającego, na przykład brak słów na stronie głównej;
 tajne informacje o właścicielu witryny i jego kontaktach, które można znaleźć dopiero po ukończeniu zadania;
tajne informacje o właścicielu witryny i jego kontaktach, które można znaleźć dopiero po ukończeniu zadania;
 menu w formie zdjęć;
menu w formie zdjęć;
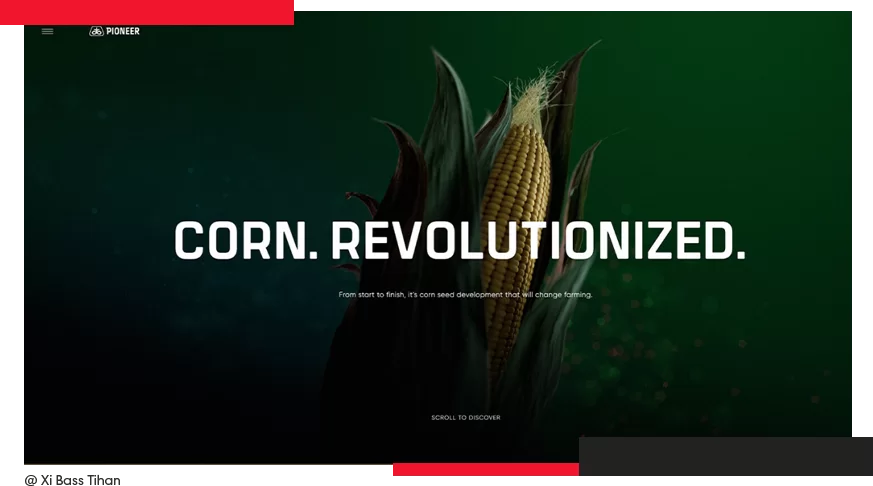
 logo wprowadzające w błąd co do rodzaju działalności firmy, ponieważ odwiedzający raczej nie doceni Twojego twórczego podejścia, jeśli np. szuka nasion i sadzonek, ale widzi znak w postaci ognistej kropli z koło samochodu w środku.
logo wprowadzające w błąd co do rodzaju działalności firmy, ponieważ odwiedzający raczej nie doceni Twojego twórczego podejścia, jeśli np. szuka nasion i sadzonek, ale widzi znak w postaci ognistej kropli z koło samochodu w środku.
Takie błędy mogą zniechęcić użytkowników, więc weź to pod uwagę podczas opracowywania swojego projektu. Aby uzyskać naprawdę atrakcyjny design, podążaj za trendami, korzystaj ze stylów i pomysłów, które pasują do Twojego rodzaju działalności, trzymaj się zasady „mniej znaczy lepiej niż za dużo” i oczywiście opieraj się na cechach grupy docelowej, jej potrzeby i pragnienia.

7 na 10 stron internetowych wymaga przeprojektowania co trzy lata. Duże i odnoszące sukcesy firmy stale aktualizują swoje zasoby internetowe. Po co? Aby poprawić funkcjonalność, uprościć nawigację, poprawić wygląd.
Jak określić, kiedy nadszedł czas na przeprojektowanie i nie przeoczyć pierwszych oznak „starzenia się”? Przyjrzyj się uważnie swojej witrynie i oceń jej możliwości w oparciu o główne kryteria.
 Strona ma około lub więcej niż trzy lata . Nawet jeśli jego struktura podąża za nowoczesnymi trendami UX, większość użytkowników zaczyna łapać się na przestarzałym designie. Często objawia się to stronami przeładowanymi szczegółami, rozpraszającym tłem, nieczytelnymi czcionkami itp. Oznacza to, że ważne jest, aby zauważyć i usunąć elementy, które rozpraszają i irytują.
Strona ma około lub więcej niż trzy lata . Nawet jeśli jego struktura podąża za nowoczesnymi trendami UX, większość użytkowników zaczyna łapać się na przestarzałym designie. Często objawia się to stronami przeładowanymi szczegółami, rozpraszającym tłem, nieczytelnymi czcionkami itp. Oznacza to, że ważne jest, aby zauważyć i usunąć elementy, które rozpraszają i irytują.
 Uzupełnienie asortymentu . Jeśli masz nowe produkty, usługi lub kierunki biznesowe, potrzebujesz przeprojektowania, aby głośno je ogłosić. Należy dodać sekcje i zmienić menu. W ten sposób pomożesz odwiedzającym znaleźć to, czego szukają, zwiększyć LTV, średnią kontrolę i lojalność wobec firmy.
Uzupełnienie asortymentu . Jeśli masz nowe produkty, usługi lub kierunki biznesowe, potrzebujesz przeprojektowania, aby głośno je ogłosić. Należy dodać sekcje i zmienić menu. W ten sposób pomożesz odwiedzającym znaleźć to, czego szukają, zwiększyć LTV, średnią kontrolę i lojalność wobec firmy.
 Rebranding . W przypadku zmiany pozycjonowania i identyfikacji wizualnej firmy, strona internetowa musi zostać zaprojektowana zgodnie z nowymi zasadami.
Rebranding . W przypadku zmiany pozycjonowania i identyfikacji wizualnej firmy, strona internetowa musi zostać zaprojektowana zgodnie z nowymi zasadami.
 Spadek sprzedaży i wzrost liczby niepowodzeń . Jeśli konwersja na stronie spadła, oznacza to, że ludzie są mniej zainteresowani Twoim produktem. Aby przyciągnąć konsumentów, konieczne będzie przeprojektowanie i nowa kampania reklamowa.
Spadek sprzedaży i wzrost liczby niepowodzeń . Jeśli konwersja na stronie spadła, oznacza to, że ludzie są mniej zainteresowani Twoim produktem. Aby przyciągnąć konsumentów, konieczne będzie przeprojektowanie i nowa kampania reklamowa.
 Konkurenci są przed nami . Przeprowadziłeś analizę konkurencji i okazało się, że Twoja witryna przegrywa pod względem wskaźników lub nowych skutecznych funkcji. Następnie, aby wzmocnić pozycje i podkreślić atuty, trzeba przeprojektować, wykorzystując trendy
Konkurenci są przed nami . Przeprowadziłeś analizę konkurencji i okazało się, że Twoja witryna przegrywa pod względem wskaźników lub nowych skutecznych funkcji. Następnie, aby wzmocnić pozycje i podkreślić atuty, trzeba przeprojektować, wykorzystując trendy
 Możliwość adaptacji . Jeśli Twoja witryna nadal nie ma wersji mobilnej, tracisz klientów, ponieważ wielu z nich surfuje po Internecie z telefonów lub tabletów.
Możliwość adaptacji . Jeśli Twoja witryna nadal nie ma wersji mobilnej, tracisz klientów, ponieważ wielu z nich surfuje po Internecie z telefonów lub tabletów.
Jednocześnie aktualizacja komponentu wizualnego witryny nie zawsze jest rozwiązaniem. Na stronie są warunki, w których potrzebne są poważniejsze zmiany. Na przykład zasób ma więcej niż 5 lat. Jest to już moralnie przestarzałe. Pojawiły się problemy w interakcji z klientami – powolne ładowanie, skomplikowana nawigacja, niezgodność z oczekiwaniami odwiedzających. Tutaj potrzebny jest nowy prototyp strony internetowej, zbudowany zgodnie z wymogami współczesnego rozwoju UX. Inny przypadek: gdy witryna jest początkowo pozbawiona użyteczności, reklamy i SEO nie działają. Co robić? Skorzystaj z pomocy specjalisty UX.
Najlepsze projekty stron internetowych 2024 łączą w sobie estetykę i użyteczność.
Ponieważ niektórzy konsumenci zwracają uwagę najpierw na użyteczność i nawigację, a następnie na projekt, ważne jest, aby zasób sieciowy był dla nich wygodny pod każdym względem.

Projektant za pomocą środków wizualnych przedstawia informacje w taki sposób, aby przyciągnąć odwiedzającego stronę i uczynić go stałym użytkownikiem. Jeśli to zadanie zostanie wykonane pomyślnie, witryna stanie się popularna. Jednocześnie nie każdy popularny zasób jest modny.
 Po pierwsze , projekt strony został stworzony z uwzględnieniem trendów modowych. Dziś jednym z tych trendów jest minimalizm. Dlatego wiele organizacji rządowych, instytucji edukacyjnych, służb komunalnych i innych firm o przestarzałym projekcie zleca przeprojektowanie, aby ich zasoby internetowe były bardziej nowoczesne i atrakcyjne.
Po pierwsze , projekt strony został stworzony z uwzględnieniem trendów modowych. Dziś jednym z tych trendów jest minimalizm. Dlatego wiele organizacji rządowych, instytucji edukacyjnych, służb komunalnych i innych firm o przestarzałym projekcie zleca przeprojektowanie, aby ich zasoby internetowe były bardziej nowoczesne i atrakcyjne.
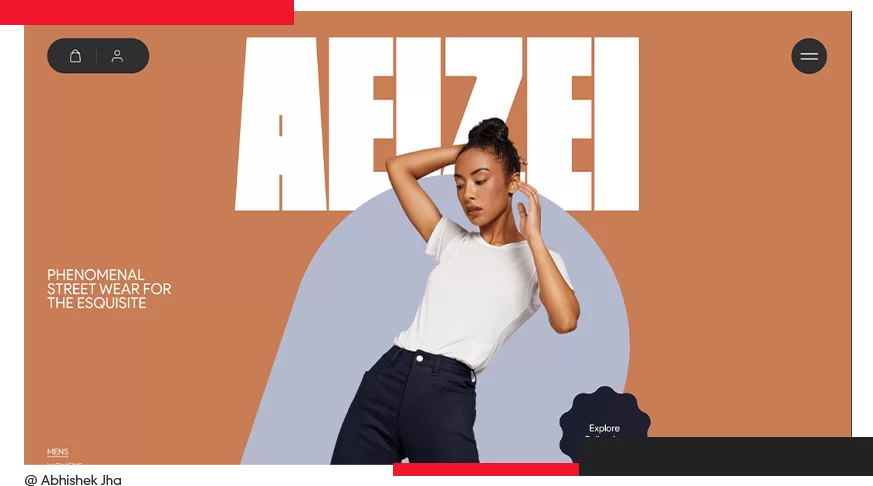
 Po drugie , strona o modzie zawiera wyłącznie wysokiej jakości, profesjonalne i niepowtarzalne zdjęcia. Tutaj użytkownicy nie zobaczą banalnych obrazów ani zdjęć stockowych.
Po drugie , strona o modzie zawiera wyłącznie wysokiej jakości, profesjonalne i niepowtarzalne zdjęcia. Tutaj użytkownicy nie zobaczą banalnych obrazów ani zdjęć stockowych.
 Po trzecie , strony modowe są wygodne, mają intuicyjny interfejs, logiczną strukturę i prostą nawigację. W końcu zmuszanie odwiedzającego do wysiłku w celu znalezienia odpowiedniego produktu jest złą formą.
Po trzecie , strony modowe są wygodne, mają intuicyjny interfejs, logiczną strukturę i prostą nawigację. W końcu zmuszanie odwiedzającego do wysiłku w celu znalezienia odpowiedniego produktu jest złą formą.
 Po czwarte , zasoby modowe zawierają przydatne dla użytkownika informacje, które są pozytywnie odbierane przez wyszukiwarki. Jednocześnie treści przesycone słowami kluczowymi i niezgrabne wpadają w filtry i nie wzbudzają zainteresowania odwiedzających.
Po czwarte , zasoby modowe zawierają przydatne dla użytkownika informacje, które są pozytywnie odbierane przez wyszukiwarki. Jednocześnie treści przesycone słowami kluczowymi i niezgrabne wpadają w filtry i nie wzbudzają zainteresowania odwiedzających.
 Po piąte , modna strona internetowa jest zaprojektowana zgodnie ze stylem korporacyjnym. Tutaj wszystkie elementy są przemyślane i starannie dobrane. Każdy z nich spełnia swoją funkcję i nie pojawia się na stronie tylko dla piękna.
Po piąte , modna strona internetowa jest zaprojektowana zgodnie ze stylem korporacyjnym. Tutaj wszystkie elementy są przemyślane i starannie dobrane. Każdy z nich spełnia swoją funkcję i nie pojawia się na stronie tylko dla piękna.
Modny projekt strony internetowej 2024 spełnia określone wymagania. Nie tylko odpowiada trendom i wygląda imponująco, ale zawiera także różne aktualne funkcje (np. wideo w tle, elementy rysowane, niestandardowe menu, poczucie obecności, 3D, interaktywne itp.). Wszystko to przyciąga użytkowników, wzbudza zainteresowanie produktem, zwiększa lojalność i zaufanie.

Styl strony internetowej jest ważnym elementem projektu. Można go prześledzić we wszystkich elementach i blokach zasobu, zapewnia całościowe postrzeganie strony internetowej, tworzy wrażenie firmy i tworzy określony nastrój.
Minimalizm . Jego istotą jest brak niepotrzebnych elementów (animacji, tła i tekstur), szeroka paleta kolorów, szczegółowa treść informacyjna i obecność dodatkowych funkcji. Dopuszczalna jest biel, szarość, czerń przeplatana innym, bardziej kontrastowym odcieniem. Mogą podświetlić menu lub pasek nawigacyjny. W minimalizmie wolna przestrzeń wykorzystywana jest jako narzędzie podkreślające znaczenie dowolnego elementu projektu. Menu powinno być zwięzłe - nie więcej niż 3-5 sekcji. Najlepszym przykładem witryny w tym stylu jest strona startowa Google.

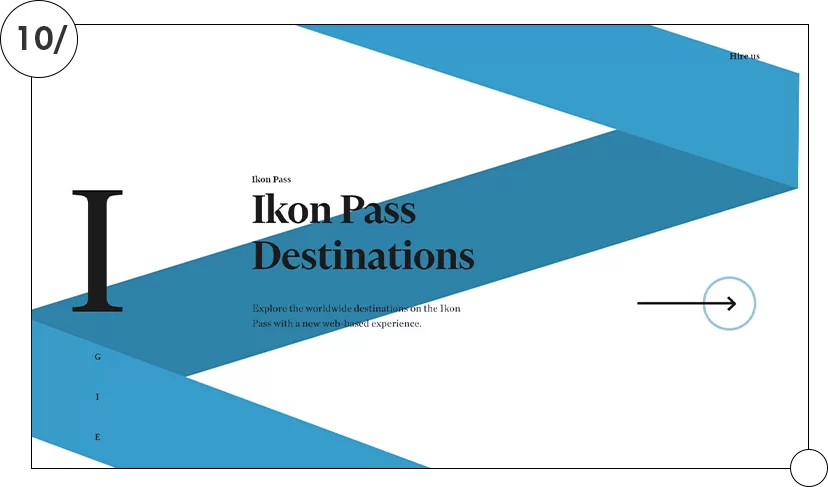
Ekspresyjna typografia . Polega na stosowaniu w nagłówkach i sloganach niestandardowych, ręcznie rysowanych czcionek. Nacisk nie jest kładziony na projekt graficzny, ale na projekt tekstu. Dopuszczalne jest stosowanie zróżnicowanej palety barw, jednak animacja powinna być ograniczona do minimum lub w skrajnych przypadkach powinna być możliwie niewidoczna.

Responsywny . Jest to styl adaptacyjny, który umożliwia organiczne wyświetlanie witryny zarówno na ekranie komputera stacjonarnego, jak i na ekranach innych gadżetów, ponieważ rozwój zasobu rozpoczyna się od wersji mobilnej. Stronę taką tworzy się na trzy sposoby: „płynny” – kompresja bloków do rozmiaru konkretnego ekranu, przełączanie układów oraz „panelowy” z przewijaniem w poziomie. Spośród odcieni dopuszczalne są zarówno opcje kontrastowe, jak i monochromatyczne, a użyte obrazy są elastyczne dla różnych rozdzielczości ekranu. Responsywna strona internetowa jest odpowiednia dla firm, które chcą poszerzyć swoją grupę docelową.

Klasyczny styl . Cechy klasycznych witryn: mają przejrzystą strukturę kolumnową, menu znajduje się u góry lub po lewej stronie, strony utrzymane są w stonowanej i powściągliwej kolorystyce, a czcionki są jak najbardziej czytelne. Zaletą klasyki jest jej uniwersalność. To właśnie w tym stylu projektuje się strony internetowe firm, które chcą pokazać swoją powagę, solidność i status.

Art Deco . W przeciwieństwie do minimalizmu, wyróżnia się śmiałością i jasnością kolorów, czcionek i wzorów graficznych. Na stronie zaprojektowanej w tym stylu można znaleźć gładkie, zaokrąglone i ostre, proste linie, wzory etniczne i geometryczne, ozdoby i detale kwiatowe. W tekście zastosowano 5 głównych czcionek: ITC Anna, AZ Highway, Circus Didot, Kuenstker 165 i Metropol. Paleta opiera się na grze kontrastów. Animacja w każdej formie mile widziana. Art Deco jest odpowiedni dla osób wykonujących zawody kreatywne, zwłaszcza jeśli ich praca jest związana z tym stylem.

retro . Charakteryzuje się prostymi geometrycznymi kształtami - owalnymi lub kołami, różnymi wstążkami z elementami postarzania i zużycia, a także dekoracyjnymi i wydłużonymi czcionkami z dodatkiem cieni i różnorodnych konturów. Obrazy – plakaty lub w formie rycin. Styl ten wybierają firmy, które chciałyby dodać swojemu projektowi odrobinę antyku, a także kawiarnie, restauracje i hotele, których wnętrza wykonane są w stylu retro.

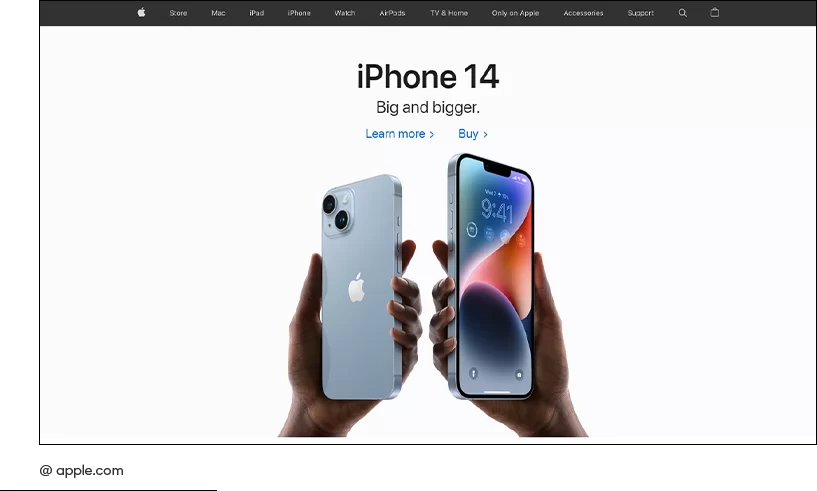
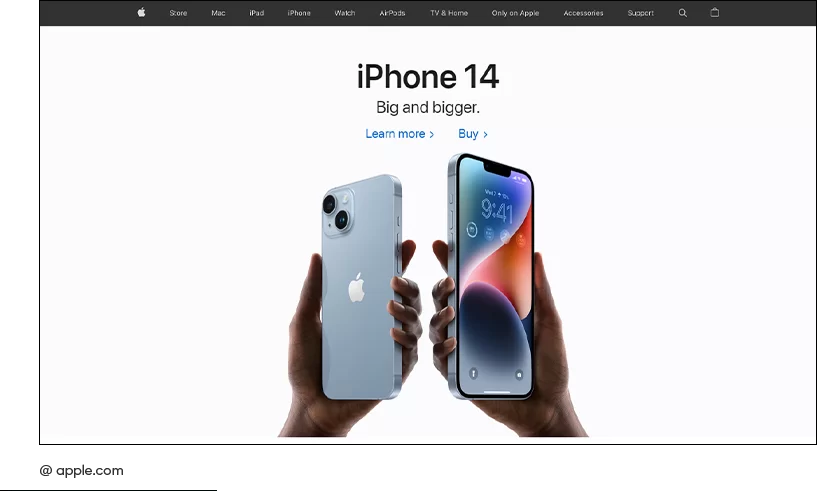
Styl jabłka . Skład strony serwisu przedstawiony jest w formie siatki modułowej o ścisłej hierarchii. Wykorzystuje to jeden duży obraz – logo, główny produkt lub inny element – i pozostawia białą przestrzeń pomiędzy blokami. Do przycisków służą rysunki schematyczne, a menu może być dowolne. Popularne kolory to biały, szary, czarny. Szczególną uwagę zwracamy na jakość zdjęcia - jako centralny element na gładkim tle. Użyta czcionka to Adobe Myriad w nagłówkach i Lucida Grande w pozostałej części tekstu. Styl Apple to optymalne rozwiązanie dla sklepów internetowych.

Styl płaski lub płaski . Dopuszczalna jest zarówno konstrukcja dwu-, trzykolumnowa, jak i różne siatki modułowe z blokami informacyjnymi. Jednocześnie obszerne i animowane przyciski są tematem tabu. Płaski styl wykorzystuje jasne (czerwony, pomarańczowy, żółty itp.) i kolory retro (na przykład beż, łosoś lub oliwka) bez gradientów. Choć grafika nie posiada głębi ani efektów 3D, pozwala na harmonijne rozmieszczenie akcentów.

Ręcznie rysowany styl . Mówimy o projektowaniu, które opiera się na szkicach lub rysunkach. Takie podejście sprawia, że projekt jest ciekawy, żywy i emocjonalny. Ręcznie rysowane elementy pozwalają podkreślić ważne rzeczy, zwiększyć świadomość marki i zaufanie odbiorców oraz uczynić treść bardziej przyjazną. Nadaje się do sklepów internetowych, blogów, stron docelowych, stron osób kreatywnych, ośrodków rozwoju dziecka.

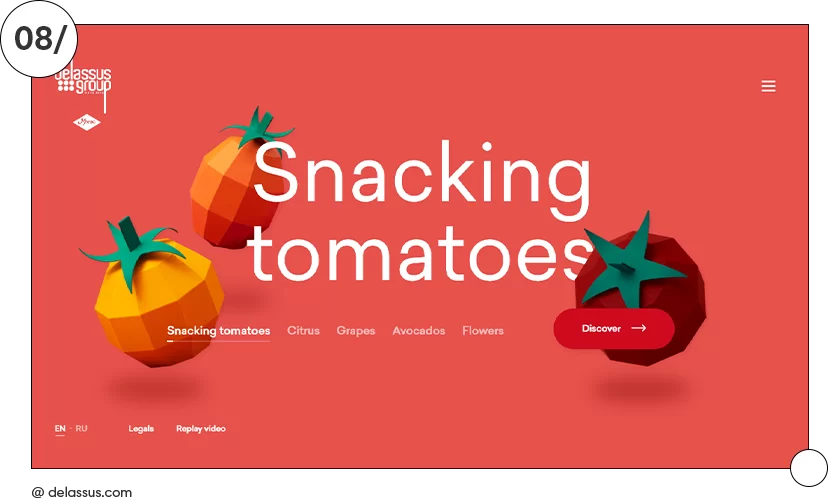
Organiczne i naturalne . Wybierając ten styl, stosuje się naturalne tekstury (trawa, ziemia, drewno), wzory roślinne, obrazy krajobrazu, naturalne odcienie (brąz, zieleń itp.). Nadaje się do witryn, gdzie element wizualny jest ważniejszy od treści, np. w branży turystycznej czy restauracyjnej, a także do sklepów z kosmetykami naturalnymi, przychodni medycznych, projektów społecznych, zespołów mieszkaniowych, w tym podmiejskich.

Wybierając styl, należy wziąć pod uwagę tematykę działalności i cechy docelowej grupy odbiorców. Można wówczas stworzyć harmonijny projekt strony internetowej, który będzie odpowiadał rodzajowi działalności i potrzebom użytkowników. Aby wzmocnić efekt, możesz połączyć elementy dwóch zgodnych ze sobą stylów (na przykład minimalizmu i typografii, rysowania ręcznego oraz organicznego i naturalnego).
Aby stworzyć skuteczny, aktualny projekt strony internetowej, specjalista musi rozumieć technologie cyfrowe, mieć gust artystyczny i podążać za trendami projektowymi. Korzystanie z różnych narzędzi i modnych funkcji pomoże wzmocnić Twój zasób sieciowy i uczynić go bardziej atrakcyjnym dla odbiorców, co z kolei przyczyni się do rozwoju biznesu.
Nowy minimalizm . Lakoniczny design jest zawsze w modzie, ale w tym roku jest trochę inaczej. Miękkie, powściągliwe odcienie są nadal popularne, ale zamiast zwykłej czerni, bieli i szarości coraz częściej stosuje się kolorowe farby. Do serwisu dodawane są różne funkcjonalności, które mają wzbudzić zainteresowanie wśród konsumentów, ale jednocześnie nie odrywać od tego, co ważne.

Układ symetryczny . Dzięki równowadze pomiędzy tekstem i obrazem uzyskuje się harmonijny projekt, który pozwala kontrolować wizualny ruch odwiedzającego na stronie.

Antyprojekt . W dzisiejszych czasach modne jest łamanie zasad, wykraczanie poza normy estetyczne. Wykorzystuje się w tym celu asymetrię, duże obiekty i połączenia kontrowersyjnych kolorów. Aby jednak projekt nie wydawał się prymitywny i „dziki”, wszystkie elementy należy dobierać ostrożnie, nie przesadzając z ich ilością. Możesz zmiękczyć obraz, rozcieńczając go minimalistycznymi szczegółami.

Naturalne odcienie + neon . Połączenie spokojnych podstawowych odcieni, odzwierciedlających harmonię, wygodę i niezawodność oraz jasne, neonowe detale, pozwala na umieszczenie akcentów, odświeżenie projektu i przyciągnięcie uwagi.

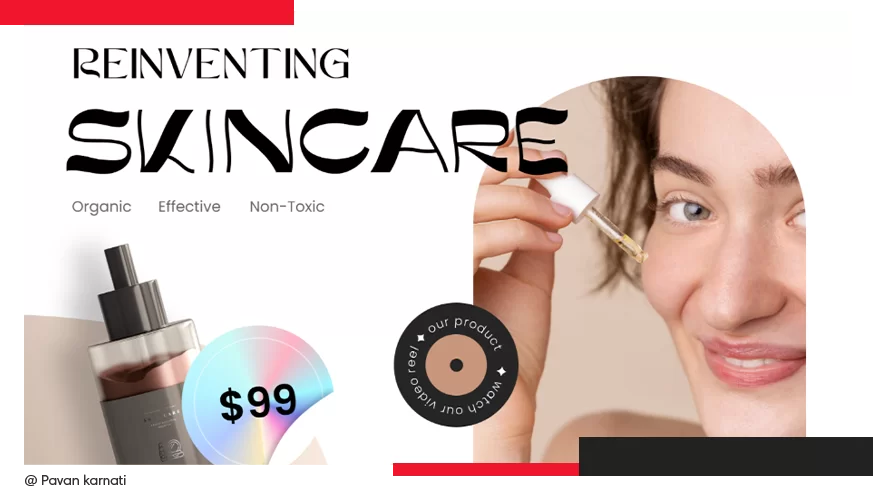
Zdjęcia zwykłych ludzi . Nowoczesne strony odrzucają fotografie modeli, obrazy idealnych twarzy i postaci. Obecnie coraz częściej firmy sięgają po fotografie przedstawiające zwykłych ludzi ze zmarszczkami i innymi „niedoskonałościami”. To ożywia witrynę i czyni ją bardziej ludzką, ponieważ użytkownicy mogą identyfikować się z tymi osobami.

Obrazy 3D . Powracają w bardziej subtelnej formie, aby urozmaicić dyskretne projekty witryn internetowych.

Typografia kinetyczna . Możesz animować logo, hasło lub inny tekst, na który chcesz zwrócić uwagę. Wystarczy dokładnie zastosować tę technikę i wybrać czcionki, które są czytelne i kontrastowe.

Efekt rozmycia . Takie elementy dodają dynamiki i wywołują wrażenie zaskoczenia.

Nietypowe interakcje czytelnika z interfejsem . Gry w chowanego, wizualne opowiadanie historii i inne interaktywne działania zapobiegają nudzie użytkowników, co pozytywnie wpływa na konwersję.

Możesz także wykorzystać treści wideo, ponieważ ludzie chętniej oglądają filmy niż czytają długie teksty, ozdobne czcionki z tańczącymi literami dla przyciągających wzrok nagłówków i inne trendy. Jest ich sporo, ale nie wszystkie nadają się do konkretnego biznesu pod względem nastroju i charakteru. Dlatego wybierz te trendy, które pomogą wyróżnić Twoją firmę na tle konkurencji, wzmocnią Twój wizerunek i ujawnią Twoją indywidualność. Lub zainspiruj się popularnymi trendami i wypracuj swój własny, niepowtarzalny styl.
Jak stworzyć stronę internetową, która zostanie zapamiętana przez użytkowników? Zaimplementuj specjalne funkcje i efekty w interfejsie.
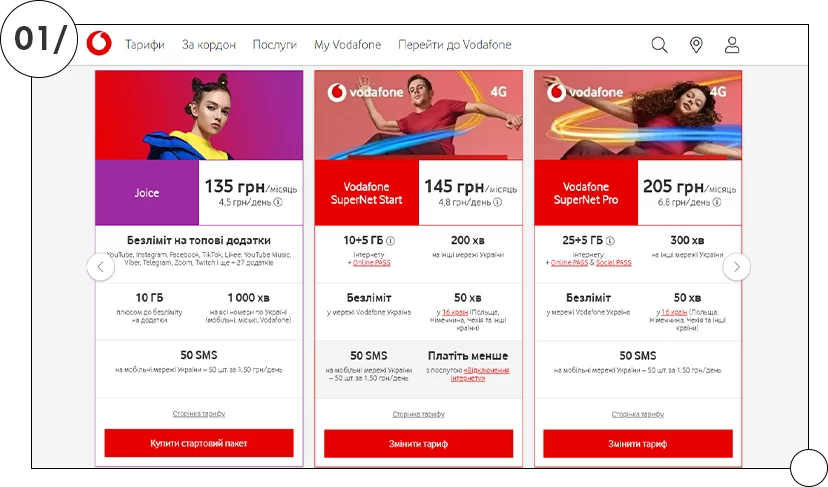
Strona operatora komórkowego oferuje różne taryfy. Odwiedzający wybiera opcję spośród prezentowanych na stronie. Jest tylko niuans: jedna z taryf wyróżnia się na tle pozostałych . Kiedy człowiek to wybiera, myśli, że podjął niezależną decyzję.

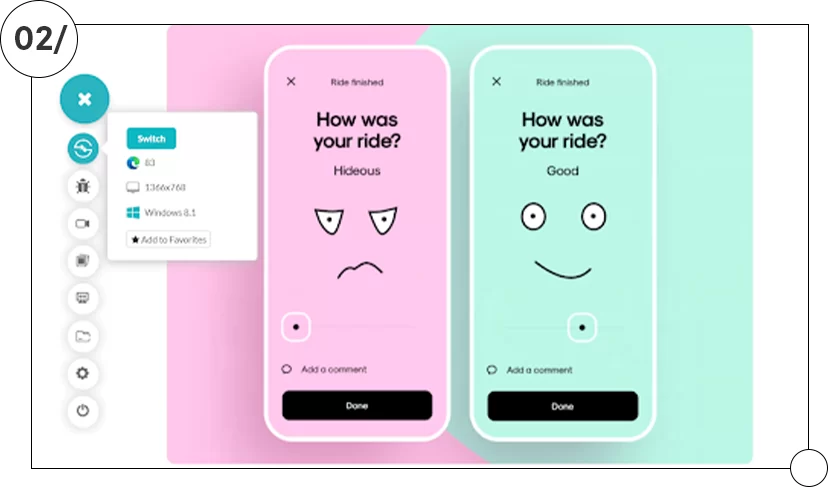
Technika „Porównania” wyraźnie pokazuje, dlaczego produkt na Twojej stronie jest lepszy. Nie słowami, ale obrazami.

Wizualizacja produktu w realu świetnie sprawdza się w przypadku internetowych sklepów z odzieżą, kosmetykami czy meblami. Funkcja przymierzalni z Twoim zdjęciem lub aplikacja pokazująca, jak nowe meble będą wyglądać w Twoim mieszkaniu, ułatwi kupującemu podjęcie decyzji.

Eksperymenty z układem menu docenią młodzi klienci i miłośnicy nowoczesnych trendów. Najważniejsze jest to, że jest wyświetlany jednakowo na wszystkich gadżetach.

Efekt najechania pojawia się po najechaniu myszką na obraz. Może się zwiększyć, zabarwić lub zniknąć. Ta gra uzależnia i poprawia wskaźniki behawioralne w zasobach internetowych.

Spersonalizowana ilustracja na stronie internetowej będzie wyglądać lepiej niż „doszlifowane” fotografie. Autorskie rysunki, które odzwierciedlają misję i główną ideę firmy, budzą zainteresowanie ze względu na swój niecodzienny charakter.

Układy podzielone są popularną funkcją, gdy ekran jest podzielony na dwie części. Każdy z nich za pomocą kontrastu, animacji, efektu 3D, typografii przyciąga uwagę odwiedzającego, pokazuje dwa razy więcej informacji i zachęca do porównań.

Efekt paralaksy – obrazy w tle poruszają się wolniej niż obrazy na pierwszym planie. Dzięki temu kompozycja jest obszerniejsza i głębsza, co przyciąga widza.

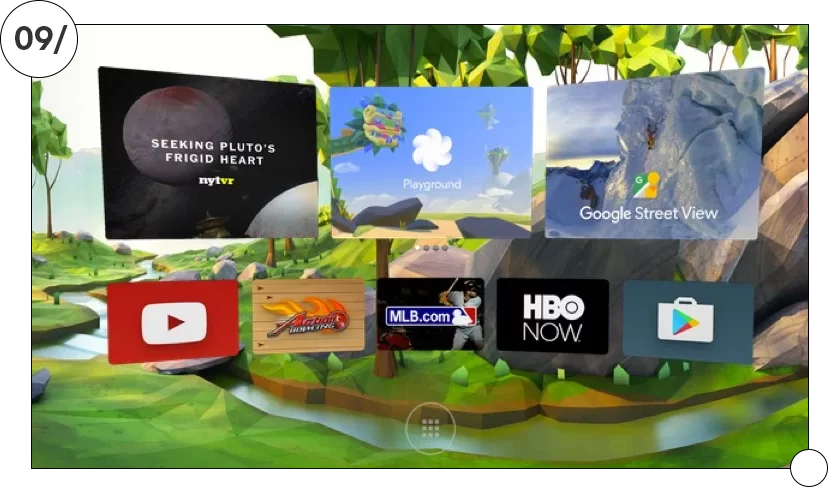
Wirtualna rzeczywistość daje konsumentowi możliwość oceny samochodu, który zamierza kupić, zwiedzania pomieszczeń domu, który planuje kupić lub stworzenia efektu obecności w kurortach świata za pomocą wirtualnych wycieczek, map, transmisji , podróże 3D, jazdy próbne, panoramy online

Złudzenia optyczne to korzystna opcja dla witryny, która musi przyciągać uwagę. Podstawowe narzędzia: zmiana kształtu i przestrzeni, sprytne kontrasty, możliwość zobaczenia na pierwszy rzut oka tego, co ukryte, nadanie elementom podwójnego znaczenia.

Fajne projekty stron internetowych 2024 z pewnością będą zawierać różne funkcje i chwytliwe szczegóły. Jednak technik projektowania nie można bezmyślnie kopiować. Trzeba wdrażać nie wszystkie na raz, ale pojedynczo i zobaczyć, jak zareagują odbiorcy, a także wybrać te, które odpowiadają Twojemu biznesowi. Aby skutecznie wcielić swój pomysł w życie, warto zatrudnić profesjonalnego projektanta stron internetowych.
Zwróć uwagę na projekty stron internetowych, które cieszą się popularnością wśród użytkowników. Ich główną cechą jest to, że są lakoniczne, atrakcyjnie zaprojektowane i wygodne. Nacisk położony jest na korzyści, jakie zasób może przynieść odwiedzającym.
Jabłko
Strona przyciąga uwagę minimalną ilością tekstu na pierwszej stronie, pustą białą przestrzenią i jasnymi detalami. Menu wyszukiwania potrzebnego gadżetu jest lakoniczne, więc kupujący będzie potrzebował nie więcej niż 2 minut, aby uzyskać wszystkie informacje na temat interesującego go urządzenia. Po każdym opisie znajduje się wezwanie do działania. Uwagę zwracają zwłaszcza wysokiej jakości zdjęcia produktów. Żadnych niepotrzebnych szczegółów – cecha stylowej witryny Apple.

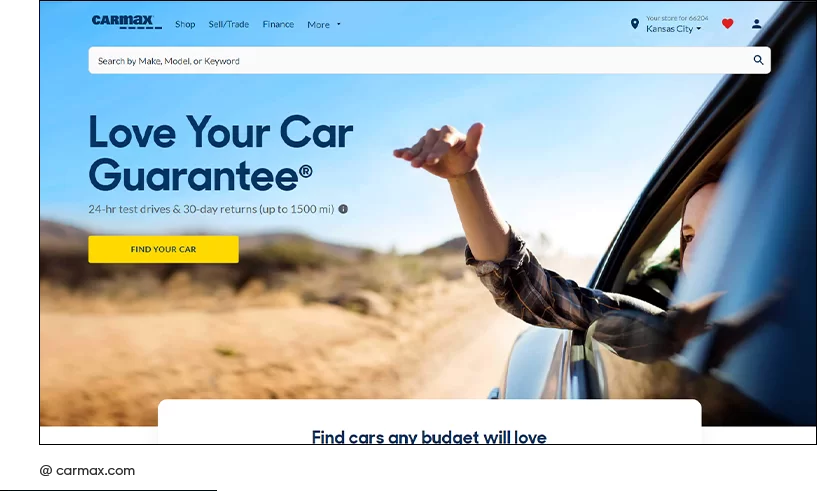
Carmax
Na stronie głównej pierwszą rzeczą, która przyciąga Twoją uwagę, jest wezwanie do działania, podświetlone na żółto na wyciszonym tle. Drugą rzeczą, która rzuca się w oczy, jest slogan firmy, napisany dużymi białymi literami i wyjaśniający istotę strony. Trzeci nacisk położony jest na pasek wyszukiwania żądanego pojazdu z podłączeniem filtrów. Do pracy na takim zasobie nie jest potrzebne nic więcej. Jako bonus, na pierwszej stronie znajdują się badania dotyczące najpopularniejszych marek samochodów.

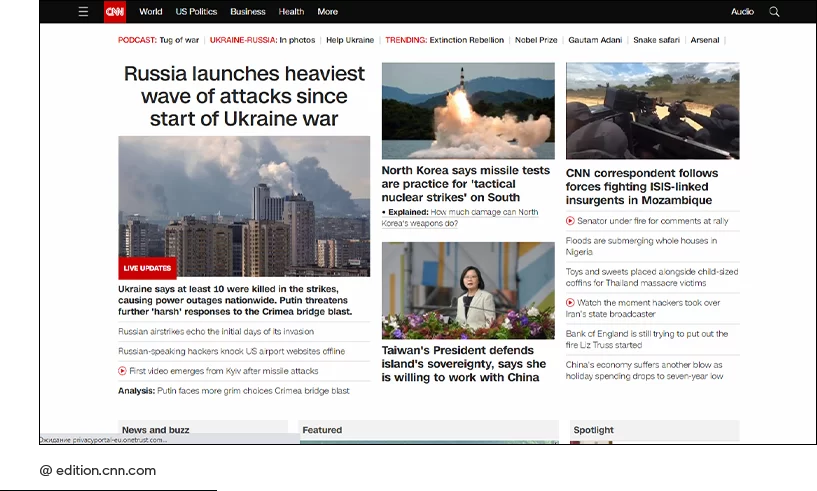
CNN
Serwis informacyjny zyskał popularność dzięki wygodnemu wizualnie sortowaniu aktualności, które nie łączą się w jedno nieczytelne płótno. Jako główne tło wybrano kolor biały. Dzięki temu czarny tekst i jasne zdjęcia z wydarzeń są wyraźnie widoczne. Jako ogranicznik używane jest również białe tło. Nie mniejszą rolę w popularności CNN odgrywa ciągła aktualizacja wiadomości i przewaga liczby serwerów na świecie.

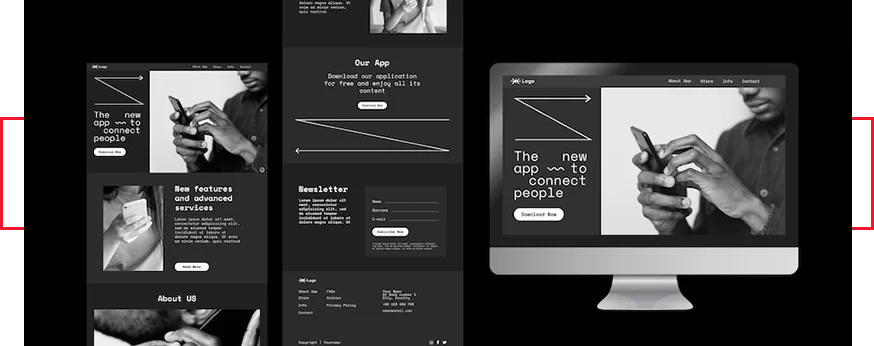
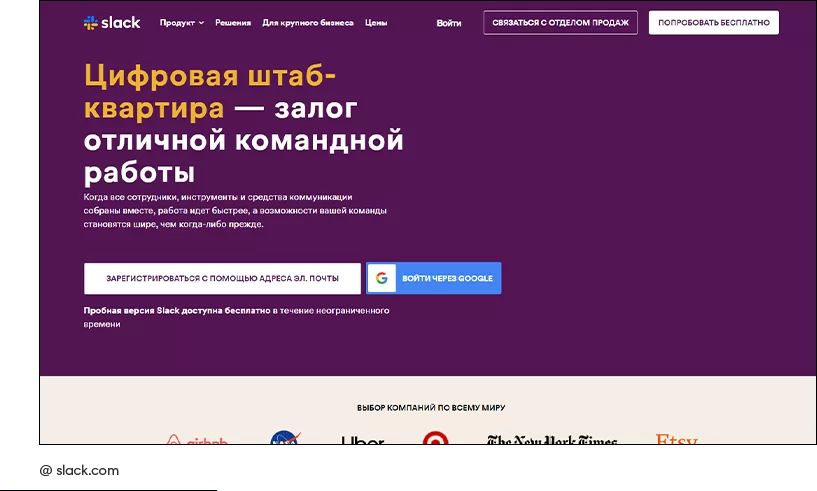
Luźny
Serwis komunikatora współpracy jasno definiuje swoją istotę za pomocą hasła na stronie głównej. Następne jest pole rejestracyjne. Głównym zadaniem zasobu jest pobranie aplikacji. Jego konstrukcja doskonale radzi sobie z tym zadaniem. Na stronach nie znajdziesz zbędnych informacji ani opisów działania aplikacji, które uniemożliwią Ci pozostanie na stronie przez dłuższy czas, ale zachęcą do podjęcia działania.

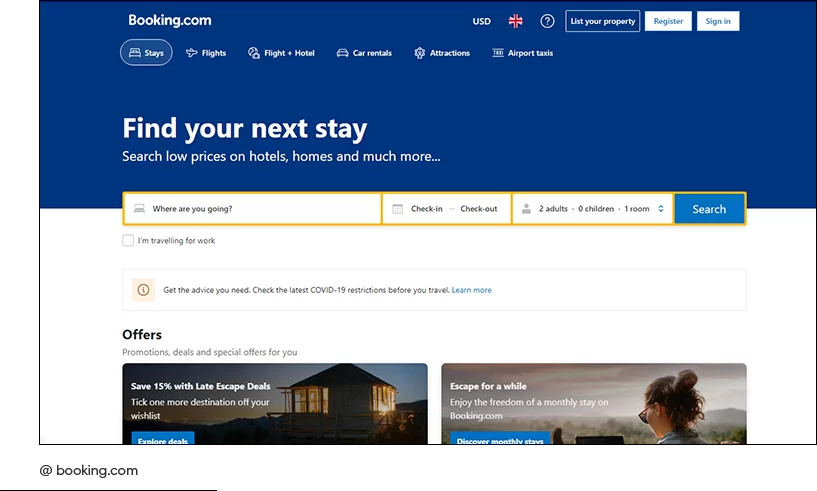
Rezerwacja.com
Usługa wyszukiwania mieszkań posiada wygodną linię rezerwacji z filtrami. Możesz określić wszystkie warunki, w tym dostępność suszarki do włosów. Zdjęcia domów, mieszkań, apartamentów, hoteli, hosteli oraz informacje o nich umieszczone są w kafelkach na białym tle. Prosta nawigacja w serwisie i surowe zasady obowiązujące osoby zamieszczające ogłoszenia o wynajmie mieszkań sprawiają, że zasób ten jest popularną platformą dla podróżnych.

Warto zauważyć, że wszystkie wymienione witryny mają wspólne elementy projektu, ale każdy zasób wykorzystuje je inaczej. Dlatego tworząc własny projekt internetowy, unikaj bezmyślnego kopiowania cech projektu i pożyczania pomysłów od innych. Tylko w ten sposób możesz wyróżnić się na tle konkurencji, zostać zapamiętanym przez docelową grupę odbiorców, a Twoja firma będzie osiągać zyski.
Jeśli potrzebujesz nowoczesnego projektu strony internetowej, sklepu internetowego lub portalu, skontaktuj się ze specjalistami naszego studia. Projektanci WeLoveBrands są gotowi podzielić się pomysłami, jak ulepszyć Twoją witrynę internetową lub opracować od podstaw fajny projekt zasobu internetowego. Aby uzyskać poradę i doprecyzować szczegóły współpracy zadzwoń do nas telefonicznie lub napisz na komunikatorach.